1.设计原则
设计原则主要是说明公用原则、概念为主,帮助设计师与前端工程师更了解规范的基础设计规则,比如间距、对齐等状态,在什么时候使用什么方式完成页面设计或者交互方式,都需要规范的使用者去深刻了解才行,也算是设计规范的入门概念。
2.原则介绍
2.1 间距
(1)说明:间距是以物件关联性为依据,关联性高,则应该越相近,进而形成为一个群组,更直觉传递给用户了解,对于页面的结构、层次都应该由大至小合理安排,表现主次或功能性不同的概念。
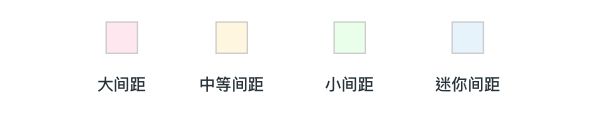
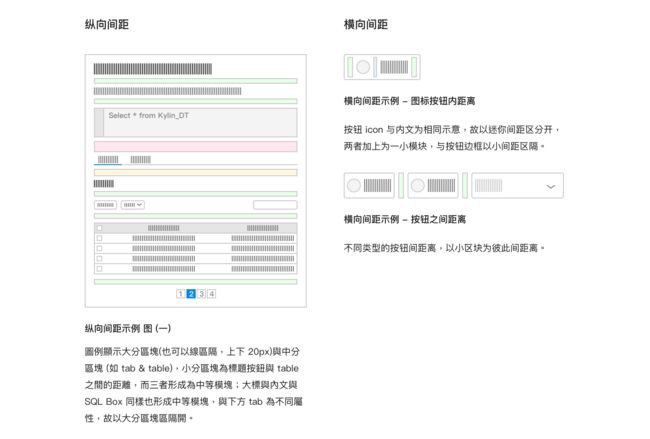
(2)基础纵向 / 横向间距:所有间距都以 5px 为一小单位,超越 [大间距] 则以 5 的倍数乘之,示例如图 (一),常用间距尺寸分为以下四种:
[大间距]:为 2 单位,20px,适用于区块分区、大型功能模块分区、弹窗上下左右边距;
[中等间距]:为 3 单位,15px,适用于条列、中型模块 (如卡片);
[小间距]:为 2 单位,8px (小型按钮左右间距) & 10px,适用于组件一般边距(输入框与输入框)、表格左右边距;
[迷你间距]:为 1 单位,5px,适用于组合组件间距、标题与下底线、图标与文字按钮间距;
(3)模块间距定义:大模块、中模块、小模块与组件四种,以下为多种模块释义与组合示例。
2.2 组件对齐
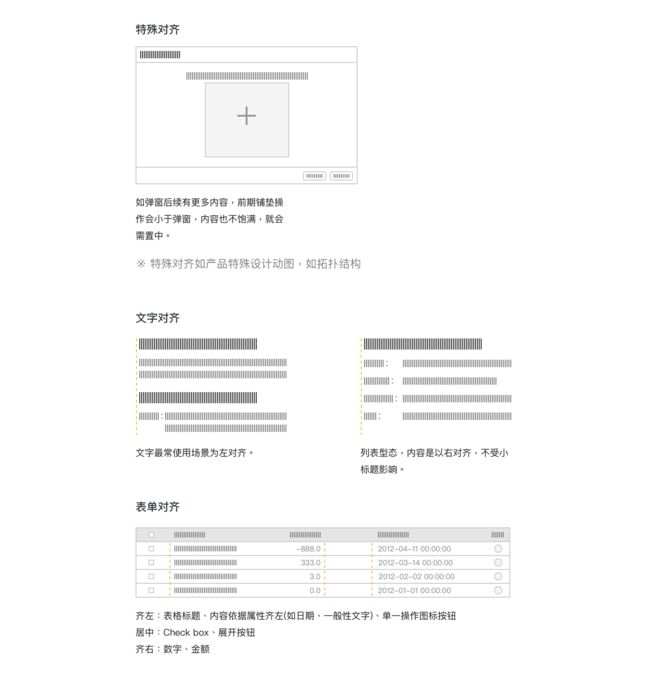
(1)说明:对齐与亲密性原则(间距) 可以使用户将不同元素形成一个团体,主要分为左对齐、右对齐、置中对齐,元素依据基线(隐形线)对齐,根据业务场景与组件属性,选定对齐方式;如表格上方左边的按钮是向左对齐,上方右边的过滤操作是靠右对齐。
2.3 权重对比
(1)说明:对比是用户识别权重的一个重要指标,在企业级产品当中,基于规范很难使用大小凸显权重;对比规范依据操作顺序与操作流程会有不同,以下列出使用场景。
(2)主次关系对比:
2.4 重复元素
(1)说明:相同元素于页面中不断重复,相同的操作可有效降低用户学习成本,同时也能形成彼此间关联性。
(2)重复元素:重复元素可定义为某群组聚合,在页面上重复出现并按照等距排列,如卡片式列表、仪表盘区块。
2.4 直接编辑
(1)说明:如 Alan Cooper 所述:需要在哪里输出,就要允许在哪里输入,系统会提供线索暗示用户实现编辑操作,秉持着此原则,用户只需要”单击编辑”即可进入编辑状态。
(2)页面内容编辑:当“易读性”远比”易编辑性”重要时,可以使用单击编辑。
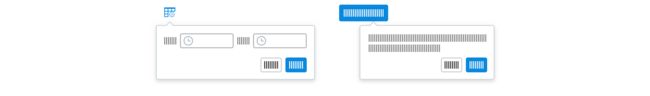
(3)拖放编辑:利用拖放功能时,需要给用户强烈提示该区块可以拖放,以增加蓝色阴影制造浮起状态 (蓝色为系统中默认可编辑颜色),鼠标 hover 时延迟 0.2 秒浮起,拖动后必须提示用户可拖入区域(增加蓝色内阴影表示该区可被编辑)。
状态 1 : 鼠标 hover 时,可被拖放区域会产生提示该区域可被拖曳;
状态 2 : 开始拖放动作时,原区域会以虚线显示空值,可被关联区域则显示内阴影显示该区可被拖放;如鼠标松开,该区块会被吸回原区域;
状态 3 : 该区块显示可被关联区域,当用户按住鼠标时,立即产生该提示
状态 4 : 当拖入可被关联区域时,会精确至所接触的区块,即将被作用区块会有蓝色虚线显示该区正与鼠标拖拽的区块产生接触。
2.5 覆盖弹窗
(1)说明:覆盖层能够解决不弹至其他页面的问题,不打断用户心流 (Flow),帮助用户能够在当前页面完成编辑,减少用户回忆负担;如果造成用户反覆跳转,会导致用户无法记住过多资讯也无法感知编辑成果,也违背即时反馈之原则。
(2)弹窗覆盖层尺寸:本公司产品,覆盖层包含四种尺寸,480 px, 720px, 960px 与全屏幕,适用时机按照示例使用。
小型:480 px, 适用无任何操作的消息提示,简易表单填写,内容不超过单个中型区块;
中型:720 px, 适用两个以上之中型模块,内容有多种复杂操作;
大型:960 px, 适用两个以上之中型模块,内容有多种复杂操作,且内容需要较大空间,则可考虑使用此尺寸;
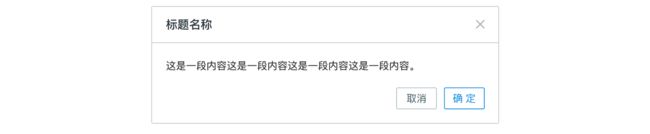
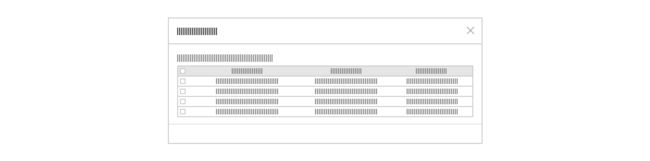
(3)一般覆盖弹窗:消息提示:只适用 480px, 用于消息提示、确认消息、提交内容。
(4)小型覆盖层:只适用 480px, 适用于消息提示、确认消息、提交内容。
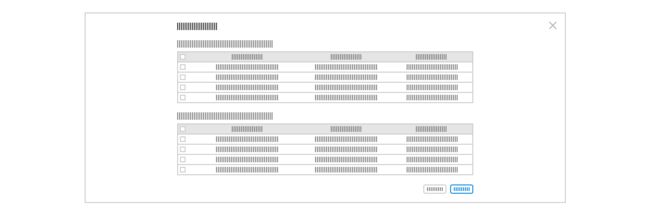
(5)中型、大型覆盖层:适用 720px, 960px, 用于表格列操作、大量表单填写或多个中型区块组成之内容。
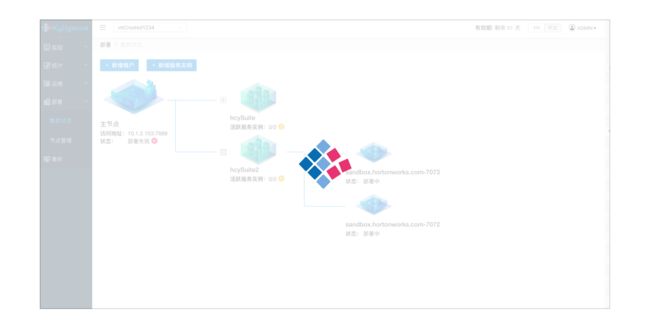
(6)全屏幕覆盖层:宽度占满屏幕, 覆盖底部资讯,遮盖面积不包含导航栏,使用场景为需跳脱当前页面资讯,如 Newten model edit 搜寻功能;或是需要大量编辑大区块的场景。
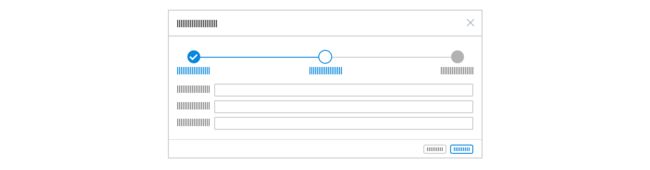
(7)全屏幕覆盖层:不适用于弹窗并超过三步,用户不适宜于弹窗过长时间的操作,操作条如超过四步,适合切换页面操作任务。
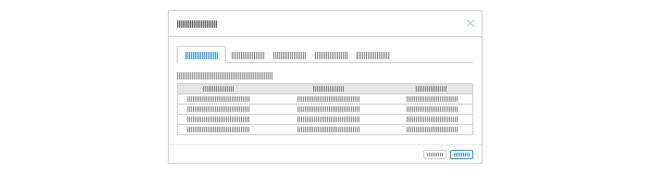
(8)全屏幕覆盖层:适用于设定类型内容,如全系统设置管理,允许有多 tab 设定。
2.6 过渡效果
(1)说明:过渡效果能够适用各种情境,以动态变化的方式加强界面与用户之间的沟通,如改变位置、颜色改、大小、形状等。
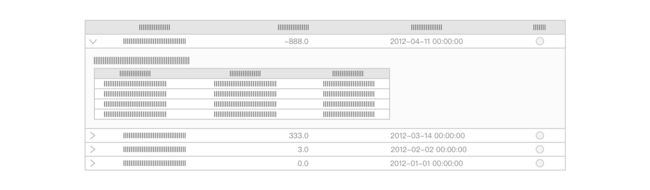
(2)折叠窗口:在用户需要于表格列查看详细内容时,需于列表提供下拉按钮,点击下拉按钮,可展开收合折叠窗口。折叠窗口内容适合浏览资讯之用,不可置入过多操作,避免用户找寻不到功能,只建议置入进阶功能与过滤功能。
(3)对象呼出:点击页面中某一操作,呼出一个新对象,如弹窗 (可参照覆盖弹窗介绍);删除某项重要信息同样也需要弹出消息确认弹窗;操作成功与失败也需要呼出通知窗告知用户结果。
(4)确认弹窗:提示用户为重要操作,需二次确认该操作( 使用最小尺寸480px弹窗 )。
(5)通知提示:操作成功、失败等显示全局的提醒消息,无须用户操作取消,该控件于 3 秒后自动消失。
(6)Loading 过渡:如遇到过渡画面与动作需要加载时间,需要使用公司 logo 当作动画图标,并上下左右置中,尺寸为 230 x 210 之 gif 动画;底层全覆盖 75% 的白色底 (如下图所示) 。
2.7 实时反应
(1)说明:当用户操作结束时,系统需给出对应反馈,当重要性越高,反馈级量级越高、重要性越高;如果反馈。
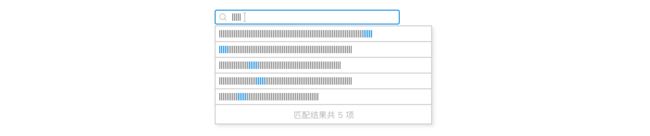
(2)查询功能:自动完成:当用户搜寻某字或日期时,会随着输入的关键字或数字自动匹配,输入的单字越多,匹配越精确。
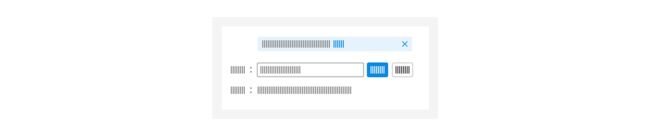
(3)反馈模式:当用户操作某项动作时,系统会立即显示反馈给用户,表示系统已接收到用户的操作或输入。
(4)反馈模式(按钮):当用户递交某项任务时,由于上传任务或加载数据需要反应时间,且时间不需要加载进度条 (可视为简化版本),当下触发的按钮会显示载入图标。
(5)反馈模式(过渡加载):当用户递交某项任务或跳转页面,由于跳转目的页面需要加载大量数据或连接远端数据时,需要用户等待,即于页面正中呈现加载图标告知用户需要等待。
(6)反馈模式(进度加载):当用户递交某项任务时,由于上传任务或加载数据需要反应时间,且时间不需要加载进度条 (可视为简化版本),当下触发的按钮会显示载入图标。
2.7 有效提示
(1)说明:当用户进行重要操作与错误操作时,必须提示用户当前发生操作后会产生的结果,避免用户误操作的发生,即时的提示与成果反馈能够帮助用户更加顺利的进行任务与操作。
(2)主动提示:当用户进入初始页面进行任务、开始某项任务、进行下一步任务时,会需要系统主动提示与邀请,提供用户进行下一步的指示 (包含位置、功能、手段等),目的让整个交互流程更加顺畅的进行下去。
提醒提示:建议提示用户做出动作修改或操作,用户可略过邀请并关闭。
(3)初始提示:用户进入初始页面时,会邀请并建议用户进行下一步操作之提示(图1);如进入初始页面,需要强烈提醒用户操作,可进入时自动提示并要求用户知晓后并关闭(图2)
(4)被动提示:用户可经由某些操作激活出提示,目的为节省空间,降低过多信息干扰。
(5)悬停提示:用户鼠标悬浮于按钮时,系统能够显示该按钮用途(有文字情形)或名称(纯图标按钮)。
(6)点击提示:用户鼠标悬浮于按钮时,系统能够显示该的复合操作或确认操作;输入后关闭弹窗,重新登入、换模块操作、按下取消时,则清除,否则再次显示需要保持输入资料,避免误操作造成用户困扰。
(7)防错提示:分为即时提示(图1),提交后提示(图2),二次确认提示(图3)。
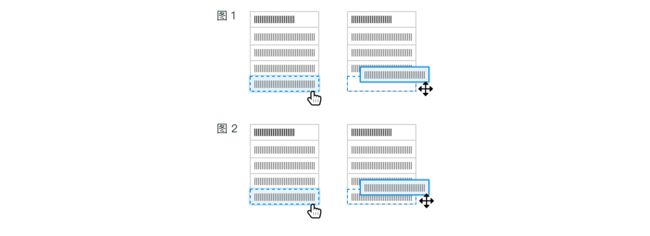
(8)拖拽提示:以虚线外框提示用户此区块可拖拽,图一为拖拽移动,操作后原位置资料消除,图二操作后原位置资料持续存在。
3.结语
透过设计原则的介绍可以了解,在灵活运用设计规范之前,设计师必须先熟记这些基础规则才能保有最基本的一致性,尤其在团队协作上更能体现在设计稿上;所以在真实运用在产品设计上时,须严格要求设计师与前端工程师了解并熟记这些规则,否则会有大量的时间会花在修正上,不能发挥设计规范应该有的效用。