- 浅谈MapReduce
Android路上的人
Hadoop分布式计算mapreduce分布式框架hadoop
从今天开始,本人将会开始对另一项技术的学习,就是当下炙手可热的Hadoop分布式就算技术。目前国内外的诸多公司因为业务发展的需要,都纷纷用了此平台。国内的比如BAT啦,国外的在这方面走的更加的前面,就不一一列举了。但是Hadoop作为Apache的一个开源项目,在下面有非常多的子项目,比如HDFS,HBase,Hive,Pig,等等,要先彻底学习整个Hadoop,仅仅凭借一个的力量,是远远不够的。
- 浅谈openresty
爱编码的钓鱼佬
nginxopenresty运维
熟悉了nginx后再来看openresty,不得不说openresty是比较优秀的。对nginx和openresty的历史等在这此就不介绍了。首先对标nginx,自然有优劣一、开发难度nginx:毫无疑问nginx的开发难度比较高,需要扎实的c/c++基础,而且还需要对nginx源码比较熟悉,开发效率慢,比如实现一个类似echo的功能,至少要上百行代码。而openresty只需要一句ngx.say
- 浅谈大模型 SFT 的实践落地:十问十答
大模型与自然语言处理
NLP与大模型人工智能大数据深度学习多模态大模型SFT
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学.针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。汇总合集:《大模型面试宝典》(2024版)发布!今天给大家带来一篇大模型SFT的实践落地经验总结SFT现在往往被称为“低端”工作,但它与业务紧密相连。相较于难以实施且多数公司没资源训
- 【提示词】浅谈GPT等大模型中的Prompt
有梦想的程序星空
深入浅出讲解自然语言处理gptprompt人工智能自然语言处理
Prompt是人工智能(AI)提示词,是一种利用自然语言来指导或激发人工智能模型完成特定任务的方法。在AI语境中,Prompt是一种自然语言输入,通常指的是向模型提出的一个请求或问题,这个请求或问题的形式和内容会影响模型的输出。Promptengineering(提示工程)是一种技术,用于设计和优化用于训练AI模型的Prompt。Prompt技术的基本思想是:通过给模型提供一个或多个提示词或短语,
- 浅谈“厚德载物”与“福报”
阳光大地正能量
我们想要得到真正的福报就要从自己的身上去吃透什么叫“厚德载物”我们所有的财富也好、智慧也好,家庭环境也好,总之老天赋与我们的一切,我们的老祖宗用了一个字来代表叫物。唯有厚德,才能承载万物。厚:深厚的意思;德:按照自然规律去工作、去生活、去做人做事;载:就是承载;物:就是我们说的福报。那么相反的那句话,叫做“德不配位”。位,就是我们的待遇、福报。德不配位就是一个人的德行配不上他得到的打个比方说,这有
- 2018-12-12
花开的蕾蕾
浅谈课程中的张首晟教授最近华为事件及张首晟教授事件引发了不少的风波与唏嘘,事件大家都知道,不必赘述,今天只想以个人角度回忆张首晟教授课堂之风采,以示缅怀。张教授曾在商学院上过一堂课,叫《第一性原理与创业》,这也是我第一次听一位教授以科学家的角度来阐述创业投资与科学的关联和必然性,精彩至极。不得不承认,张教授渊博的知识和对科学的探究都使其有着科学家独有的人个魅力,授课的方式也更内敛和平和,做为斯坦福
- Vue 和 React 的对比
淘淘是只狗
vueReactvue.jsreact.jsjavascript
React和Vue有许多相似之处:使用VirtualDOM提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。运行时性能React在React应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。如要避免不必要的子组件的重渲染,你需要在所有可能的地方使用PureComponent,
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
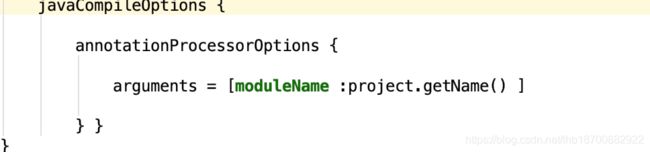
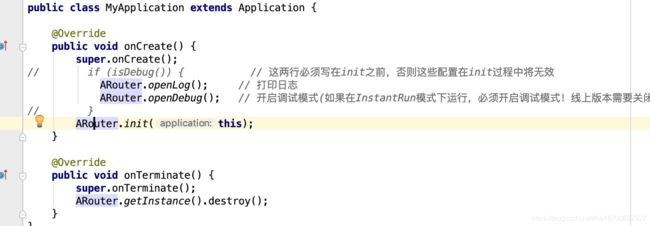
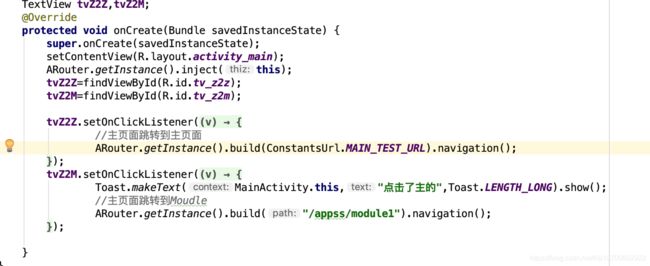
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- 浅谈原油宝穿仓事件与投资者保护
悦读法
4月21日突然穿仓的“原油宝”,是近期国内投资圈最火爆的话题。很遗憾笔者未能找到原油宝合同的原文,现仅以目前收集到的信息,尽量以客观角度进行简单分析,希望能够给投资者带来一些启发。一、收集整理原油宝事件的法律事实**首先,简要列举一下原油宝产品自发售起,已知比较重要的几个时间点(北京时间)。**image这里涉及的主要术语包括:原油宝、CME、美国原油期货、负价格、强制平仓、穿仓。除了负价格和穿仓
- 微信小程序中组件封装与全局调用技巧
人工智能的苟富贵
前端小程序微信小程序小程序
文章目录前言一、组件传参方式1.1直接在组件标签上传参1.2调用组件内部方法传参1.3通过事件传参1.4通过回调函数传参二、组件封装与调用方式1.基础组件封装2.高级组件封装三、全局组件的封装与调用3.1.通过App()全局调用组件四、动态组件的加载与按需渲染五、不同传参方式的优缺点分析六、总结前言微信小程序的开发,离不开组件化思维。通过封装自定义组件,我们能够极大地提升开发效率、增强代码复用性。
- 浅谈内卷
黛含烟1
现下很流行一个词"内卷"。听来觉得好玩,便私下做了些功课,顺带读了很多关于内卷的文章,感觉对个词了解越多越是冒汗。自我开始工作起,我就被内卷了呀。被卷了这么多年,自己竞混然不觉。是什么促使我们内卷?谁是受益者?不卷可以么?内卷被大多数人吐槽的情况是企业营业额一定,耗费的体力脑力心力翻倍,这种环境下又无法破局。那么,这种无效益的内卷是什么造成的呢?有人说是身边的同事造成的,我同意一半。如果从分析我们
- 浅谈TCP协议和UDP协议
星辰界的小星星
tcp/ipudp网络协议网络
目录TCP协议特点优点缺点适用场景UDP协议特点优点缺点适用场景总结tcp和udp在Java中的案例TCP(传输控制协议)和UDP(用户数据报协议)是互联网协议栈中最常用的两种传输层协议。它们各有不同的特点和适用场景。TCP协议特点1.连接导向:在数据传输前,需要先建立连接(三次握手),然后才能发送数据。2.可靠性:提供可靠的数据传输。保证数据包按顺序到达,并且在传输过程中如果有数据丢失,协议会重
- 简谈行为对内心的影响
无脑兄
上次推荐了关于社会趋从性的一部纪录片,今天就来浅谈一下其中的心理学现象。在大家心目中,“态度决定行为”这句话显然不难理解,毕竟从小老师都在纠正我们的学习态度哈。但是,心理学家发现,这句话把主客体调换一下,居然也能说通,也就是说,行为也是能够影响到态度的。看起来可能有点让人摸不着头脑,但是社会心理学家们已经通过很多实验证明了这个现象的确会发生。下面是其中之一:萨拉被催眠了,催眠师要求她当一本书掉到地
- 培训笔记:浅谈基层社会治理
偶系嘟嘟
自11月5日-11月8日,为期四天的培训。培训内容包含组工、干部提拔、综治、道德讲堂、宣传报道。所学内容干货满满,受益匪浅。以人为本作为一个核心被反复提出来,推动工作方式的创新。图片发自App图片发自App整个课程知识性较强,没有啥好说的,就是笔记做好(✪✪)。
- 即时通讯技术文集(第16期):IM架构设计技术精选(第一部分) [共17篇]
jackjiang20212
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第16期。[-1-]浅谈IM系统的架构设计[链接]http://www.52im.net/thread-307-1-1.html[摘要]下面把我近年来从技术上我对IM系统(即时消息的传输,不包括语音,视频,文件的传输)的理解和设计分享出来,浅薄之见,望大家别见笑,欢迎给出批评意见。[-2-]简述移动
- 浅谈Python设计模式 -- 责任链模式
Littlefive的微博
声明:本系列文章主要参考《精通Python设计模式》一书,并且参考一些资料,结合自己的一些看法来总结而来。之前在最开始就聊了Python设计模式有三种,其中关于创建型和结构型设计模式基本都已经聊了,那么现在来聊聊关于Python设计模式的行为型设计模式。行为型设计模式:用来处理系统实体之间通信的设计模式。责任链模式根据《精通Python设计模式》书中介绍如下:责任链模式--用于让多个对象处理一个请
- 张苏辰先生内丹功养生论文集
卢理湘
张苏辰先生内丹功养生论文集浅谈性命双修张苏辰《气功》杂志1990年10月号(第11卷第10期)古人提倡性命双修,也就是性功中有命功,命功中有性功,两者互相联系,不能分开,为什么这样说呢?因为人体的精神属于性宫范畴,精液是属于命宫范畴。性宫修炼粟米,也就是性光,能蒸化精水为气,点化阴质;命主修炼玄珠,也就是金丹,能运动于周身,活动各经络,使气血旺盛,抵抗病害。我在三十余年练功体验中,认为把两者同时合
- 浅谈计算机同步和异步调用;线程和进程
深巷卖樱桃
程序人生改行学it机器学习人工智能c语言
接触计算机不久,在这里用通俗的语言谈谈我对同步和异步的理解。前文说到cpu执行的方式无非就是电子对路径的选择。只要方向选对了,一定会到达终点,也就是屏幕。但是,这就够了吗?人类的欲望是无尽的。我们总是想要更快,更好,更强。在这里,我们希望cpu执行的速度也就是效率更快。怎么办呢?从数量和质量上入手。方法有二:1.增加cpu的数量2.改进cpu执行的路径先来看方法一,这种方法可以让指令同时在不同的设
- 建仓与仓位
e8a76a89b571
只要涉及的投资,或是交易就会产生建仓和仓位的问题,今天就拿股市为例,浅谈如何建仓?什么样的仓位比较合理!谈及建仓,不得不说时机。总体来说只要在估值中枢买入,长期来看跑赢通胀是有保障的,风险为零。举例上证历史最高位是6000点,而在估值中枢3000点,5成仓位是合理的。具体还要考滤到技术面,资金面,消息面。如60日均线此时是向下的,就要降低建仓资金到三到四成,任何时候不能梭哈,避免短期向下调整带来心
- 【拥抱AI】浅谈Prompt的书写规范及要点
奔跑草-
人工智能人工智能promptRAGAI编程大模型LLMAIAgent
Prompt是什么?Prompt是一种技术,它通过自然语言处理来引导用户与机器之间的交互。在人工智能领域,Prompt通常用于生成文本,例如对话系统、机器翻译和文本摘要等应用。它也用于训练模型,以使其能够理解和生成人类语言。Prompt的工作原理是通过建立相应的语料库和语义解析模型,将自然语言转换为机器可识别的指令。在大模型时代,Prompt的使用尤为重要,因为它可以帮助模型更好地理解用户的意图并
- Android 组件化,从入门到不可自拔
字节跳不动
前言组件化技术,在Android开发中有着举足轻重的作用。随着时间推移,软件项目很多都会变得越来越庞杂。此时,采用组件化技术,对项目进行改造,是一种较优的方案。谈谈模块化要聊组件化,惯例是要谈谈模块化的,毕竟它与组件化确实有一些相同点,在组件化的项目中它也会与组件化发生关联。什么是模块化模块化开发,是每个开发者都熟悉的。即将常用的UI、网络请求、数据库操作、第三方库的使用等公共部分抽离封装成基础模
- 浅谈Python之Pyinstaller打包
CN.LG
Pythonpython开发语言
一、基本介绍使用PyInstaller打包Python应用程序,可以将Python脚本转换为独立的可执行文件。二、基本步骤安装PyInstaller首先,确保你已经安装了PyInstaller。可以使用pip进行安装:pipinstallpyinstaller打包Python脚本在命令行中,导航到你的Python脚本所在的目录,然后运行以下命令:pyinstalleryour_script.py将
- 前端框架有哪些?全面解析主流前端框架
weixin_51069555
前端框架
一、ReactReact是由Facebook开发和维护的一个前端框架,它专注于构建用户界面。React采用组件化的开发模式,允许开发者将用户界面拆分成多个可复用的组件。主要特点组件化:React的核心是组件,它允许开发者将界面拆分成独立的、可复用的组件,简化了UI的管理和维护。虚拟DOM:React使用虚拟DOM技术,通过在内存中创建一个虚拟的DOM树,减少了与真实DOM的直接操作,提高了性能。单
- 浅谈一下B树
AIGC Ball
b树
B树(平衡二叉树)是一种自平衡的二叉查找树,它允许搜索、顺序访问、插入和删除操作在对数时间内完成。B树的关键特性是它可以保持所有叶子节点在同一层,这使得它非常适合用于数据库和文件系统中的索引结构。B树的基本概念节点:B树的每个节点可以包含一个键值对和两个子节点的指针,除了根节点和叶子节点。根节点至少含有一个键,叶子节点包含n个键和n+1个子节点指针(n>1)。键:B树中的键是用于排序和查找的值,每
- 浅谈 cookie 和 session
鹿又笑
服务器前端javascriptcookiesession
CookieCookie是一种存储在客户端(浏览器)的小型文本文件,用于保存一些用户相关的信息。它是由服务器发送,并在客户端存储的,每次用户发起请求时,浏览器会自动携带相应的cookie数据发送给服务器。作用:身份识别:最常用的场景就是身份认证。例如,用户登录后,服务器会生成一个唯一的身份标识(如会话ID)并保存在cookie中,以后每次请求时,浏览器会携带该cookie,服务器通过这个标识来识别
- 浅谈C#之线程锁
CN.LG
C#jvm开发语言c#
一、基本介绍锁是一种同步机制,用于控制多个线程对共享资源的访问。当一个线程获得了锁时,其他线程将被阻塞,直到该线程释放了锁。在并发编程中,多个线程同时访问共享资源可能导致数据竞争和不确定的行为。锁可以确保在任意时刻只有一个线程可以访问共享资源,从而避免竞态条件和数据不一致性问题。二、锁的作用原理锁的作用原理通常涉及到内部的互斥机制。当一个线程获得锁时,它会将锁标记为已被占用,其他线程尝试获取该锁时
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- Vue解說
白总Server
vue.js前端javascript数据库架构网络协议ssl网络
Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由前谷歌工程师尤雨溪(EvanYou)创建,并首次发布于2014年。Vue被设计为易于上手、灵活且高效,它允许开发者通过组件化的方式构建复杂的前端应用。Vue.js的关键特点:渐进式框架:Vue可以从简单的界面元素开始,逐步扩展到复杂的单页应用。响应式数据绑定:Vue使用双向数据绑定,
- Android面试指南:说说你对组件化/模块化的理解
不入流HarmonyOS开发
Android技术面试职场和发展android
到现在组件化真的不是什么新鲜东西了,大公司都用的滚瓜烂熟,龙飞凤舞了,也就是现在部分中型项目和小项目在组件化的路上努力。所以同志们,组件化没玩过的,不熟悉的赶紧搞起来,说一点,你不会组件化,发布影子工程那么对你来说就是个噩梦。从本质上来讲任何技术进步都是在现实需求的逼迫下抓耳挠腮,耗尽无数头发才想出来的。哈哈,这里说个笑话罢了。所以呢组件化这个东西出来这么久了,页发展了这么久了,用的人越来越多,那
- 系统架构的发展历程之模块化与组件化
万物皆字节
架构系统架构
模块化开发方法模块化开发方法是指把一个待开发的软件分解成若干个小的而且简单的部分,采用对复杂事物分而治之的经典原则。模块化开发方法涉及的主要问题是模块设计的规则,即系统如何分解成模块。而每一模块都可独立开发与测试,最后再组装成一个完整软件。对一个规约进行分解,以得到模块系统结构的方法有数据结构设计法、功能分解法、数据流设计和面向对象的设计等。将系统分解成模块时,应该遵循以下规则:(1)最高模块内聚
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多

![]()




![]()