.net vue漂亮登录界面_暴力学前端 1 第一个页面: 登录页面
在准备篇中,我们让 vue-element-admin 这个项目成功的运行起来了,并且我们初步的探索了一下,得出了如下的结论:
- 运行该项目需要 nodejs 的“加持”;
- 项目的依赖包都在 package.json 文件中指明;
- 执行 npm install 就是安装 package.json 文件中指明的那些依赖包
- 执行 npm run dev/serve 可以让这个项目"跑起来"
我们知道学习一个新的领域最有效的方法就是模仿,但肯定不是照抄一遍,这样既学不到新的东西,又浪费时间(并且在你抄写的过程中,你的思绪不知道飞到了哪里去了)。那么,我们从哪里开始模仿呢?
既然启动了这个项目后第一个页面即是登录页面,我们就从这个登录页面开始模仿。但我们不会在原项目得基础上再抄写一个登录页面,而是先创建一个我们自己的项目(不妨取名"math-share"),然后在这个项目中添加登录页面。
创建 math-share 项目
在这里我们使用 vue 脚手架工具生成一个项目,它是一个模板项目,我们可以在这个基础模板上进行开发。但首先,我们需要安装 vue 脚手架工具。
1.右键 开始->以管理员身份运行 powershell ,输入如下命令
npm install -g @vue/cli选项 -g 表示全局安装,这样当我们再生成一个项目时就不需要重新安装它了。
2.现在我们创建 math-share 项目。首先,创建一个目录 MyApp,进入该目录,按住 shift 键右击鼠标,打开powershell窗口:
输入命令:
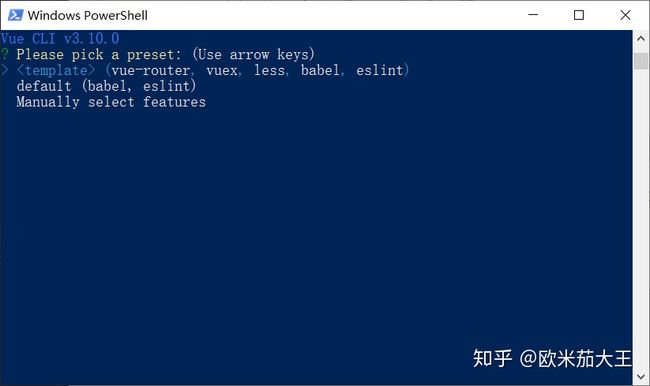
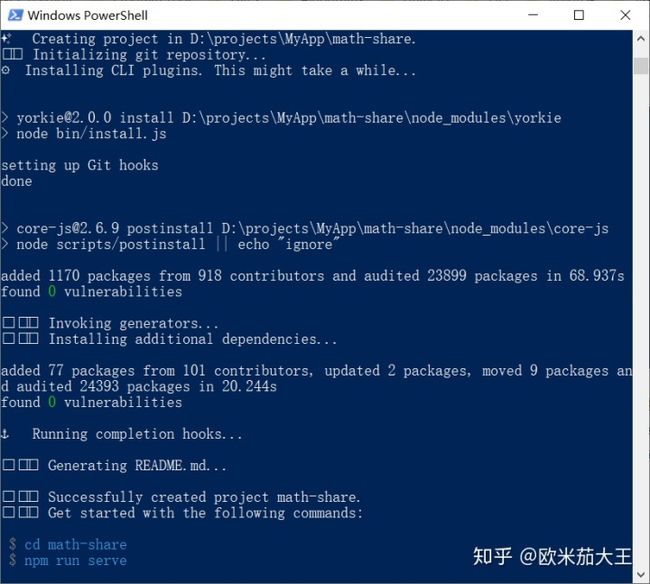
vue create math-share我们可以看到在第一个选项 template 模板包含 vue-router、vuex、less等特性(先不去深究这些特性到底是什么意思),也可以使用上下键切换选项选择 Manually select features(自定义模式选择某些特性)。这里我们就选择默认模板,直接点击 enter 键,安装完成之后:
3.现在我们可以使用 vscode 打开这个目录了:
我们得到了一个与 vue-element-admin 类似的目录结构了。
至此,创建 math-share 项目还缺少一个重要的步骤。我们看 vue-element-admin 官方说明:
vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现。
math-share 已经是"基于 vue"的了,我们再让它 "基于 element-ui"。首先 element-ui是什么东西? 通过查看官网:
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库原来它就是一个桌面端组件库。现在我们让 math-share 项目 "基于 element-ui"。
我们直接在 vscode 的终端中输入命令:
cd my-app
vue add element这里直接按 enter 键选择 "Fully import",接下来出现的 "Do you wish to overwrite Element's SCSS variables?"不知道是个啥意思,直接按 enter 键(默认选择No),之后选择语言为 en:
现在,创建 math-share项目的步骤就完成了。在vscode终端中输入命令行:
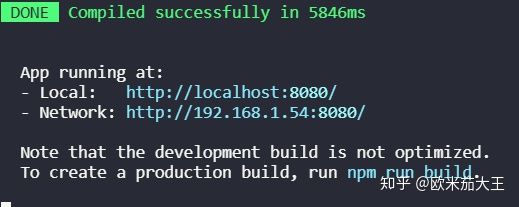
npm run serve我们就把我们的 math-share 项目运行起来了:
此时就可以在浏览器中看到默认页面了:
现在我们终于可以开始写第一个登录页面了。
登录页面写在哪儿?
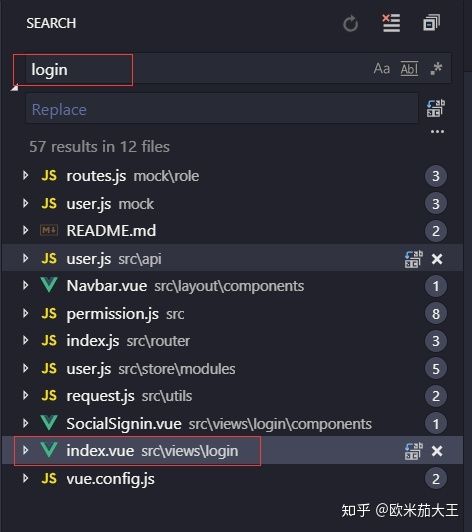
对于我们的 math-share 项目,我们把登录页面写在哪儿呢?回答这个问题并不困难,我们找到 vue-element-admin 的登录页面的位置,然后把我们的登录页面写在对应的相同位置就可以了。但对于我这个菜鸟来说,我只知道 vue-element-admin 有一个登录页面,但我并知道它在哪儿。那我们就不妨暴力一点,直接在 vscode 的侧边栏的搜索功能中输入关键字 "login",可以看到结果:
我们看到 "srcviewslogin" 比较像是 vue-element-admin 的登录界面,打开看一下:
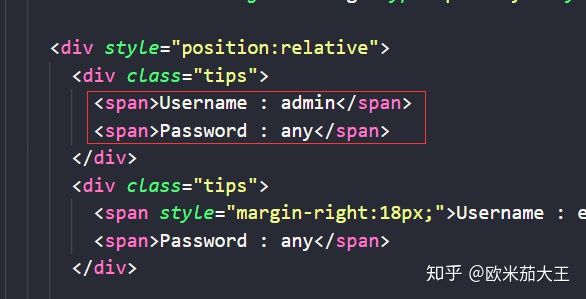
我们看到了 username 、password 这些字符串,再往下拖动,又看到了:
刚好与界面上的保持一致:
这样我们就确定了 "srcviewsloginindex.vue" 是登录页面。
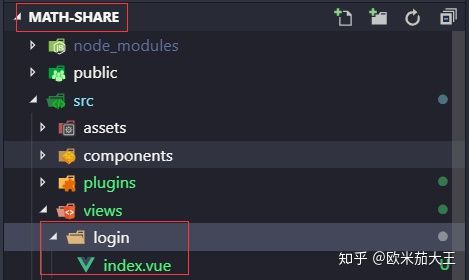
接下来,我们创建相同的目录结构,并在目录下添加 index.vue 文件:
vue 与 WPF 的对比
在仿写之前,我们先从宏观上分析一下 vue-element-admin(以后简写为 "vea")的登录页面 index.vue。首先,index.vue 具有如下的结构:
<再稍微扫一眼各个顶级标签内的内容,我们就知道标签内是 html 元素,是登录界面的骨架,而