快速集成华为AGC云存储服务-NodeJS
华为AppGallery Connect提供了一个云存储(CloudStorage)的服务,号称提供了一个便捷的云端存储服务,应用开发者使用的时候,可以不用关注服务器的部署,直接使用就行。
这个服务近期上线了服务端NodeJS的SDK,我抢先体验试用了一下。有兴趣的也可以下载codelab研究一下。
1、环境与应用信息
| 版本名称 | 集成环境-应用 | 测试设备 |
|---|---|---|
| cloudstorage-server": “1.0.0” | Window-Node-v14.15.0 npm v6.14.8 Visual Studio Code | PC |
环境:https://developer.huawei.com/consumer/cn/service/josp/agc/index.html
SDK版本:agconnect/cloudstorage-server": “1.0.0”
集成SDK命令:npm install --save @agconnect/cloudstorage-server
2、在AGC上开通云存储:
PS: 云存储服务目前还处于beta状态,使用前应该发邮件去申请开通:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudstorage-apply
在我的项目 下选择你的开发项目,在构建下面,找到云存储服务,点击开通:
没有Android项目的话,可以先自己创建一个。
开通服务的时候,需要先配置存储实例,这里按需配置就可以,我就随便配置一个。
下一步,还需要配置安全策略,这里使用默认的安全策略就好:
PS:默认的情况是,只有经过身份认证的用户才能进行读写。
3、安装Node.js环境:
NodeJs的安装是通用步骤,我这边就不详细描述,具体的安装步骤,大家可以去网上自行搜索,我这就说几个重点步骤
1、 下载并且安装Window环境的Node.js安装包:https://nodejs.org/en/download/
2、 安装NodeJS的时候,会自动安装对应的npm,安装完成后,可以通过如下命令查看对应的版本号
3、 对于NodeJS代码的开发,我习惯用的是VSCode, 大家也可以为了根据我这习惯,也安装一个VScode。http://code.visualstudio.com/
4、 安装好以后,再打我们的项目路径,testNodeJSDemo,随便创建创建一个js文件,写几个常规的输出:
5、 在VSCode里面运行这个js文件:在VScode左侧的控制台,选择Run,然后点击Run and Debug,运行的时候,选择Node.js,然后就可以下方看到输啦
4、SDK集成
1、打开命令行窗口,进入到项目目录下,在该目录下执行npm init命令创建package.json文件,参数使用默认的,一路回车即可,无需关注
2、执行如下命令,安装CloudStorage的Server SDK的依赖
npm install --save @agconnect/cloudstorage-server
3、从AGC界面上下载下载Server SDK的认证凭据,并且把下载好的认证凭据放到刚才创建的项目路径下:,如果没有认证凭据,可以直接创建一个
5、功能开发
a) 初始化:
包含两块,一个是初始化Server SDk,一个是初始化Storage实例。
var {
AGCClient, CredentialParser } = require("@agconnect/common-server");
var credential = CredentialParser.toCredential("./agc-apiclient-testnodejs.json");
AGCClient.initialize(credential);
const {
StorageManagement} = require('@agconnect/cloudstorage-server');
b) 配置存储实例
复制AGC界面上的项目桶名,然后执行如下代码初始化
let bucketName = '9105385871708601205-ffeon'; // 配置AGC云端的存储实例
c) 上传文件:
此处我默认上传项目路径下的test123.txt文件,你们使用的时候,也可以按需配置。
// uploadFile();
function uploadFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
bucket.upload('./test123.txt')
.then(res => console.log(res))
.catch(err => console.log(err));
}
d) 下载文件
此处我默认下载云端根目录下的test123.txt文件,并且将下载好的本地文件,命名成test_download.txt你们使用的时候,也可以按需配置。
const fs = require('fs');
// downloadFile();
function downloadFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
const remoteFile = bucket.file('test123.txt');
const localFile = './test_download.txt';
remoteFile.createReadStream()
.on('error', err => {
})
.on('end', () => {
})
.pipe(fs.createWriteStream(localFile))
}
f) 删除文件
此处我默认删除云端根目录下的test123.txt文件,你们使用的时候,也可以按需配置。
// deleteFile();
function deleteFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
const file = bucket.file('test123.txt');
file.delete().then(res => {
}).catch(err => {
})
}
g) 例举全部文件
此处我默认删除云端根目录下的所有文件。
//getFileList();
function getFileList() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
bucket.getFiles({
delimiter: '/'}).then(res => {
console.log(res)
}).catch(err => {
console.log(err);
})
}
6、功能点验证
1、验证上传功能:
取消uploadFile();方法前的注释,然后在命令行窗口,执行node CloudStorage.js命令,进行文件的上传。
上传成功后,也可以AGC控制台上看到上传的test123.txt文件。
2、验证下载
删除downloadFile();方法前的注释,然后在命令行窗口,执行node CloudStorage.js命令,进行文件的下载:反馈如下,没有任何提示
下载好以后,可以看到路径下,已经有刚刚下载的test_download.txt文件
3、获取文件列表
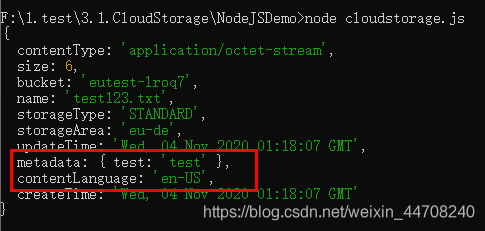
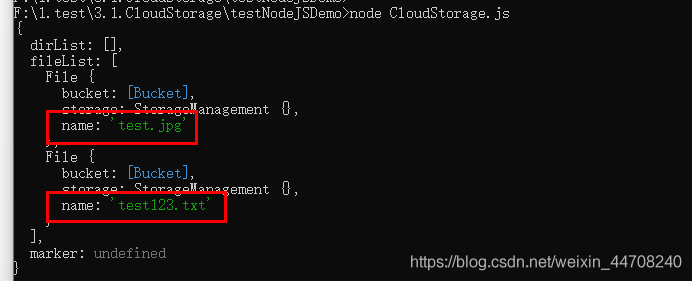
删除 getFileList();方法前的注释,然后在命令行窗口,执行node CloudStorage.js命令,查看根目录下的所有文件。命令行窗口显示如下:
显示的文件,和AGC界面显示的文件一致:
4、删除文件:没有提示
删除 deleteFile ();方法前的注释,然后在命令行窗口,执行node CloudStorage.js命令,进行文件的删除:反馈如下,没有任何提示
此时AGC界面上,test123.txt也同样被删除了。
7、总结
仅关注NodeJS的开发,就可以在服务端操作项目中的文件。再也不用为了服务器的搭建和运维担心,省时省力。而且还提供了类似于管理员模式的web控制台,可以简单直观的对服务器上的文件进行管理。
这个云存储服务,除了最普通的上传下载和删除功能,还包括有列举文件,设置元数据等功能,具体可以看官方文档:
云存储服务开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudstorage-introduction
云存储服务codelab:
https://developer.huawei.com/consumer/cn/codelab/CloudStorage-nodejs/index.html#0
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0204411103865560354?fid=0101271690375130218
原作者:Mayism