首先是html部分
404 Error Page | CodingNepal
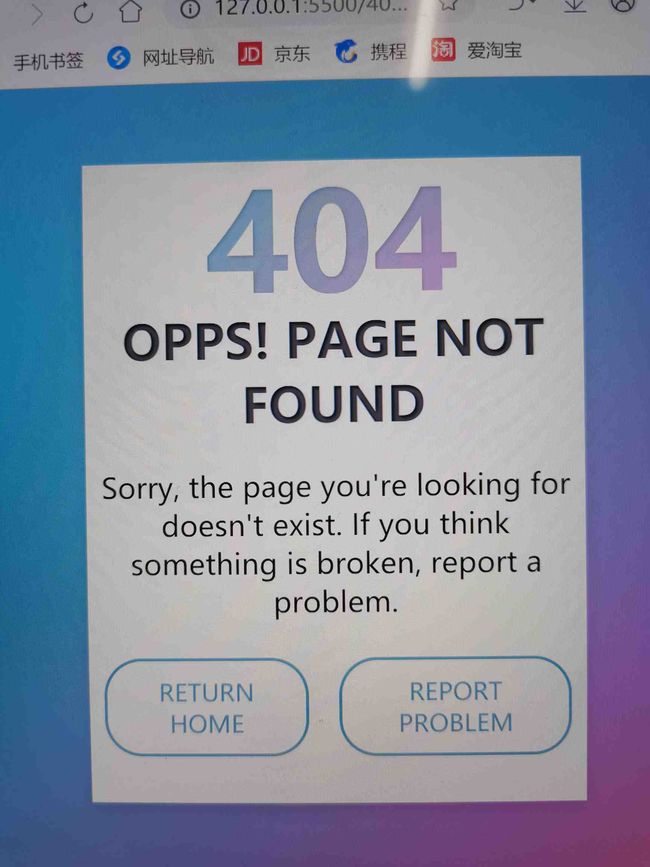
404
Opps! Page not found
Sorry, the page you're looking for doesn't exist. If you think something is broken, report a problem.
<�cml>
然后是css部分
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ac, #9b59b6);
height: 100vh;
background-size: 400%;
}
.error-page{
position: absolute;
top: 10%;
left: 17%;
right: 17%;
bottom: 10%;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.1);
}
.error-page .content{
max-width: 600px;
text-align: center;
}
.content h1{
font-size: 18vw;
line-height: 1em;
position: relative;
}
.content h1:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ac, #9b59b6);
background-size: 400%;
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 1px 1px 2px rgba(255, 255, 255, 0.25);
animation: animate 10s ease-in-out infinite;
}
@keyframes animate{
0%{
background-position: 0 0;
}
25%{
background-position: 100% 0;
}
50%{
background-position: 100% 100%;
}
75%{
background-position: 0 100%;
}
100%{
background-position: 0 0;
}
}
.content h4{
margin-bottom: 20px;
text-transform: uppercase;
color: #000;
max-width: 600px;
font-size: 2em;
position: relative;
}
.content h4:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
text-shadow: 1px 1px 2px rgba(225, 225, 255,0.4);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
}
.content p{
font-size: 1.2em;
color: #0d0d0d;
}
.content .btns{
margin: 25px 0;
display: inline-flex;
}
.content .btns a{
display: inline-block;
margin: 0 10px;
text-decoration: none;
border: 2px solid #69a6ce;
color: #69a6ce;
font-weight: 500;
padding: 10px 25px;
border-radius: 25px;
text-transform: uppercase;
transition: all 0.3s ease;
}
.content .btns a:hover{
color: #fff;
background: #69a6ce;
}
然后我说一说在制作过程中遇到的一些问题
首先是css带*部分
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
*指的是通配符
margin: 0和padding: 0指的是内外边距都为0,消除了浏览器的默认值。
outline:none;
outline 属性设置元素周围的轮廓线。
请始终在 outline-color 属性之前声明 outline-style 属性。元素只有获得轮廓以后才能改变其轮廓的颜色。
轮廓线不会占据空间,也不一定是矩形。
默认值: none
设置轮廓的样式:
p
{
outline-style:dotted;
}
none 默认。定义无轮廓。
dotted 定义点状的轮廓。
dashed 定义虚线轮廓。
solid 定义实线轮廓。
double 定义双线轮廓。双线的宽度等同于 outline-width 的值。
groove 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。
ridge 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。
inset 定义 3D 凹边轮廓。此效果取决于 outline-color 值。
outset 定义 3D 凸边轮廓。此效果取决于 outline-color 值。
inherit 规定应该从父元素继承轮廓样式的设置。
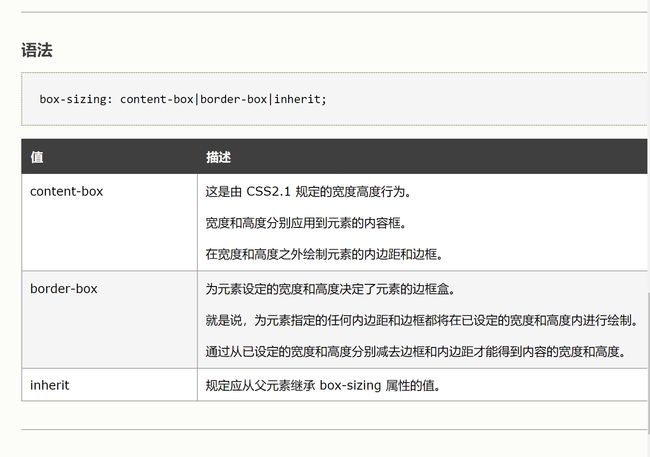
然后是box-sizing
简单的说:如果要想盒子模型中的content宽度与通过css width 属性设置的宽度相同,则使用box-sizing: content-box, 若想使整个盒子的宽度固定(即使padding和border发生变化)时,则使用 box-sizing:border-box.
然后是
font-family:'Poppins',sans-serif;
这个font-family指的是设定一个列表,让浏览器有字体可询,带单引号部分指的是自己想用的字体,而sans-serif则是保证页面不会显示字体。
然后是body部分
background:-webkit-repeating-linear-gradient
这个指的是让背景实现线性渐变
补充说明但是不知道为什么,我的一开始显示这个会报错,原因是因为我没有写background属性,导致clip没有生效,正确的做法是在-webkit-background-clip:text;前加background属性。
然后是
box-shadow:0px 5px 10px rgba(0,0,0,0.1);
指的是阴影属性后面的值分别表示x值y值和阴影的模糊半径。若加了inset则指的是内阴影,一般默认为外阴影。
然后是
.error-page.content{
max-width:600px;
text-align:center;
max-width为最大宽度
如果设置了width,那宽度就定死了
而设置了max-width,实际宽度可以在0~max-width之间,当元素内部宽度不足max-width时,外层元素的宽度随内层元素宽度改变。
text-align:center 就是把HTML元素中的文本排列到中间的意思。
补充
text-transform : none | capitalize | uppercase | lowercase
none : 无转换发生
capitalize : 将每个单词的第一个字母转换成大写,其余无转换发生
uppercase : 转换成大写
lowercase : 转换成小写
然后是
content:attr(data-text);
attr可以从content中获取动态内容,可以有一点代替js的效果,括号里写的是自定义名字
接下来
animation:animate10sease-in-outinfinite;
animation赋予元素动画效果
10sease-in-outinfinite;是以低速开始到结束
然后是
@keyframesanimate{
0%{
background-position:0 0;
}
25%{
background-position:100% 0;
}
50%{
background-position:100% 100%;
}
75%{
background-position:0 100%;
}
100%{
background-position:0 0;
}
这个指的是创建动画,即开始变到百分之二十五、五十、七十五和结束的时候发生图片定位
然后是
transition:all0.3sease;
transition属性是过渡属性,可以产生过渡效果
最后是
border:2px solid #69a6ce;
border-radius
这个其实是圆角属性