你好,我是陈西。
今天的生活略显苦涩,没有暖气的冬天还是少些味道。
低头干了一口82年的奶茶,给大家来一篇干货PPT定制教程。
本次的定制案例原稿PPT由公众号的粉丝提供,陈西设计之家选取了部分页面进行了设计定制,感谢支持。
这次的案例可厉害了,有点东西的。
虽然整体设计是简约风格,但是红配绿的配色还是值得探讨一下的。
▣01
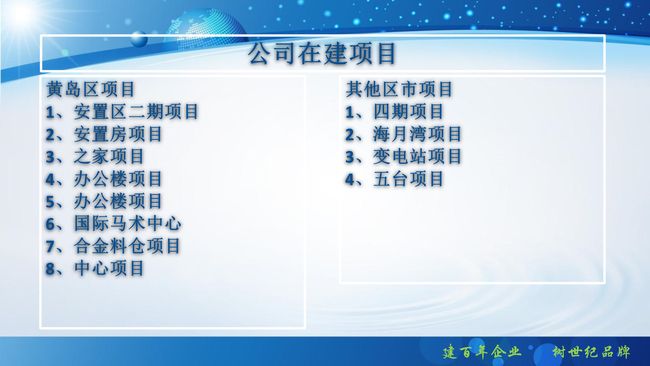
话不多说,来看下客户给的PPT原稿。
如下:
我们第一件事,是来分析下原稿。
原稿的PPT本身的意思应该是做成高大上的感觉,所以用了星球宇宙的背景图,但是这个背景图明显不适合建设工程公司的。
另外,整体文字的排版和配色都很乱的,一会儿蓝色,一会紫色,一会黑色,这个肯定是不行的。
最后,阴影用的太差了,还有页面内的一些元素与页边距太近了,没有呼吸感。
总之就是,背景要注意,配色要注意,排版要注意,整体主题氛围也要注意。
不能什么图大气来什么背景图,什么颜色好看来什么颜色,设计的东西要注意整体性和统一性。
来看下设计后的效果。如下:
采用的是简约风格,整体设计比较统一,配色大胆,风格一致,排版合适。
▣02
下面我们来具体解析一下设计思路。
为什么选用这个配色?
可能很多小伙伴会有疑问,啊,啊,啊,这不是死亡配色吗!
没有错,大红和大绿的配色设计,确实很有难度。
我们选用这个配色的原因,就是因为客户公司本身的logo就是大红大绿的配色。
我们不能更改已经使用的logo配色,既然改变不了,那就接受啦。
很多小伙伴可能又会说啦,干嘛非要用logo色进行整体配色设计,选用别的不就行了。
当然也可以,不过今天就是想要试下大红和大绿的配色设计,也给大家一些新的思考和认知。
确定大红和大绿的配色之后,那么要怎么搭配整体的设计呢?
要想把大红和大绿的配色做的不那么难看,关键是要把握好这两个颜色在PPT页面中的占比。
千万不要一整个页面铺满大红色或者大绿色,一定要搭配一个素色使用。
比如这个PPT定制案例中就用了大面积的浅白色。所以导致整体也是简约的风格。
除了这些之外,还要考虑到这里的PPT主题和使用的公司。
因为是建设工程公司,所以整个页面中的配图都和建筑大楼一类相关的。
▣03
明白了设计的思路,现在再来看具体的操作步骤。
▌第一页
这是PPT原稿。
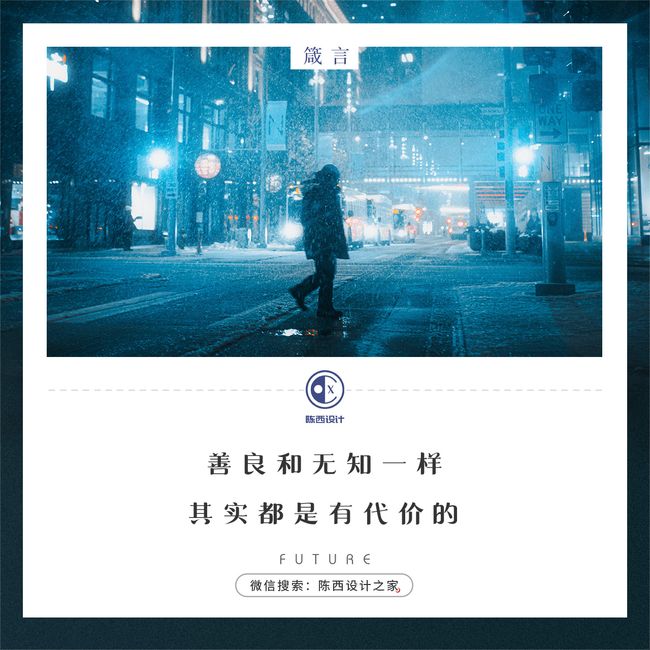
来看设计后的效果:
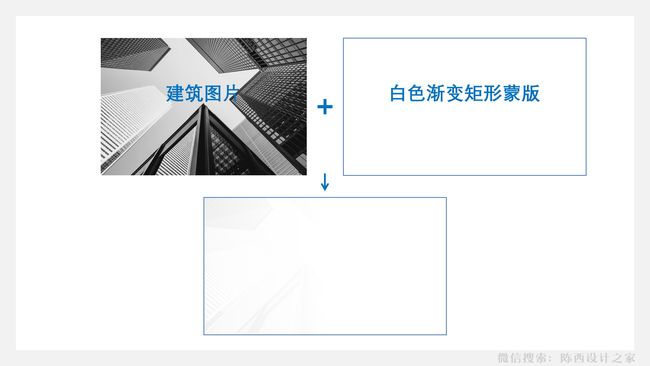
背景怎么设计成这种有隐约图案的浅白色呢?
其实就是图片加上渐变白色矩形就可以,如下图:
渐变的调节可以根据具体的图片来确定,调节渐变滑块的透明度和位置来确定整体的效果。
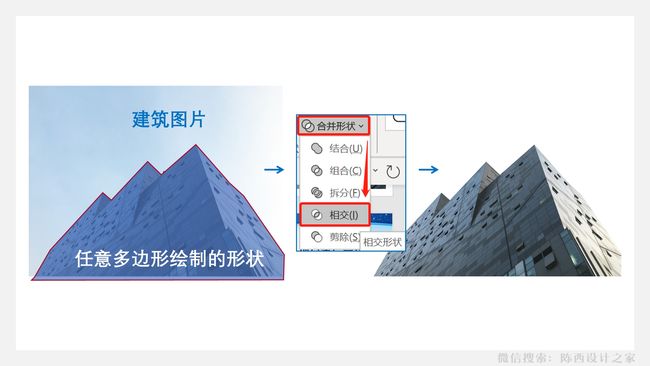
右下角的建筑图片怎么制作呢?
本身其实是一张有背景的图片,我们在PPT中进行了简单的抠图。如下:
用任意多边形沿着图片轮廓绘制一个形状。
接着先选中图片再按住Ctrl键选中形状,在合并形状里面使用相交即可抠出需要的图片部分。
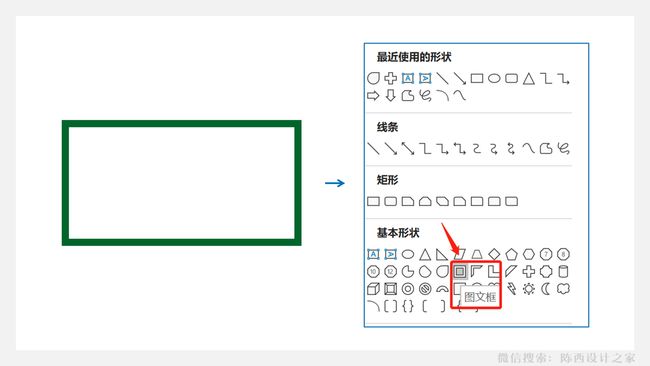
绿色的矩形框是怎么制作的呢?
使用两个矩形用合并形状里的减除就可以做到。但是还有更快的方式,如下:
在基本形状里面,直接找到图文框这个形状,即可调节出来啦。
最后就是这一页的文字部分处理啦。
首先肯定得选用合适的字体,这个得自己多试几个类型的字体了。一般主标题的文字都是粗体类较多。
排版可以采用左对齐的方式,因为右侧需要排版图片元素。
如下图:
文字部分一定要注意视觉上的对齐,还有该大的字一定要大,该在一起的字在一起,该分开的字分开离得远一点。
层次分明,重点突出,表达明确,这样就可以了。
这些都做好之后,整个页面基本上就完工啦。如下图:
虽然看起来简单,但是需要注意的细节和操作部分都是有点东西的喔。
▌第二页
这一页PPT原稿,类似于目录页。
看一下设计的效果:
这一页需要讲的东西不多,主要就是上方这个类似标题栏的效果怎么去设计?
其实就是图片加上三个形状的叠加制作而成的。设计灵感来自于右侧的logo形状。
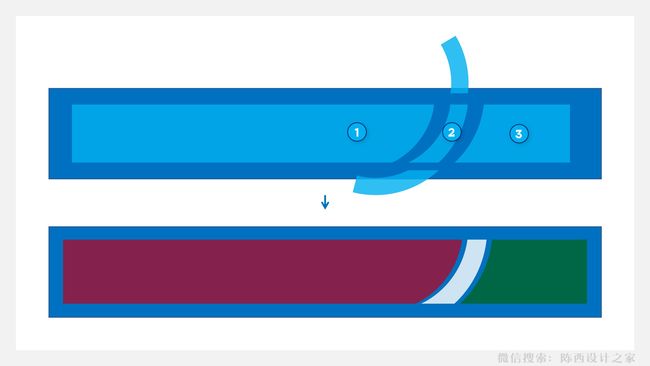
我们看一下上面的这三个形状怎么设计?如下图:
绘制一个矩形和一个空心弧的形状,叠加在合适的位置。
先选中矩形,再选中空心弧,在合并形状里面使用拆分。就可以得到效果。如下:
中间三个部分的形状就是我们需要的,多余的形状删除就行。
再调节上颜色和透明度,下方裁剪一个合适的图片就完成效果制作啦。
▌第三页
这一页PPT原稿的文案很清楚,就三个部分,我们排版整齐就行。
设计后的效果:
标题栏直接用了第二页的设计效果,只不过将宽度调节的更适合了。
这里需要讲一下的是页面中两个圆角矩形效果的制作。如下图:
先制作上方细长的圆角矩形条,先选中圆角矩形再按住Ctrl键点击选中矩形,使用合并形状里的减除即可得到。
然后是阴影和一个建筑类图片纹理的设计。如下图:
使用一个建筑类图片对相同大小的圆角矩形进行填充,然后调节了92%透明度即可。
阴影的设计可以参考上面的参数。之后叠加一下就是整体的圆角矩形的效果啦。
▌第四页
这一页PPT原稿相当于一个过渡页。
设计后的效果:
这一页需要掌握的就是文字下方的立体效果制作。
其实就是三个渐变圆形叠加的效果。如下:
线性渐变,注意渐变滑块的透明度的设置就行,两个滑块都需要调节透明度的。
▌第五页
这一页PPT原稿是关于表格的处理。
设计后的效果:
老实讲,表格的美化处理是没有多大空间的。
调节好字体间距,表格线框的颜色,粗细这些就可以啦。
调节表格线框的时候,要注意一下的。如下:
需要先调节好笔的颜色和粗细,然后再更改线框,可以选择不同的框线。
这就是本期的分享啦,满满的干货,赶快去下方评论区夸一夸陈西好帅。
源文件下载看个人主页右侧啦。
创作不易,还请分享,点赞,给我支持呢,一起进步。