说明:这是一个在没有服务器 域名 和 https 又不想实名认证且不原掏钱解决下载次数限制 的情况下想要实现 iOS测试包,在公网分发的手动可行方案(并不简洁)
首先实现实现safari在线安装ipa的必要条件
.ipa文件.plist文件可在线访问的网页.
三者之间的联系是:
可在线访问的网页中 有指向 plist文件的 url
plist文件中 包含 .ipa文件的在线地址
必须要注意的是 在线访问的网页,不必须是 https的, 但是 网页指向的 plist 的url 则必须是 https的, 而 plist中包含的 ipa的url地址也不必须是https的
现在知道了三者的关系,那么就来解决里面的 两个关键的环节 plist文件怎么写 和 可在线访问的网页 如何指向 plist文件
plist文件
其实 plist文件很简单,我看到很多都是直接给出plist文件的内容,直接拿来修改内容,其实没有必要......
在打包的过程中,会有一步选择是否可以使用 safari下载安装.勾选后,会自动生成plist文件
但是注意,现在还没有上传文件, 所以这三个 URL都先随便填, 只要保证是 https开头且格式正确即可. AppURL 这一项最好 后缀带上 .ipa, 方便修改的时候好找,直接复制粘贴
上传
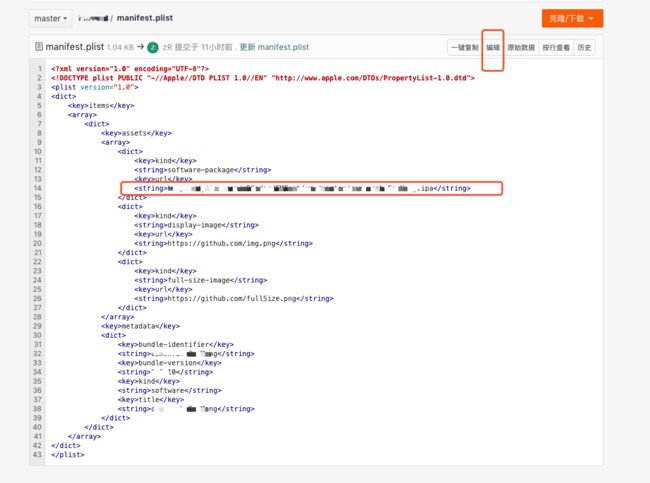
现在打包好了, 里面的 manifest.plist 文件就是我们需要的 plist文件
先不急于修改里面的内容. 我们先来上传.
至于如何上传,这个不多说, 到Github上建一个库,就可以了,放到本地库中,再推送到 github中.
我这里用的是 码云,主要是因为之前使用 github 发现 ipa下载的时候比较慢.就改用了码云
点击ipa后
获取 ipa 的下载地址
有了ipa的下载地址,就可以到 plist中修改了,只需要把 plist中 指向.ipa的那url替换掉其他地方不用修改. 在是本地库修改后再推送,还是直接在 在线库中修改就看自己喜好了....
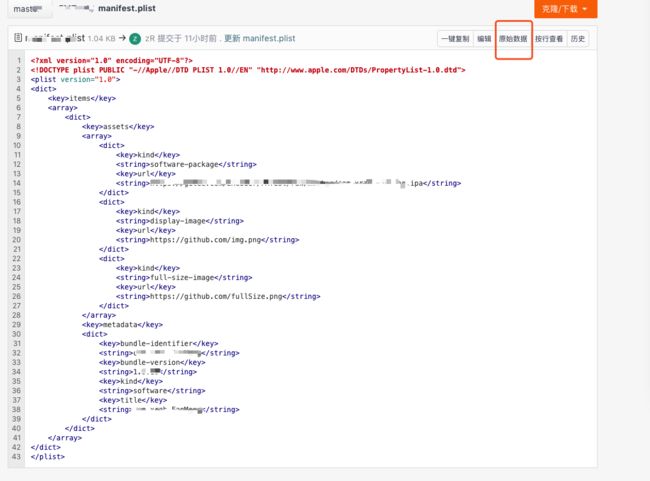
修改好后,点击原始数据, 就能获取到 plist的真实地址了. 复制这条地址
这条地址 是要 放到 手机访问的 web 页面中的.
这里我们先通过内网的实现,来说明整个流程. 然后再说 公网的实现方案.我是觉得这样的思路会清晰一些.
想必作为程序员 超链接标签,应该都知道吧. 我们只需要在 页面中 加入 一个 a标签就好了
xxx测试版
这样就可以了,接下来的问题就是 访问这个 页面的事情了. 我使用的 Python的一个轻量web框架 Flask
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return '''
点击下载 xxx 测试版
'''
if __name__ == '__main__':
app.run(host='192.168.3.5', port=5000)
这样就可以在内网跑起来了.
用iPhone的safari 访问 192.168.3.5:5000 就可以看到页面 点击下载就可以实现内网测试包的分发了.
公网分发
那么 如何在公网实现分发呢?
其实有很多方案.如果你有自己的 云服务器,用花生壳什么的.写个web 就可以了.很简单.
但是这些我都没有,怎么办呢,之前鼓捣过一个 搭建在 Github上的 静态博客系统 Hexo.
大家可以看一下这里,来学习如何搭建和使用
利用GitHub搭建一个你的博客
1. 安装node.js环境
2. 安装 npm 这里需要特别说明一下......
因为我是要用npm 安装 hexo ,但是我 安装 npm 是用 Homebrew安装, 所以就有了这么一路子
2.1 先安装 Homebrew -> 安装方法 https://brew.sh/ 很简单 一句命令的事
2.2 安装 npm .... brew install npm
2.3 后来发现直接下载 nodejs的pkg安装包就带了.... https://nodejs.org/en/
3. 在Github上 新建一个库用来放你的博客 但是注意一点, 新建项目的时候, 项目名称一定要是 你想要的名字 + .github.io
4. 安装Hexo , npm install -g hexo
5. 初始化 Hexo
hexo init 或者 hexo init [博客项目名称]
看到 source -> _posts -> hello-world.md 打开
把链接加入就可以了
hexo server 命令 就会开启本地的web服务器,检查一下,没有问题就可以提交了
hexo g
hexo d
就提交到了博客上.把 博客地址 发给需要安装的人 用safari 打开就 可以了.
总结
整个过程需要两个 在线仓库.
- 一个用来放 需要发布的 ipa 文件 和 描述文件 plist
- 一个用来放静态博客系统, 用来访问.做链接跳转
需要两个 url
- 一个是 ipa下载地址
- 一个是plist的真实地址
需要两处修改
- plist文件中 ipa的url需要修改
- 博客链接中的 plit文件地址需要修改
需要一个 https
那就是 plist的地址一定要是 https, 其他地址都可以是 http
最终效果:
我是很早之前 在github上搭建了博客.而实际操作的时候发现, 在github上下载ipa速度不稳定.就把 ipa的库放到了 码云上.
现在就 浏览web上的 博客页面,访问 码云上的plist文件,然后再通过plist文件下载 码云上的ipa包