实训-利用HTML和CSS制作一个网页界面
目录
-
-
- 项目介绍
- 需求分析
-
- 1.Header:
- 2.Body:
- 3.Footer
- 页面布局及样式实现
-
- 1.引入CSS文件及初始化
- 2.实现头部
-
- (1)logo
- (2)导航栏
- (3)中英文切换
- 至此为止,头部完成
- 3.轮播图
-
- (1)轮播组图
- (2)前进,后退控制器
- (3)图片计数器
- 至此为止,轮播图完成
- 4.欢迎部分
-
- (1)标题及文字描述
- (2)四个小部分
- 至此为止,welcome部分完成
- 5.production部分
-
- (1)轮播图加描述及后退控制器
- 至此为止,production部分完成
- 6.新闻部分
-
- (1)左侧图文及包裹其和右侧文本的article
- (2)右侧文本
-
- (a)日期样式
- (b)日期右面的文本
- (c)新闻列表
- 至此为止,新闻部分完成
- 7.视频部分
- 8.实现页脚
-
- 至此为止,页脚完成
- 网页总体效果图
- 总结
- 源码
-
项目介绍
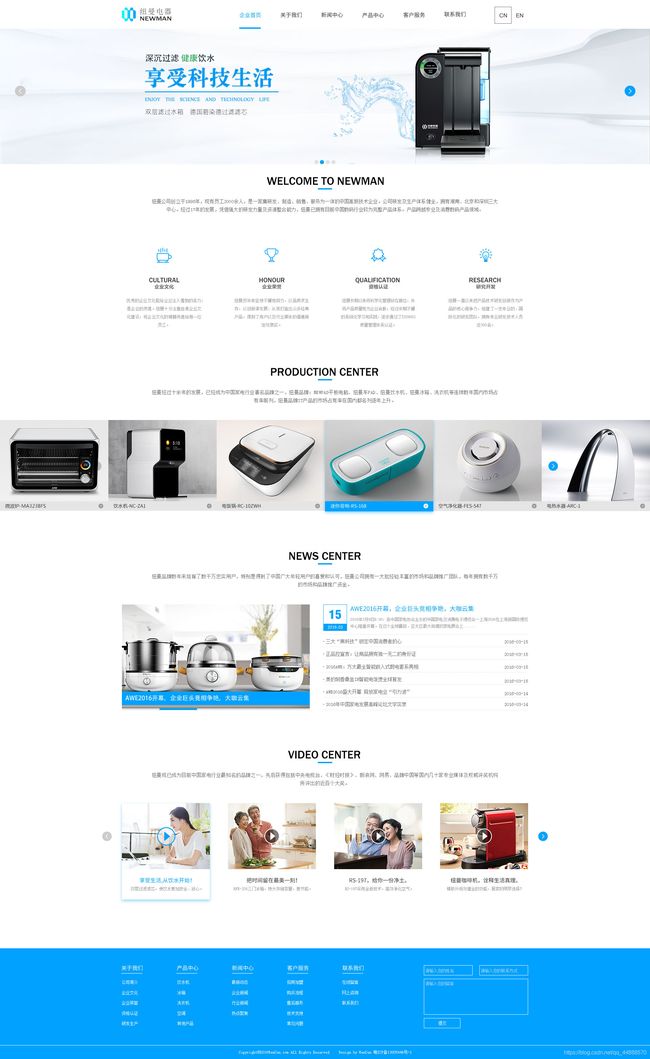
学习HTML和CSS有一段时间了,笔者做完了一个相对练习而言较为复杂的网页,纽曼官网首页,上一下效果图:

这个网页相对来说还是比较有练习意义的,包含导航栏,轮播图,大量的浮动和弹性布局以及一些细小却重要的知识点。
需求分析
自顶向下,先整体在局部,我们慢慢分析。
1.Header:
头部比较简单,左侧有一个图片logo,右侧一个横向导航栏,每个单元有悬停效果。最右侧有个语言切换标志。
2.Body:
一个轮播图,有图片计数器和前进后退控制器。接下来有四个大部分,四部分均有一个标题及说明,再接具体内容,所以我们把公共部分写在一起。
第一部分为四个小版块,每个版块为图片加小标题加文本内容。
第二部分为全屏宽度的滚动轮播图,鼠标悬停有效果,有后退控制器,每张图片下部有描述。
第三部分左侧为图片,文字近底部有蓝色背景的文字说明,这里需要定位。右侧的上部为一个日期,右侧为小标题加文字内容。下部为新闻列表,左侧为新闻内容,右侧为新闻时间。
第四部分为滚动轮播视频列表,这里我们用图片代替视频。有前进后退控制器,鼠标悬停有效果。
3.Footer
页脚左侧有导航栏,右侧为一个表单信息,底部为一个有上边框的文字说明。
页面布局及样式实现
1.引入CSS文件及初始化
由于纽曼官网的其他网页公共部分很多,笔者创建了一个public样式文件和首页样式文件,大家在练习的时候可以写为一个样式文件。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
<link rel="stylesheet" href="../css/public.css">
<link rel="stylesheet" href="../css/index.css">
head>
*{
margin: 0;
padding: 0;
}
body{
font-size: 18px;
}
section{
margin-bottom: 40px;
}
2.实现头部
首先用header类标签包裹头部
<div class="header">
.......
div>
.header{
width: 100%;
overflow: hidden;
}
overflow: hidden清除浮动
PS:“用何种标签包裹整体”,该操作不再重复。
(1)logo
<div class="logo">

加载logo图片,指定宽高,防止页面加载时闪烁。
.logo{
margin-left: 15%;
float: left;
}
给logo一个左浮动,左边外间距为15%,可适当调整,位置合适即可。
(2)导航栏
<nav>
<ul>
<li><a href="#">企业首页a>li>
<li><a href="#">关于我们a>li>
<li><a href="#">新闻中心a>li>
<li><a href="#">产品中心a>li>
<li><a href="#">客户服务a>li>
<li><a href="#">联系我们a>li>
ul>
nav>
nav{
width: 40%;
margin: 0 10%;
float: left;
overflow: hidden;
}
nav ul{
list-style-type: none;
display: flex;
justify-content: space-around;
}
nav li{
float: left;
line-height: 80px;
text-align: center;
}
nav a{
text-decoration: none;
color: black;
}
nav a:hover{
color: #029df2;
border-bottom: #029df2 10px solid;
padding-bottom: 20px;
}
位置可利用margin和padding自行调整,ul利用弹性布局和justify-content空间分配,每个li标签给一个左浮动。观察效果图发现文字有居中,加入 line-height: 80px; text-align: center。清除a标签的下划线,指定文字的颜色(改变a标签的颜色不能在父级标签改变color,只能在a标签内)。添加a标签的悬停效果。
(3)中英文切换
<div class="language">
<span>CNspan>EN
div>
}
.language{
line-height: 80px;
text-align: center;
float: left;
}
.language span{
border: black 1px solid;
margin-right: 20px;
padding: 10px;
}
这里大家可以灵活设置样式,笔者用的是span标签包裹住所选再设置样式。给.language一个左浮动,让它和大家排在一行。
至此为止,头部完成
3.轮播图
.banner{
width: 100%;
overflow: hidden;
position: relative;
}
清除浮动,给一个相对定位,以便于一会控制器及计数器的定位。
(1)轮播组图
<ul>
<li> li>
<li>
li>
<li> li>
<li>
li>
<li> li>
ul>
li>
ul>
.banner ul{
width: 19200px;
list-style-type: none;
}
.banner li{
float: left;
}
载入图片,指定宽高。给轮播组图列表一个可以容纳三张或更多的宽度,以便于所有图片浮动到一行,清除掉浮动就可以完成指定区域显示一张图片。
(2)前进,后退控制器
<div class="prev"> div>
<div class="next">
div>
<div class="next"> div>
div>
.banner .prev,.next{
position: absolute;
top: 50%;
margin-top: -16px;
}
.banner .prev{
left: 50px;
}
.banner .next{
right: 50px;
}
给两个控制器绝对定位,这样,所有的偏移值都是以轮播组图图片的左上角为(0,0)偏移的。top50%把两个控制器的最上边对齐中心线,margin-top: -16px向上移动控制器一半的高度即可实现垂直居中。前进控制器距离左边线50px,后退控制器距离右边线50px。
(3)图片计数器
<div class="count">
<ul>
<li class="active">li>
<li>li>
<li>li>
<li>li>
ul>
div>
.count{
width: 100%;
height: 10px;
position: absolute;
bottom: 25px;
}
.count ul{
width: 80px;
margin: 0 auto;
}
.count ul li{
width: 10px;
height: 10px;
cursor:pointer;
background-color: #666;
opacity: .5;
float: left;
margin-right: 10px;
border-radius: 50%;
}
.count .active{
background-color: #029df2;
opacity: .8;
}
计数器也需要定位,原理同上,只不过定位在距离底边线25px。计数器的圆点是利用边框圆角做出来的,当border-radius: 50%,就会变成一个圆。opacity透明度,.5即0.5。cursor作用为,当鼠标悬停或经过圆点时,鼠标会变为手型。
至此为止,轮播图完成
4.欢迎部分
.welcome{
width: 60%;
margin: 30px auto;
}
(1)标题及文字描述
<h1>WELCOME <span>TOspan> NEWMANh1>
<p>纽曼公司创立于1996年,现有员工2000余人,是一家集研发、制造、销售、服务为一体的中国高新技术企业。公司研发及生产体系健全,拥有湖南、北京和深圳三大中心。经过17年的发展,凭借强大的研发力量及资源整合能力,纽曼已拥有目前中国数码行业较为完整产品体系。产品跨越专业及消费数码产品领域。p>
h1{
line-height: 40px;
text-align: center;
margin-bottom: 30px;
}
h1 span{
border-bottom: #029df2 5px solid;
}
section p{
font-size: 14px;
color: #666666;
text-align: center;
}
观察效果图,设定好字体,颜色,边距行高等。
PS:标题下的小蓝线笔者的做法是锁定某几个字加底边框,有些偷懒hh
PPS:之后的三个部分均有此步操作,将省略。
(2)四个小部分
<article>
<div class="part">
 <h2>CULTURAL<div>企业文化div>h2>
<p>优秀的企业文化能给企业注入蓬勃的活力,是企业的灵魂。纽曼十分注重自身企业文化建设,将企业文化的精髓传递给每一位员工。p>
div>
<div class="part">
<h2>CULTURAL<div>企业文化div>h2>
<p>优秀的企业文化能给企业注入蓬勃的活力,是企业的灵魂。纽曼十分注重自身企业文化建设,将企业文化的精髓传递给每一位员工。p>
div>
<div class="part">
 <h2>HONOUR<div>企业荣誉div>h2>
<p>纽曼历年来坚持不懈地努力,以品质求生存,以创新谋发展,从而打造出众多经典产品,得到了用户以及行业媒体的普遍肯定与褒奖。p>
div>
<div class="part">
<h2>HONOUR<div>企业荣誉div>h2>
<p>纽曼历年来坚持不懈地努力,以品质求生存,以创新谋发展,从而打造出众多经典产品,得到了用户以及行业媒体的普遍肯定与褒奖。p>
div>
<div class="part">
 <h2>QUALIFICATION<div>资格认证div>h2>
<p>纽曼长期以来将科学化管理放在首位,并将产品质里视为企业命脉,经过长期不懈的系统化学习和实践,逐步通过了IS09001质里管理体系认证。p>
div>
<div class="part">
<h2>QUALIFICATION<div>资格认证div>h2>
<p>纽曼长期以来将科学化管理放在首位,并将产品质里视为企业命脉,经过长期不懈的系统化学习和实践,逐步通过了IS09001质里管理体系认证。p>
div>
<div class="part">
 <h2>RESEARCH<div>研究开发div>h2>
<p>纽曼一直以来把产品技术研发创新作为产品的核心竞争力,组建了一支专业的、国际化的研发团队,拥有专业研发技术人员近300名。p>
div>
article>
<h2>RESEARCH<div>研究开发div>h2>
<p>纽曼一直以来把产品技术研发创新作为产品的核心竞争力,组建了一支专业的、国际化的研发团队,拥有专业研发技术人员近300名。p>
div>
article>
article{
width: 100%;
margin: 80px auto;
overflow: hidden;
display: flex;
justify-content: space-around;
}
.welcome .part{
width: 20%;
float: left;
text-align: center;
}
.welcome .part p,h2{
padding: 20px;
}
.welcome .part div{
color: #666666;
font-size: 18px;
}
.welcome .part h2{
font-size: 25px;
}
其实每个小部分格式都是相同的,可以做完一个之后拷贝,替换图片和文案即可。
再一次用到弹性布局及justify-content空间分配,浮动每一个小部分,设定文本样式(行内间距,标题与文本距离,图片与文本距离等)。该板块并不复杂。
至此为止,welcome部分完成
5.production部分
.production{
width: 100%;
margin: 0 auto;
}
(1)轮播图加描述及后退控制器
<div class="imgs">
<ul>
<li> <div>微波炉-马23bfsdiv>li>
<li>
<div>微波炉-马23bfsdiv>li>
<li> <div>饮水机-nc-zaidiv>li>
<li>
<div>饮水机-nc-zaidiv>li>
<li> <div>电饭锅-rc-iozwhdiv>li>
<li>
<div>电饭锅-rc-iozwhdiv>li>
<li> <div>迷你音响-rs-168div>li>
<li>
<div>迷你音响-rs-168div>li>
<li> <div>空气清新机-fes-547div>li>
<li>
<div>空气清新机-fes-547div>li>
<li> <div>电热水器-arc-1div>li>
ul>
<div class="next"><img src="../img/index-xb3.png" alt="next">div>
div>
<div>电热水器-arc-1div>li>
ul>
<div class="next"><img src="../img/index-xb3.png" alt="next">div>
div>
.production p{
width: 60%;
font-size: 14px;
color: #666666;
margin: 0 auto;
text-align: center;
}
.imgs{
margin: 70px 0;
width: 100%;
overflow: hidden;
position: relative;
}
.imgs ul{
width: 2000px;
overflow: hidden;
}
.imgs li{
float: left;
background-color: #e5e5e5;
}
.imgs li:hover{
background-color: #029df2;
color: white;
}
.imgs .next{
position: absolute;
top: 50%;
margin-top: -16px;
right: 50px;
}
笔者选择将每个图片底部加个div标签,div中是文本内容,并且给它们一个背景色。几个图片设置浮动,在ul中清除浮动。有悬停效果。后退控制器还是用到绝对定位,原理不再赘述。
至此为止,production部分完成
6.新闻部分
.news{
width: 100%;
}
(1)左侧图文及包裹其和右侧文本的article
<div class="part1">
 <div>AWE2016开幕,企业巨头竞相争艳,大咖云集div>
div>
<div>AWE2016开幕,企业巨头竞相争艳,大咖云集div>
div>
.news p{
font-size: 14px;
color: #666666;
text-align: center;
}
.news article{
width: 90%;
margin: 30px auto;
display: flex;
justify-content: space-around;
}
article .part1{
width: 553px;
position: relative;
}
article .part1 div{
color: #fff;
width: 553px;
line-height: 30px;
background-color: #029df2;
position: absolute;
bottom: 20%;
padding: 10px 0;
text-indent: 1em;
}
给父亲标签article一个宽度,再次用到弹性布局及justify-content空间分配。div文本标签用到绝对定位,设置1字符的缩进,调整div宽度让其正好与图片等宽,设置颜色,字体大小,各种边距等等。
(2)右侧文本
这里是笔者觉得整个页面中最复杂的部分,因为他的样式是在太多了!故该部分再分出几个小部分来吧,大家慢慢分析。
PS:右侧文本是由.part2标签包裹的。
article .part2{
width: 50%;
}
(a)日期样式
<div class="date">
<div class="day">15div>
<div class="year">2016-03div>
div>
.content标签为包裹日期样式和日期右侧文本的标签,也就是笔者把这两块作为一个整体,下面的列表作为另一个整体处理的。
.part2 .content{
overflow: hidden;
margin-bottom: 30px;
}
.part2 .date{
width: 10%;
text-align: center;
float: left;
}
.part2 .date .day{
font-size: 30px;
padding: 10px;
border: 1px #029df2 solid;
font-weight: bolder;
color: #029df2;
}
.part2 .date .year{
font-size: 12px;
background-color: #029df2;
color: #ffffff;
}
这个日期样式,依然有很多方法实现,笔者选用的是用两个div标签设置样式。“天数”标签设置了内间距撑开边框,调整字体大小,颜色,增加边框,日期的上半部分就完成了。下半部就是一个简单的有背景色,文字居中的div标签。这个日期部分要给个浮动。
(b)日期右面的文本
<div class="text">
<h3><a href="">AWE2016开幕,企业巨头竞相争艳,大咖云集a>h3>
<p>2016年3月9日9:30,由中国家电协会主办的中国家电及消费电子博览会—上海2016在上海新国际博览中心隆重开幕。在这个全球瞩目、亚太区最大规模的家电展会上......p>
div>
.text{
width: 80%;
float: left;
margin-left: 10px;
}
.text p{
text-align: left;
padding-top: 15px;
}
.text h3 a{
color: #029df2;
}
给个浮动与日期保持在一行,设置文本样式即可。
(c)新闻列表
<ul>
<li><a href="">三大“黑科技”锁定中国消费者的心<small>2016-03-15small>a>li>
<li><a href="">正品控宣言:让商品拥有独一无二的身份证<small>2016-03-15small>a>li>
<li><a href="">2016AWE:方太最全智能嵌入式厨电套系亮相<small>2016-03-15small>a>li>
<li><a href="">美的焖香鼎釜IH智能电饭煲全球首发 <small>2016-03-15small>a>li>
<li><a href="">AWE2016盛大开幕 释放家电业“引力波” <small>2016-03-14small>a>li>
<li><a href="">2016年中国家电发展高峰论坛文字实录 <small>2016-03-14small>a>li>
ul>
.part2 ul{
width: 600px;
padding-left: 20px;
margin-left: 40px;
position: relative;
}
.part2 li{
line-height: 40px;
border-top: #666666 1px dotted;
}
.part2 a{
color: #666666;
text-decoration: none;
}
.part2 ul li:last-child{
border-bottom: #666666 1px dotted;
}
.part2 li small{
position: absolute;
right: 20px;
}
观察效果图,不用废掉列表的样式(也就是前面的点),每个新闻都是一个a标签,祛除a标签的下划线并设置颜色。每个新闻上下都有点线,笔者的做法是把每个新闻都加一个上边线,在最后一个新闻加一个下边线即可。这里的新闻时间为居右对齐,笔者用到了定位。
至此为止,新闻部分完成
这里真的是太费力了,看看效果吧(长舒一口气)

效果总算是还不错,再来!
7.视频部分
这里其实是一个滚动轮播图,不再赘述。
不过悬停效果有点意思,给边框加阴影,显得更加立体,这里可以注意一下。
此处直接上代码。
<ul>
<li>
 <div>享受生活,从饮水开始!div>
<p>双层过滤滤芯,使饮水更加安全、放心。p>
li>
<li>
<div>享受生活,从饮水开始!div>
<p>双层过滤滤芯,使饮水更加安全、放心。p>
li>
<li>
 <div>把时间留在最美一刻!div>
<p>RFE-326三门冰箱,特大存储容量,更节能。p>
li>
<li>
<div>把时间留在最美一刻!div>
<p>RFE-326三门冰箱,特大存储容量,更节能。p>
li>
<li>
 <div>RS-197,给你一份净土。div>
<p>RS-197采用全新技术,高效净化空气。p>
li>
<li>
<div>RS-197,给你一份净土。div>
<p>RS-197采用全新技术,高效净化空气。p>
li>
<li>
 <div>纽曼咖啡机,诠释生活真理。div>
<p>精致外观与健全的功能,居家的明早选择!p>
li>
<div class="prev2">
<div>纽曼咖啡机,诠释生活真理。div>
<p>精致外观与健全的功能,居家的明早选择!p>
li>
<div class="prev2"> div>
<div class="next2">
div>
<div class="next2"> div>
ul>
div>
ul>
.video{
width: 100%;
}
.video h1+p{
width: 60%;
margin: 0 auto;
}
.video ul{
width: 80%;
margin: 40px auto;
list-style-type: none;
display: flex;
justify-content: space-around;
overflow: hidden;
padding: 20px;
position: relative;
}
.video ul li{
width: 100%;
float: left;
text-align: center;
}
.video ul li div{
color: #029df2;
}
.video ul li:hover{
box-shadow:5px 5px 5px rgba(2, 157, 242, 0.34),-5px -5px 5px rgba(2, 157, 242, 0.34);
}
.video .prev2,.next2{
position: absolute;
top: 50%;
margin-top: -16px;
}
.video .prev2{
left: 0px
}
.video .next2{
right: 0px;
}
8.实现页脚
页脚比较简单,直接上代码然后挑重点分析。
<footer>
<div class="footer-main">
<div class="footer-nav">
<dl>
<dt><a href="#">关于我们a>dt>
<dd><a href="#">公司简介a>dd>
<dd><a href="#">企业文化a>dd>
<dd><a href="#">企业荣誉a>dd>
<dd><a href="#">资格认证a>dd>
<dd><a href="#">研发生产a>dd>
dl>
<dl>
<dt><a href="#">产品中心a>dt>
<dd><a href="#">饮水机a>dd>
<dd><a href="#">冰箱a>dd>
<dd><a href="#">洗衣机a>dd>
<dd><a href="#">空调a>dd>
<dd><a href="#">其他产品a>dd>
dl>
<dl>
<dt><a href="#">新闻中心a>dt>
<dd><a href="#">热点聚焦a>dd>
<dd><a href="#">企业新闻a>dd>
<dd><a href="#">行业新闻a>dd>
<dd><a href="#">热点聚焦a>dd>
dl>
<dl>
<dt><a href="#">客户服务a>dt>
<dd><a href="#">招商网加盟a>dd>
<dd><a href="#">购买流程a>dd>
<dd><a href="#">售后服务a>dd>
<dd><a href="#">技术支持a>dd>
<dd><a href="#">常见问题a>dd>
dl>
<dl>
<dt><a href="#">联系我们a>dt>
<dd><a href="#">在线留言a>dd>
<dd><a href="#">网上咨询a>dd>
<dd><a href="#">联系我们a>dd>
dl>
div>
<form action="">