HTML元素标签及效果图
初学前端!
HTML基础知识:
(一)Web标准(重点)的构成:
1) 主要包括结构(Structure),表现(Presentation),*行为(Behavior)*三个方面。
2) 结构:结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。
表现:表现用于设置网页元素的版本、颜色、大小等外观元素,主要指的是CSS。
行为:指网页模型定义及交互的编写,现阶段主要学的是Javascript。
(1)可以简单理解为:结构写到HTML文件中,表现写到CSS文件中,行为写到Javascript文件中。
(2)三者是独立分开来表示的,比如用 html来表示某些属性我的网页,但其实不推荐用html标签来该属性,因为该属性属于 表现 ,应该用CSS来表示,在后面会学习CSS。
(二)HTML标签(上)
学习目标
(1)能够说出标签的书写注意规范;
(2)能够写出HTML骨架标签;
(3)能够写出超链接标签;
(4)能够写出图片标签并说出alt和title的区别;
(5)能够说出相对路径的三种形式。
(三)HTML标签(元素)
(1)大部分HTML标签(元素)是成对存在的,以开始标签起始,以结束标签结束。比如;...,但也有部分标签单独出现,比如,...
(2)标签的内容是开始标签和结束标签之间的内容;
(3)某些HTML元素具有空内容(empty concent);
(4)空元素在开始标签中进行关闭(以开始标签的结束而结束),eg:
(5)大多数HTML元素可拥有属性;
(6)HTML标签可以嵌套使用;
(四)实体和meta标签:
<!--文档声明,声明当前网页版本-->
<!doctype html>
<!--定义该网页语言性,eg:若为“en”,则该网页为英文网页,若为“zh”,则为中文网页-->
<html lang="en">
<!--HTML的根标签,网页中的所有内容都要写在根元素里边一个网页中有且只有一个根标签-->
<html>
<!--head是网页的头部,head中的内容并不会在网页中直接显示,主要用来帮助浏览器或搜索引擎来解析网页,比如:毛不易图片,浏览器会根据此信息进行搜索-->
<head>
<!--meta标签用来设置网页的元数据,元数据不是给用户看,这里的meta用来设置网页的字符集,避免乱码问题-->
<meta charset="utf-8">
<!--charset 指定网页字符集-->
<!--name 指定的数据名称-->
<!--content 指定的数据内容-->
<!--keywords 表示网站的关键字,可以同时指定多个关键字,关键字间使用逗号(,)隔开-->
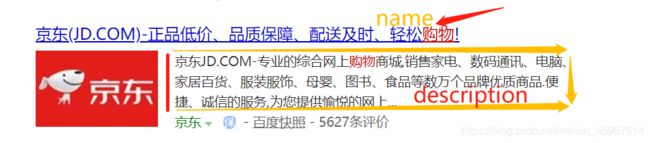
<meta name="keywords" content="我,和,毛不易">
<!--description 用于指定网站的描述,网站的描述是显示在搜索引擎的搜索结果中,title标签的内容会作为搜索结果在超链接上的文字显示-->
<meta name="descripttion" conten="毛不易是个优秀的歌手">
<!--网页跳转,3代表3秒后跳转,即3秒后网页跳转至百度-->
<meta equiv="refresh" content="3;url=https://www.baidu.com">
<!--title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容-->
<title>
我的第一个网页
<title>
</head>
<!--body是html的子元素,与元素并列(非嵌套),表示网页的主体,网页中所有的可见内容应该写在body里-->
<body>
<!--在HTML中,我们往往不能直接书写一些特殊符号,eg:空格(在网站页编写的多个空格会被浏览器解析为一个空格),大于或小于号(eg:ac,会被当做一对尖括号处理)-->
<!--如果我们需要在网页中书写这些特殊的符号,需要使用html中的实体(转义字符)-->
<!--实体语法:&实体名字。eg:空格: ;大于号:>小于号:<©:版权符号-->
<!--网页的一级标题,还有;
等标签表示字体的不同属性-->
<h1>我喜欢毛不易ε=(´ο`*)))!</h1>
</body>
</html>

根据图中标记相信大家都很容易理解每个元素代表什么意思,大家可以在网页试着查看京东或淘宝网页的源代码。
其实使用的不多,但需要了解一下。
上述标签其实不用背,用到的时候直接用W3CSchool:http://www.w3school.com.cn/
也可以下载zeal(可离线查看),个人觉得W3CSchool更方便一点。
(五)语义标签1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>document</title>
</head>
<body>
<!--在网页中HTML专门用来负责网页的结构,所以在使用HTML标签时,应该关注的是标签的语义,而不是它的样式(CSS)-->
<!--标题标签:-->
<!--h1 ~ h6 一共有六级标签-->
<!--h1 ~ h6重要性递减,h1最重要,h6最不重要-->
<!--h1在网页中的重要性仅次于title标签,一般情况下一个网页中只会有一个h1-->
<!--一般情况下标题标签只会使用到h1~h3-->
<!--标题标签都是块元素[在页面中独占一行的元素称为块元素(block element)]-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--hgroup标签用来标题分组,可以将一组相关的标题同时放入到hgroup-->
<hgroup>
<h1>老毛日记</h1>
<h>今日快乐</h2>
</hgroup>
<!--p标签表示页面中一个段落,p也是一个块元素-->
<p>入海:梦想会回答成长</p>
<p>入海:成长会回答生活</p>
<!--em标签用于表示语音语调的一个加重-->
<!--行内元素:在页面中不会独占一行的元素(inline element)-->
<p>入海这首歌<em>真</em>不错~~</p>
<!--strong 表示强调、突出重要内容-->
<p>我今天想要<strong>再听一遍</strong>入海!</p>
毛毛说:
<!--blockquote 表示长引用-->
<blockquote>
要用力拥抱生活!
</blockquote>
<!--q表示短引用-->
毛毛说<q>要用力拥抱生活!</q>
<!--br标签表示页面中的换行-->
<br>
声音真好听!
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--块元素(block element)-->
<!--在网页中一般通过块元素来对页面进行布局-->
<!--行内元素(inline element)-->
<!--行内元素主要用来包裹文字-->
<!--一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素-->
<!--块元素中基本什么都能放-->
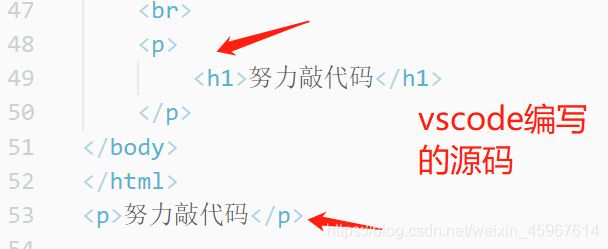
<!--p元素中不能放任何元素-->
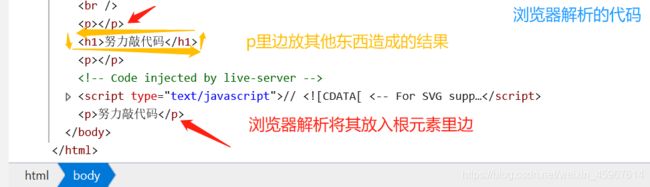
<!--浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正-->
<!--eg:标签写在了根元素的外部-->
<!--p元素中嵌套了块元素-->
<!--根元素中出现了除head和body以外的子元素-->
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--布局标签(结构化语义标签)-->
<!--header 表示网页头部-->
<header></header>
<!--main 表示网页的主体部分-->
<main></main>
<!--footer 表示网页的底部-->
<footer></footer>
<!--nav 表示网页的导航-->
<nav></nav>
<!--aside 和主体相关的内容(侧边栏)-->
<aside></aside>
<!--article 表示一个独立的文章-->
<article></article>
<!--section 表示一个独立的区域,上边的标签都不能使用时使用section-->
<section></section>
**[上边的标签是伴随着HTML5新出的,暂时使用的还不多,显示上没有区别 ]**
**[使用较多的是下面两个标签,虽然使用div有点违反H5思想,由于使用习惯,通常情况下div往往可以取代上述标签]**
<!--div 没有语义,就用来表示一个区块,目前来讲div还是我们主要的布局元素-->
<div></div>
<!--span 行内元素,没有任何的语义,一般用于在网页中选中文字-->
<span></span>
</body>
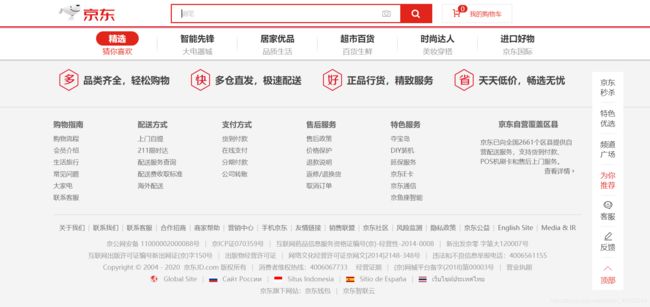
</html>用图片来显示各区块内容我们就能够清晰的明白每个标签代表的部分了,就拿京东网站来举例吧。
1)头部header:

2)内容main:

3)底部footer:

4)div的使用:

由于div很多处都有使用,我就截取一部分代码来展示,可以看到,div虽然没有语义,但依然习惯被使用。
(七)列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--列表(list)-->
<!--html 可以创建列表,html列表一共有三种-->
<!--1.有序列表:使用ol标签来创建列表,使用li表示列表帧-->
<ol>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<!--2.无序列表(使用较多):使用ul标签来创建列表,使用li表示列表帧-->
<ul>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<!--3.定义列表:使用dl标签来创建一个定义列表,dt来表示定义的内容,dd来对内容进行解释说明-->
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落</dd>
</dl>
<!--列表之间可以互相嵌套-->
<ul>
<li>
mao
<ul>
<li>
mao.1
</li>
</ul>
</li>
</ul>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他位置-->
<!--使用a标签来定义超链接-->
<!--属性:-->
<!--href 指定跳转的目标路径-->
<!--值可以是一个外部网站的网址,也可以是一个内部网页的地址-->
<!--超链接是一个行内元素,在a标签中可以嵌套除它本身之外的任何元素-->
<a href="https://www.baidu.com">超链接</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--当我们需要跳转一个服务器内的页面时,一般我们都会使用相对路径,使用.或..开头-->
<!--./ 表示当前文件所在目录-->
<!--../ 表示当前文件所在目录的上一级目录-->
<!--如果有多级目录,想要返回根目录,可以直接写一个 / -->
<!--./可以省略不写,如果同时不写./../,相当于写了./-->
<a href="./06.index.html">超链接</a>
</body>
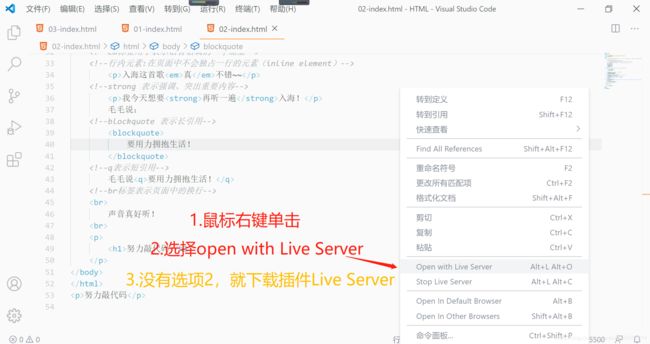
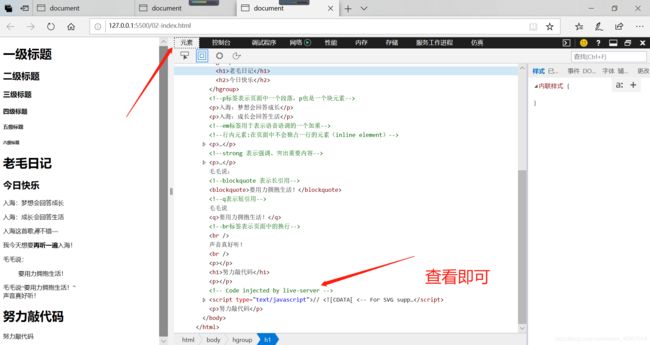
</html>要想真正了解,还需要自己动手操作一遍。


通过图片我们可以看到,打开链接就可以看到相对应文件内容。
(九)超链接的其他用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--target属性,用来指定超链接打开的位置-->
<!--1. _self默认值,在当前页面中打开超链接-->
<!--2. _blank 在一个新的页面中打开超链接-->
<a href="#path">去底部</a>
<!--在开发中可以将#作为超链接的路径的占位符号使用-->
<!--可以直接将超链接的href属性设置为#,这样点击了超链接之后不会跳转,而是转到当前页面的顶部-->
<!--想要跳转到页面指定位置,只需将href属性设置为#目标元素id属性值就可 -->
<a id="path" href="#">回到顶部</a>
<!--id属性(唯一不可重复的)-->
<!--1.每个标签都可以添加一个id属性-->
<!--2.id属性就是元素的唯一标识,同一个页面不能出现重复的id属性-->
<!---可以使用javascript:;来作为href的属性,此事点击这个超链接什么也不会发生->
<a href="javascript">超链接</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--图片标签用于向当前页面引入一个外部图片-->
<!--使用img图片标签引入外部图片,img标签是一个自结束标签-->
<!--img元素属于替换元素(块元素和行内元素之间,具有两种元素的特点)-->
<!--替换元素可以简单理解为,块元素和行内元素就是写啥显示啥,但是替换元素是一个超链接或者相对路径又或者是base64,不是写啥显示啥,替换相对应的位置-->
<属性>
<!--(1)scr 属性指定的是外部图片的路径(路径规则和超链接是一样的)-->
<!--(2)alt 图片的描述,描述默认情况下不会显示,当浏览器图片无法加载时会显示;搜索引擎会根据alt中的内容来识别图片,如果不写alt属性,图片不会被搜索引擎识别-->
<!--(3)width 图片的宽度(单位是像素)-->
<!--(4)height 图片的高度-->
<!--一般情况下只需要修改其中一个,另外一个会等比例缩放,否则同时修改图片可能会变形-->
<!--一般情况在pc端不建议修改图片的大小,需要多大的图就裁剪多大-->
<img src="../img/妹妹2.jpg" alt="妹妹">
<img src="../img/妹妹1.jpg" alt="妹妹">
<img src="../img/3.jpg" alt="妹妹">
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--图片的格式:-->
<!--jpeg(jpg)-->
<!--支持的颜色比较丰富,不支持透明度效果,不支持动图,一般用来显示图片-->
<!--gif-->
<!--支持的颜色不多,支持简单透明度,支持动图,一用于颜色单一的照片和动图-->
<!--png-->
<!--支持的颜色丰富,支持复杂透明度,不支持动图,一般用于颜色丰富、复杂度较高的图片(网页用到多)-->
<!--webp-->
<!--谷歌新出的专门用来表示网页图片的一种格式-->
<!--优点:具备其他图片格式的所有优点,并且文件还小-->
<!--缺点:兼容性差-->
<!--base64-->
<!--将图片用base64编码,可以将图片转化为字符,通过字符的形式引入图片-->
<!--一般用于需要和网页一起加载的图片(因为浏览器是按照需求次序依次加载的,用base64可以使图片和网页同时加载出来,不用等待)-->
<!--图片格式的选择:-->
<!--效果一样,选择小的-->
<!--效果不一样,选择效果好的+--->
<img src="https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=617767784,672090037&fm=26&gp=0.jpg" >
<img src="../img/妹妹2.jpg" alt="妹妹">
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--内联框架,用于向当前页面中引入其他页面-->
<!--scr 指定要引入的网页路径-->
<!--frameborder 指定内联框架的边框(只有0和其他)-->
<iframe src="https://bbs.csdn.net/" width="1000" height="1000"></iframe>|
</body>
</html>注意:(1)内联框架里的网页不会被搜索引擎搜索
(2)引入的网站和网页没有关系
(3)使用内联框架不影响其他内容的书写
(4)好处不多,很少使用


往往为了美观,将 frameborder=“0”。
(十三)音视频
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--audio 标签用来向页面引入一个外部的音频文件-->
<!--音频文件引入时,默认情况下不允许用户自己控制停止播放-->
<!--属性-->
<!--controls 是否允许用户控制播放-->
<!--autoplay 音频是否自动播放(打开页面时会自动播放,目前浏览器不会设置自动播放)-->
<!--loop 循环播放-->
<!---->
<!--除了通过src来指定外部文件的路径以外,还可以通过source来指定文件-->
<audio controls>
<source src="/.mp3">
<source src="/.ogg">
<embed src="/.mp3" type="audio/mp3">
</audio>
<!--vedio 的使用和audio一样-->
<vedio controls>
<source src="/.mp4">
<source src="/.webm">
<embed src="/.mp4" type="vedio/mp4">
</vedio>
<!--由于浏览器兼容性问题,把多种插入方式供浏览器选择,只会使用其中一个-->
</body>
</html>个人学习前端笔记