实战SSM_O2O商铺_43【前端展示】店铺详情页面从后端到前端的实现
文章目录
- 概述
- Dao层
- Service层
- Controller层
- View层
- shopdetail.html
- shopdetail.js
- shopdetail.css
- 联调
- 商品详情待开发
- Github地址
概述
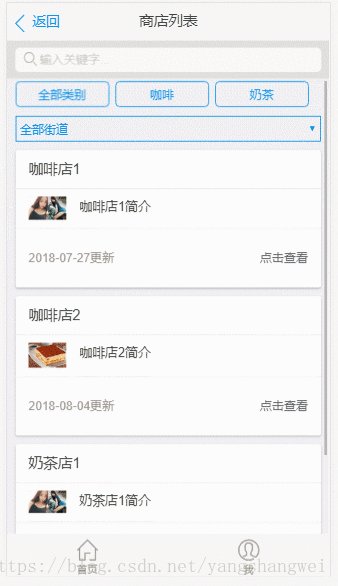
店铺列表页面完成后,接下来完成点击某个店铺进入店铺详情页面
-
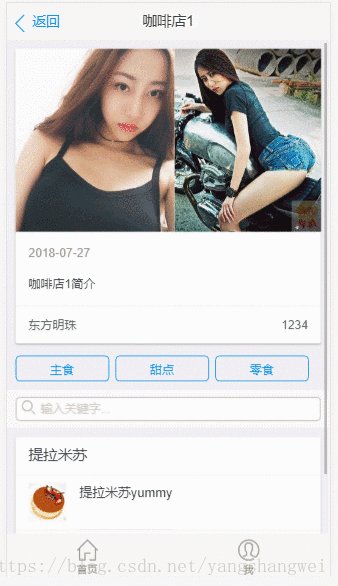
展示店铺信息
-
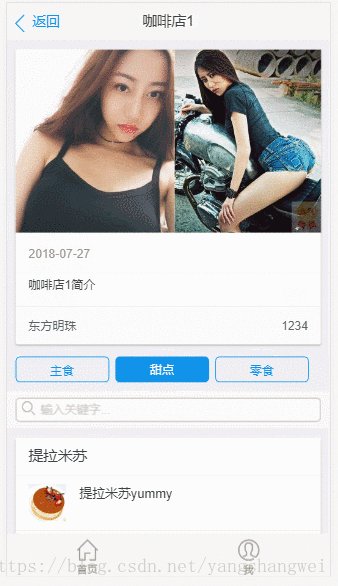
展示商品目录信息
-
展示商品信息
Dao层
复用之前的代码即可
Service层
复用之前的代码即可
Controller层
package com.artisan.o2o.web.frontend;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.artisan.o2o.dto.ProductExecution;
import com.artisan.o2o.entity.Product;
import com.artisan.o2o.entity.ProductCategory;
import com.artisan.o2o.entity.Shop;
import com.artisan.o2o.service.ProductCategoryService;
import com.artisan.o2o.service.ProductService;
import com.artisan.o2o.service.ShopService;
import com.artisan.o2o.util.HttpServletRequestUtil;
@Controller
@RequestMapping("/frontend")
public class ShopDetailController {
@Autowired
private ShopService shopService;
@Autowired
private ProductService productService;
@Autowired
private ProductCategoryService productCategoryService;
@RequestMapping(value = "/listshopdetailpageinfo", method = RequestMethod.GET)
@ResponseBody
private Map<String, Object> listShopDetailPageInfo(
HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<String, Object>();
long shopId = HttpServletRequestUtil.getLong(request, "shopId");
Shop shop = null;
List<ProductCategory> productCategoryList = null;
if (shopId != -1) {
shop = shopService.getShopById(shopId);
productCategoryList = productCategoryService.queryProductCategoryList(shopId);
modelMap.put("shop", shop);
modelMap.put("productCategoryList", productCategoryList);
modelMap.put("success", true);
} else {
modelMap.put("success", false);
modelMap.put("errMsg", "empty shopId");
}
return modelMap;
}
@RequestMapping(value = "/listproductsbyshop", method = RequestMethod.GET)
@ResponseBody
private Map<String, Object> listProductsByShop(HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<String, Object>();
int pageIndex = HttpServletRequestUtil.getInt(request, "pageIndex");
int pageSize = HttpServletRequestUtil.getInt(request, "pageSize");
long shopId = HttpServletRequestUtil.getLong(request, "shopId");
if ((pageIndex > -1) && (pageSize > -1) && (shopId > -1)) {
long productCategoryId = HttpServletRequestUtil.getLong(request,
"productCategoryId");
String productName = HttpServletRequestUtil.getString(request,
"productName");
Product productCondition = compactProductCondition4Search(shopId,
productCategoryId, productName);
ProductExecution pe = productService.queryProductionList(
productCondition, pageIndex, pageSize);
modelMap.put("productList", pe.getProductList());
modelMap.put("count", pe.getCount());
modelMap.put("success", true);
} else {
modelMap.put("success", false);
modelMap.put("errMsg", "empty pageSize or pageIndex or shopId");
}
return modelMap;
}
private Product compactProductCondition4Search(long shopId,
long productCategoryId, String productName) {
Product productCondition = new Product();
Shop shop = new Shop();
shop.setShopId(shopId);
productCondition.setShop(shop);
if (productCategoryId != -1L) {
ProductCategory productCategory = new ProductCategory();
productCategory.setProductCategoryId(productCategoryId);
productCondition.setProductCategory(productCategory);
}
if (productName != null) {
productCondition.setProductName(productName);
}
productCondition.setEnableStatus(1);
return productCondition;
}
}
View层
shopdetail.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店详情</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet"
href="../resources/css/frontend/shopdetail/shopdetail.css">
</head>
<body>
<div class="page-group">
<div class="page">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left" external href="#"
onClick="javascript :history.back(-1);" data-transition='slide-out'>
<span class="icon icon-left"></span> 返回
</a>
<h1 class="title" id="shop-name">店铺详情</h1>
</header>
<nav class="bar bar-tab">
<a class="tab-item" href="/o2o/frontend/index" external> <span
class="icon icon-home"></span> <span class="tab-label">首页</span>
</a> <a class="tab-item" href="#" id="me"> <span
class="icon icon-me"></span> <span class="tab-label">我</span>
</a>
</nav>
<div class="content infinite-scroll infinite-scroll-bottom"
data-distance="100">
<!-- 这里是页面内容区 -->
<div class="shop-detail-dev">
<div class="card">
<div valign="bottom"
class="card-header color-white no-border no-padding">
<img class='card-cover' id="shop-cover-pic" src="" alt="">
</div>
<div class="card-content">
<div class="card-content-inner">
<p class="color-gray">
<span id="shop-update-time"></span>
</p>
<p id="shop-desc"></p>
</div>
</div>
<div class="card-footer">
<!-- <a href="#" class="link">赞</a> -->
<!-- <a href="#" class="link">更多</a> -->
<span id="shop-addr"></span><span id="shop-phone"></span>
</div>
</div>
</div>
<div class="shopdetail-button-div" id="shopdetail-button-div">
<!-- <a href="#" class="button">所有货物</a>
<a href="#" class="button">吃的</a>
<a href="#" class="button">喝的</a>
<a href="#" class="button">Usual Button 1</a>
<a href="#" class="button">Usual Button 1</a>
<a href="#" class="button">Usual Button 1</a> -->
</div>
<div class="detail-search">
<div class="searchbar">
<a class="searchbar-cancel">取消</a>
<div class="search-input">
<label class="icon icon-search" for="search"></label> <input
type="search" id='search' placeholder='输入关键字...' />
</div>
</div>
</div>
<div class="list-div">
<!-- <div class="card">
<div class="card-header">传统火锅店</div>
<div class="card-content">
<div class="list-block media-list">
<ul>
<li class="item-content">
<div class="item-media">
<img src="http://gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i3/TB10LfcHFXXXXXKXpXXXXXXXXXX_!!0-item_pic.jpg_250x250q60.jpg" width="44">
</div>
<div class="item-inner">
<div class="item-subtitle"></div>
</div>
</li>
</ul>
</div>
</div>
<div class="card-footer">
<span>2015/01/15</span>
<span>5 评论</span>
</div>
</div> -->
</div>
<div class="infinite-scroll-preloader">
<div class="preloader"></div>
</div>
</div>
</div>
<!--侧边栏 -->
<div class="panel-overlay"></div>
<div class="panel panel-right panel-reveal" id="panel-left-demo">
<div class="content-block">
<p>
<a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a>
</p>
<p>
<a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a>
</p>
<p>
<a href="/o2o/frontend/pointrecord" class="close-panel">积分兑换记录</a>
</p>
<!-- Click on link with "close-panel" class will close panel -->
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/common.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/frontend/shopdetail.js' charset='utf-8'></script>
</body>
</html>
shopdetail.js
$(function() {
var loading = false;
var maxItems = 20;
var pageSize = 10;
var listUrl = '/o2o/frontend/listproductsbyshop';
var pageNum = 1;
var shopId = getQueryString('shopId');
var productCategoryId = '';
var productName = '';
var searchDivUrl = '/o2o/frontend/listshopdetailpageinfo?shopId=' + shopId;
getSearchDivData();
addItems(pageSize, pageNum);
function getSearchDivData() {
var url = searchDivUrl;
$.getJSON(url,
function(data) {
if (data.success) {
var shop = data.shop;
$('#shop-cover-pic').attr('src', shop.shopImg);
$('#shop-update-time').html(
new Date(shop.lastEditTime)
.Format("yyyy-MM-dd"));
$('#shop-name').html(shop.shopName);
$('#shop-desc').html(shop.shopDesc);
$('#shop-addr').html(shop.shopAddr);
$('#shop-phone').html(shop.phone);
var productCategoryList = data.productCategoryList;
var html = '';
productCategoryList
.map(function(item, index) {
html += ''
+ item.productCategoryName
+ '';
});
$('#shopdetail-button-div').html(html);
}
});
}
function addItems(pageSize, pageIndex) {
// 生成新条目的HTML
var url = listUrl + '?' + 'pageIndex=' + pageIndex + '&pageSize='
+ pageSize + '&productCategoryId=' + productCategoryId
+ '&productName=' + productName + '&shopId=' + shopId;
loading = true;
$.getJSON(url, function(data) {
if (data.success) {
maxItems = data.count;
var html = '';
data.productList.map(function(item, index) {
html += '' + ''
+ '' + item.productName
+ '' + ''
+ '' + ''
+ ''
+ '' + ' + item.imgAddr + '" width="44">' + ''
+ ''
+ '' + item.productDesc
+ '' + '' + '' + ''
+ '' + '' + ''
+ '';
});
$('.list-div').append(html);
var total = $('.list-div .card').length;
if (total >= maxItems) {
// 隐藏加载提示符
$('.infinite-scroll-preloader').hide();
}else{
$('.infinite-scroll-preloader').show();
}
pageNum += 1;
loading = false;
$.refreshScroller();
}
});
}
$(document).on('infinite', '.infinite-scroll-bottom', function() {
if (loading)
return;
addItems(pageSize, pageNum);
});
$('#shopdetail-button-div').on(
'click',
'.button',
function(e) {
productCategoryId = e.target.dataset.productSearchId;
if (productCategoryId) {
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
productCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
}
});
$('.list-div')
.on('click',
'.card',
function(e) {
var productId = e.currentTarget.dataset.productId;
window.location.href = '/o2o/frontend/productdetail?productId='
+ productId;
});
$('#search').on('change', function(e) {
productName = e.target.value;
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
$('#me').click(function() {
$.openPanel('#panel-left-demo');
});
$.init();
});
+ item.imgAddr + '" width="44">' + ''
+ ''
+ '' + item.productDesc
+ '' + '' + '' + ''
+ '' + '' + ''
+ '';
});
$('.list-div').append(html);
var total = $('.list-div .card').length;
if (total >= maxItems) {
// 隐藏加载提示符
$('.infinite-scroll-preloader').hide();
}else{
$('.infinite-scroll-preloader').show();
}
pageNum += 1;
loading = false;
$.refreshScroller();
}
});
}
$(document).on('infinite', '.infinite-scroll-bottom', function() {
if (loading)
return;
addItems(pageSize, pageNum);
});
$('#shopdetail-button-div').on(
'click',
'.button',
function(e) {
productCategoryId = e.target.dataset.productSearchId;
if (productCategoryId) {
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
productCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
}
});
$('.list-div')
.on('click',
'.card',
function(e) {
var productId = e.currentTarget.dataset.productId;
window.location.href = '/o2o/frontend/productdetail?productId='
+ productId;
});
$('#search').on('change', function(e) {
productName = e.target.value;
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
$('#me').click(function() {
$.openPanel('#panel-left-demo');
});
$.init();
});
shopdetail.css
.detail-search {
height: 2.2rem;
padding-right: .5rem;
padding-left: .5rem;
background-color: #f7f7f8;
}
.infinite-scroll-preloader {
margin-top: -5px;
}
.shopdetail-button-div {
margin: 0 .3rem;
}
.shopdetail-button-div > .button {
width: 30%;
height: 1.5rem;
line-height: 1.5rem;
display: inline-block;
margin: 1%;
overflow: hidden;
}
#FrontEndController添加路由
@RequestMapping(value = "/shopdetail", method = RequestMethod.GET)
public String shopDetail() {
return "frontend/shopdetail";
}
联调
商品详情待开发
TODO
Github地址
代码地址: https://github.com/yangshangwei/o2o