使用BMFont+NGUI利用图片制作自定义字体
在游戏开发过程中,我们大多数时候都需要显示游戏计时和分数等,而这些数字如果用普通的字体来显示又会显得不太好看,于是我们产生了用图片来制作自定义数字的需求
于是,在Unity中,一般会使用BMFont + NGUI来完成这个功能
BMFont可以从官网上进行下载,NGUI在网上随便找找就能找到
那接下来第一步,是使用BMFont生成.fnt格式的字体和一张png图片
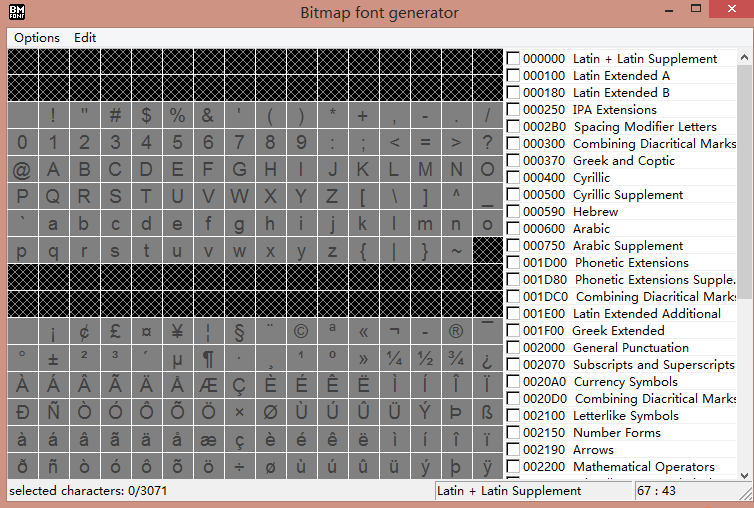
打开BMFont
点击Options->Export options,设置输出选项
我们一般改的就这三个地方,导出的图片宽高,位深,图片格式,然后OK就好
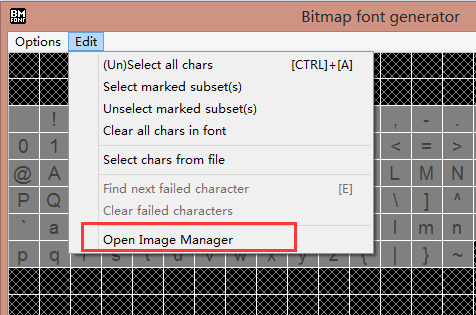
接着我们点击Edit-> Open Image Manager
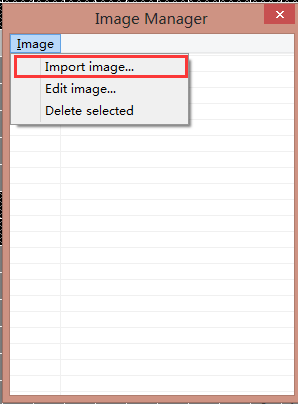
然后Import image
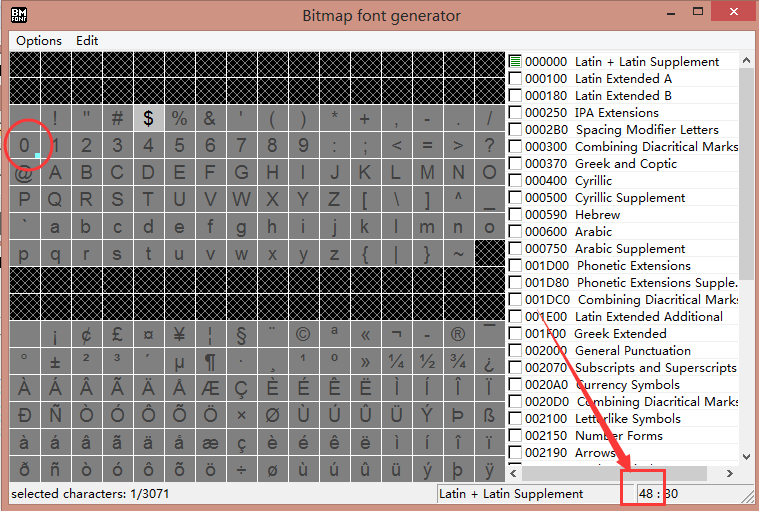
选择好图片,将图片所对应的字符的 ascii值填入Id那栏,比如我这选的是0的数字图片,Id填48
然后主界面的0的右下角会有个小标记,说明已经关联上了
当然要是你不记得对应的ascii值的话,可以将鼠标移到对应的字符上,这时在右下角会出现对应的值,如上图所示
依次选完以后,保存
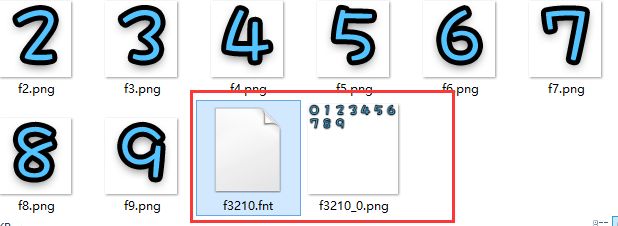
这时,我们会得到这样的文件
然后将后缀名为.fnt的文件改为.txt
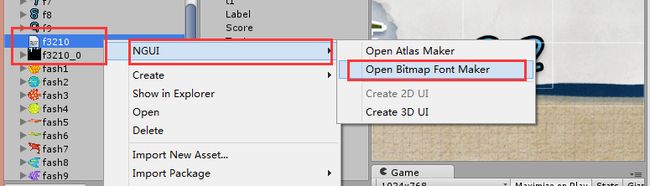
接着我们打开Unity,添加这两个文件,导入NGUI, Open Bitmap Font Maker
选择Imported Bitmap,将我们之前生成的东西拖到相应的位置
最后create一下就生成对应的资源了,这里我存的名字为 NewFont2
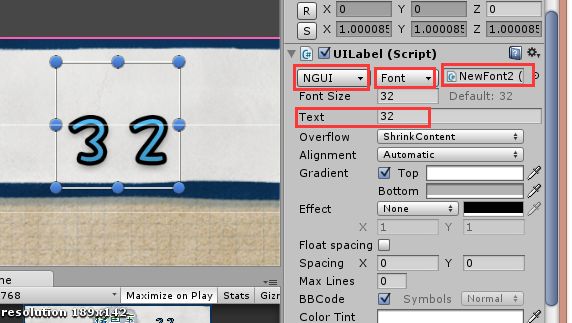
接着我们用NGUI创建一个Label,依次修改下图的这些地方,最后将Text的值改为任意一个数字,这时场景中的Label就会显示我们使用图片来制作的特殊字体了
好了,大功告成!