为什么80%的码农都做不了架构师?>>> ![]()
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map save(
@RequestParam(value = "isform", required = false) String isform) {
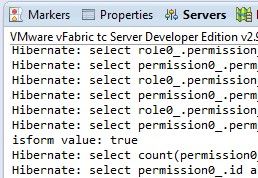
System.out.println("isform value: " + isform);
return null;
} 发现后台没有取到值
后边我想到的第一种方案是在控制器方法参数里加requestbody来接收json参数,改成如下:
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map save(
@RequestParam(value = "isform", required = false) @RequestBody String isform) {
System.out.println("isform value: " + isform);
return null;
} 接着我又对比了下以前的项目中,接收post请求的参数,发现一个有趣的现象,
下边是Angular的默认请求头,
$httpProvider.defaults.headers.post: (header defaults for POST requests)
Content-Type: application/json
$httpProvider.defaults.headers.put(header defaults for PUT requests)
Content-Type: application/json
其中Angular的post和put都是application/json,
而jquery的post请求的"Content-Type"默认为" application/x-www-form-urlencoded",于是我更改了angular的默认Content-Type,app.config(function($httpProvider) {
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
});又查了半天,在一个老外的博客上发现了原因,链接如下:
http://victorblog.com/2012/12/20/make-angularjs-http-service-behave-like-jquery-ajax/
By default, jQuery transmits data using Content-Type: x-www-form-urlencoded and the familiar foo=bar&baz=moe serialization. AngularJS, however, transmits data using Content-Type: application/json and { "foo": "bar", "baz": "moe" } JSON serialization
自己翻译了:
默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar", "baz": "moe" }这样的json序列。
所以下把Content-Type设置成x-www-form-urlencodedand之后,还需要转换序列的格式,
下边是我经过老外实践而自己测试过的最终方案:
app.config(function($httpProvider) {
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// Override $http service's default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '';
var name, value, fullSubName, subName, subValue, innerObj, i;
for (name in obj) {
value = obj[name];
if (value instanceof Array) {
for (i = 0; i < value.length; ++i) {
subValue = value[i];
fullSubName = name + '[' + i + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value instanceof Object) {
for (subName in value) {
subValue = value[subName];
fullSubName = name + '[' + subName + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value !== undefined && value !== null) {
query += encodeURIComponent(name) + '='
+ encodeURIComponent(value) + '&';
}
}
return query.length ? query.substr(0, query.length - 1) : query;
};
return angular.isObject(data) && String(data) !== '[object File]'
? param(data)
: data;
}];
});发现与jquery的post请求风格一致了,有木有!!!
看下后台的参数接收情况,
isform已经可以正常接收到参数了,大功告成!