常见前端面试题
第一天 ✨
1. HTML5有哪些新特性?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
新特性:
1)语义标签--
2)增强型表单--拥有多个新的表单input输入类型。如:color date datetime email month search 增加的表单元素
3)视频和音频--HTML5提供了播放音频文件的标准,即使用
4)Canvas-图形
5)拖放API
6)SVG绘图--SVG是指可伸缩的矢量图形
7)地理定位
8)Web Worker
9)Web Storage
10)WebSocket
增加的新特性总结:
· 用于绘画的 canvas 元素
· 用于媒介回放的 video 和 audio 元素
· 对本地离线存储的更好的支持
· 新的特殊内容元素,比如 article、footer、header、nav、section
· 新的表单控件,比如 calendar、date、time、email、url、search
兼容问题:
(1)document.createElement(tagName)
(2)js解决方案:使用html5shim
2. css3中的transform有哪些属性?分别用来实现什么效果?
transform的属性包括:rotate() / skew() / scale() / translate(,) ,分别还有x、y之分,比如:rotatex() 和 rotatey() ,以此类推。
transform:rotate():
含义:旋转;其中“deg”是“度”的意思,如“10deg”表示“10度”下同。
transform:skew():
含义:倾斜;
transform:scale():
含义:比例;“1.5”表示以1.5的比例放大,如果要放大2倍,须写成“2.0”,缩小则为负“-”。
transform:translate():
含义:变动,位移;如下表示向右位移120像素,如果向上位移,把后面的“0”改个值就行,向左向下位移则为负“-”。
transform-origin 属性
用来改变元素原点的位置,取值:
· center 默认值 等价于( center center / 50% 50%)
· top/right/bottom/left
· transform-origin : x y z
3. localStorage、sessionStorage、cookie有什么区别?
共同点:都是作为存储的,都是同源的
不同点:
localStorage:永久存储,除非你手动清除数据否则永久保存
sessionStorage:会话存储,浏览器关闭后存储失效
Cookie:暂时性存储,数据会在设置的cookie过期时间之前保存着,它的数据可以在浏览器和服务器之间来回传递,而localStorage和sessionStorage而不会主动把数据发送给服务器
---------------------------------------------------------------------------------------------------------------------------------------------------------------
第二天 ✨
1. 什么是同源策略?你都知道哪些解决跨域的方法?
同源指的是:同协议,同域名和同端口。
解决跨域的方法:
1.document.domain
只要将同一域下不同子域的document.domain设置为共同的父域,则可以访问对应window的各种属性和方法。
缺点:只能在一级域名相同时才能运用;此方法只适用于 Cookie 和 iframe 窗口。
2. header头解决跨域
在header标签里加入“Access-Control-Allow-Origin:* ”
3.jsonp
3. 列举JavaScript的基本数据类型和引用数据类型
· 基本数据类型
number
string
boolean
null
undefined
Symbol
· 引用数据类型
Object
4. Vue2.0的生命周期有哪些?分别解释其意思
创建Create
创建前 beforeCreate()
创建后 created() 从可以修改data数据
挂载 Mount
挂载前 beforeMount() 正在加载数据
挂载后 mounted() ajax 请求
修改Update
修改前 beforeUpdate()
修改后 updated()
销毁Destroy
销毁前 beforeDestory() 弹窗组件 关闭前
销毁后 destoryed() 弹窗组件 关闭后
5. 详述组件通信
父传递子如何传递
父:自定义属性名+传递数据 =》 :value=“数据”
子:props[“自定义属性名”] 接收数据
子传递父如何传递
子:this.$emit("自定义事件名",数据) 子组件标签中绑定@自定义属性名=回调函数
父:methods:{ 回调函数(){} }
兄弟
· 可以借助于父组件作为中转完成通信 子 > 父 > 子
中央通信
目前中央通信是解决组件通信的最佳方法。
无需关注组件嵌套层级,也无需关注组件关系
$emit - 完成发射
$on - 监听
6. 详述导航守卫
1. router.beforeEach 全局前置守卫 进入路由之前
2. router.beforeResolve 在beforeRouteEnter调用之后调用
3. router.afterEach 全局后置钩子 进入路由之后
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
7. v-show和v-if有什么区别?及使用场景
· v-if是根据条件动态生成html标签的
· v-show是通过css中的display来控制显示或隐藏的
· v-if会形成一个新的作用域
· v-show不会
· 使用场景
o 如果涉及到频繁的切换那么咱们要使用v-show
o 如果不是频繁切换那么建议使用v-if
8. v-for和v-if的优先级
· 当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你想为仅有的一些项渲染节点时,这种优先级的机制会十分有用
---------------------------------------------------------------------------------------------------------------------------------------------------------------
第三天 ✨
Vue常用的指令
V-for 循环
v-if 判断
v-on 绑定事件/监听事件
v-bind 绑定html属性
v-html 可以解析html标签
v-show 是通过css中的display来控制显示隐藏的
v-model 双向数据绑定
Vue常用修饰符
按键修饰符
.enter:回车键
.tab:制表键
.delete:含delete和backspace键
.esc:返回键
.space: 空格键
.up:向上键
.down:向下键
.left:向左键
.right:向右键
事件修饰符
.stop
阻止点击事件冒泡。
.self
只会触发自己范围内的事件,不包含子元素
v-on可以监听多个方法吗?
可以
vue中key值的作用
key的作用主要是为了高效的更新虚拟DOM
详细查看:https://www.cnblogs.com/zhumingzhenhao/p/7688336.html
Vue组件中的data为什么必须是函数
因为每一个 vue 组件都是一个 vue 实例,通过 new Vue() 实例化,引用同一个对象,如果 data 直接是一个对象的话,那么一旦修改其中一个组件的数据,其他组件相同数据就会被改变,而 data 是函数的话,每个 vue 组件的 data 都因为函数有了自己的作用域,互不干扰。
---------------------------------------------------------------------------------------------------------------------------------------------------------------
第四天 ✨
详述组件通信
父传递子如何传递
父:自定义属性名+传递数据 =》 :value=“数据”
子:props[“自定义属性名”] 接收数据
子传递父如何传递
子:this.$emit("自定义事件名",数据) 子组件标签中绑定@自定义属性名=回调函数
父:methods:{ 回调函数(){} }
兄弟
· 可以借助于父组件作为中转完成通信 子 > 父 > 子
中央通信
目前中央通信是解决组件通信的最佳方法。
无需关注组件嵌套层级,也无需关注组件关系
$emit - 完成发射
$on - 监听
keep-alive组件的作用
当组件在
单页面应用(SPA),通俗一点说就是指只有一个主页面的应用
多页面(MPA),就是指一个应用中有多个页面,页面跳转时是整页刷新
单页面的优点:
1,用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小
2,前后端分离
3,页面效果会比较炫酷(比如切换页面内容时的专场动画)
单页面缺点:
1,不利于seo
2,导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理)
3,初次加载时耗时多
4,页面复杂度提高很多
多页面的优点:
1,开发难度低一些,框架容易选择
2,可以直接发做
什么是计算属性?什么情况使用?
computed 计算属性
当我们要求一个值的时候,要用一个方法的结果时用computed,因为每次访问computed是之前计算的结果
computed、methods的区别
computed是响应式的,methods并非响应式。
调用方式不一样,computed定义的成员像属性一样访问,methods定义的成员必须以函数形式调用。
computed是带缓存的,只有其引用的响应式属性发生改变时才会重新计算,而methods里的函数在每次调用时都要执行。
computed中的成员可以只定义一个函数作为只读属性,也可以定义get/set变成可读写属性,这点是methods中的成员做不到的
---------------------------------------------------------------------------------------------------------------------------------------------------------------
第五天 ✨
什么是自定义指令,有哪些钩子函数及自定义指令的使用场景
有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
父组件获取异步动态数据传递给子组件,报错如何解决?
在父组件中使用axios获取异步数据传给子组件,但是发现子组件在渲染的时候并没有数据,在created里面打印也是空的,结果发现一开始子组件绑定的数据是空的,在请求数据没有返回数据时,子组件就已经加载了,并且他绑定的值也是空的,问题找到了,怎么解决呢?
开始的时候让子组件隐藏,然后等数据返回的时候,让子组件显示通过v-if,也就是判断数据是否为空,为空就不渲染,也能解决了
为不能读取的属性添加一个默认值,就可以很好的解决了
vue-router有哪几种导航钩子
全局钩子函数:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件钩子函数:
beforeRouteEnter
beforeRouteUpdate
beforeLeave
vue-router参数传递方法详述及区别
编程式的导航 router.push : 这种方式很简单但是不能传递参数
命名路由:命名路由传递参数需要使用params来传递,这里一定要注意使用params不是query。目标页面接收传递参数时使用params
特别注意:命名路由这种方式传递的参数,如果在目标页面刷新是会出错的
方案1 //params主要用在详情页面
传:
methods:{
chuan(x) {
this.$router.push({
name:"Detail", //组件名 ==>要去的组件
params:{
xqsj:x.id //要穿的参数
}
})
}
}
收:
this.$route.params.id
方案2
传:
methods:{
getDescribe(id) {
// 直接调用$router.push 实现携带参数的跳转
this.$router.push({
path: `/describe/${id}`,
})
}
需要对应路由配置如下:
{
path: '/describe/:id',
name: 'Describe',
component: Describe
}
收:
this.$route.params.id
方案3--- query传参
传:
methods:{
addstate(){
this.$router.push({
path: '/describe',
query: {
id: id
}
})
}
}
对应路由配置:
{
path: '/describe',
name: 'Describe',
component: Describe
}
对应组件接收参数:
this.$route.query.id
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
第六天 ✨
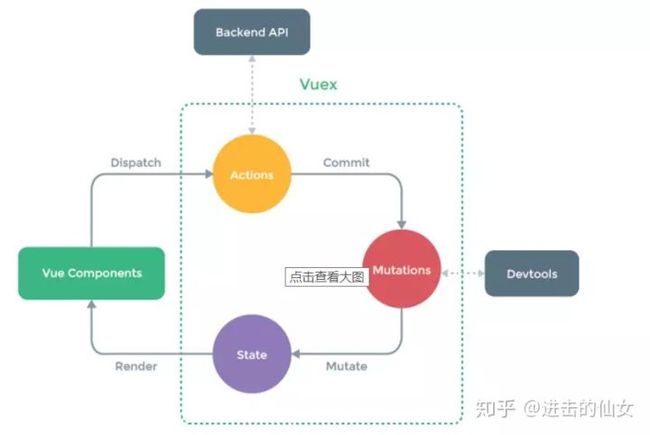
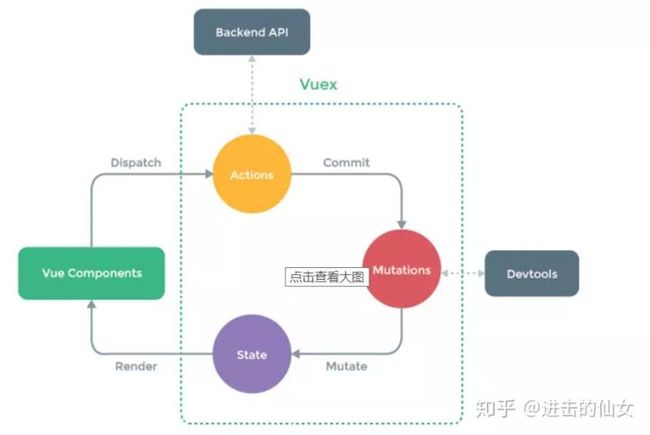
什么是Vuex?详述Vuex的工作流程
是专门一个为vue.js应用程序开发的状态管理模式
a) 在vue组件里面,通过dispatch来触发actions提交修改数据的操作。
b) 然后再通过actions的commit来触发mutations来修改数据。
c) mutations接收到commit的请求,就会自动通过Mutate来修改state(数据中心里面的数据状态)里面的数据。
d) 最后由store触发每一个调用它的组件的更新
详述Vuex的核心属性及使用
State 状态 getter 计算 mutation 改变状态 active 异步操作 module模板
vue和jquery的区别
jquery是通过dom操作元素
vue都是通过变量来操作元素
vue中的slot是什么?
slot===插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。
SPA首屏加载慢,该如何解决?
1.路由懒加载
2.开启gzip压缩
3.使用webpack的externals属性把不需要打包的库文件分离出去,减少打包后文件的大小
4.使用vue的服务端渲染(ssr)
详细代码介绍:https://blog.csdn.net/wang729506596/article/details/82874330
第七天 ✨
对MVC 、MVVM、MVP的理解
MVVM:
Model 模型 view 视图 viewmodel 作为桥梁负责沟通view和model
MVC:
Model 模型 view 视图 controller 控制器
MVP:
Model 模型 view 视图 presenter 接收view的命令对model进行操作
详述Vuex工作流程
a) 在vue组件里面,通过dispatch来触发actions提交修改数据的操作。
b) 然后再通过actions的commit来触发mutations来修改数据。
c) mutations接收到commit的请求,就会自动通过Mutate来修改state(数据中心里面的数据状态)里面的数据。
d) 最后由store触发每一个调用它的组件的更新
谈谈你对$nextTick的理解及使用场景
对nextTick的理解:
Vue的视图更新是通过数据驱动的,当数据发生改变的时候,将当前的数据更改保存在队列中,然后异步的更新视图
由于Vue的视图更新是异步的,所以我们在修改完成数据之后,不一定当前的View已经发生改变,于是就有了nextTick
nextTick是在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
nextTick的使用场景:
如果要在created()钩子函数中进行的DOM操作,由于created()钩子函数中还未对DOM进行任何渲染,所以无法直接操作,需要通 过$nextTick()来完成。在created()钩子函数中进行的DOM操作,不使用$nextTick()会报错
更新数据后,想要使用js对新的视图进行操作时
在使用某些第三方插件时 ,这些插件需要dom动态变化后重新应用该插件,这3时候就需要使用$nextTick()来重新应用插件的方法
渐进式框架的理解
渐进式框架的大概意思就是你可以只用我的一部分,而不是用了我这一点就必须用我的所有部分。
对于渐进式框架来说,主要就代表着它的主张性最小,没有多做职责之外的事。
组件样式属性 scoped 问题及解决方法
在Vue组件中,为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块,局部有效。
第八天 ✨
Vue中双向数据绑定是如何实现的
v-model
Vue的双向数据绑定是通过数据劫持结合发布者订阅者模式来实现的
详述虚拟DOM中的diff算法
vue提供了几种脚手架模板
webpack- 一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple- 一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify- 一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple- 一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple- 一个最简单的单页应用模板。
pwa- 一个集成pwa环境的webapp的模板
常见的几种MVVM的实现方式
1、数据劫持(vue):通过Object.defineProperty()去劫持数据每个属性对应的getter和setter
2、脏值检测(angular):通过特定事件比如input,change,xhr请求等进行脏值检测。
3、发布-订阅模式(backbone):通过发布消息,订阅消息进行数据和视图的绑定监听。
第九天❤
Vue路由的实现原理 ❤
利用URL中的hash("#");
利用History interface在HTML5中新增的方法;
● hash: 使用 URL hash 值来作路由。默认模式。
● history: 依赖 HTML5 History API 和服务器配置。查看 HTML5 History 模式。
SPA 路由history模式上线后刷新404 ❤
$route和$router的区别 ❤
route是路由信息对象,包括path,params,hash,query,fullPath,matched,name等路由信息参数,而router是“路由实例”对象包括了路由的跳转方法,钩子函数等
router是“路由实例”对象包括了路由的跳转方法,钩子函数等。
自定义过滤器详解
全局过滤器
所有的vm实例都能共享
私有过滤器
定义私有过滤器。过滤器有两个条件(过滤器名称)和(处理函数)
详情:
https://mp.weixin.qq.com/s?src=11×tamp=1562688673&ver=1718&signature=6DY*H6psqawnZ6GFWoC4wCptjZT1NIWd6n0LRvya79myGnSW*R1jLLLynlFZcLq8s*1hljvU9Lpjzy7PR9Q7EZ2pdtszij2mcqbNKDOAxlPGwogrU7FJTw5ez-U7pbH5&new=1
自定义指令详解
有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
assets和static的区别 ❤
assests放置的是组件的资源,static放置的是非组件的资源。
第十天❤
简述同步和异步的区别
同步是阻塞模式,异步是非阻塞模式。
同步就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去;
异步是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率。
数组去重(手写代码)
var arr=[1,2,3,4,2,3,3,3,6,5,1,2,5,4,2]
var kong = [];
for(var i=0;i if(kong.indexOf(arr[i]) == -1){ kong.push(arr[i]); } } document.write(kong); 在JavaScript中什么是伪数组?如何将伪数组转化为标准数组 伪数组: 1,具有length属性 2,按索引方式存储数据 3,不具有数组的push,pop等方法 可以使用 Array.prototype.slice.call(arguments); 来达到转换的目的 因此,如果需要把 NodeList 转换为真正的数组,则需要做下兼容处理。 ? function makeArray(c) { try { return Array.prototype.slice.call(c); } catch (e) { var ret = [], i = 0, len = c.length; for (; i < len; i++) { ret[i] = (c[i]); } return ret; } } SPA路由history模式,打包上线都遇到了哪些问题?你是如何解决的? 答案:https://www.jianshu.com/p/9705040243f2 JavaScript中callee和caller的作用 caller是javascript函数类型的一个属性,它引用调用当前函数的函数 callee则不是函数对象的属性,它是函数上下文中arguments对象的属性 详细看:https://www.jianshu.com/p/8cef8d96fd03 第十一天 ES5/ES6 的继承除了写法以外还有什么区别? ES5的继承是通过prototype或构造函数机制来实现。 ES5的继承实质上是先创建子类的实例对象,然后再将父类的方法添加到this上(Parent.apply(this))。 ES6的继承机制实质上是先创建父类的实例对象this(所以必须先调用父类的super()方法),然后再用子类的构造函数修改this。 https://www.jianshu.com/p/bf75655482c2 http状态码有哪些?分别是什么意思? http://note.youdao.com/noteshare?id=f93668863dafc3e6b300518c7e293eb2 浏览器是如何渲染页面的? 处理HTML标记并构建DOM树 处理CSS标记并构建CSSOM树 将DOM与CSSOM合并成一个渲染树 根据渲染树来布局,计算每个节点的布局信息 将各个节点绘制到屏幕上 https://www.jianshu.com/p/b7b7a5904223 typeof和instanceof相同点与不同点 相同点: JavaScript 中 typeof 和 instanceof 常用来判断一个变量是否为空, 或者是什么类型的。 不同点: typeof: 1.返回值是一个字符串, 用来说明变量的数据类型。 2.typeof 一般只能返回如下几个结果: number, boolean, string, function, object, undefined。 instanceof: 1.返回值为布尔值; 2. instanceof 用于判断一个变量是否属于某个对象的实例。 https://blog.csdn.net/qq_38601916/article/details/81275091 如何解决回调地狱?请手写代码 https://www.cnblogs.com/qwangxiao/p/10500521.html 第十二天 请详解移动端点透,为什么会发生点透?描述发生的场景及解决方案(越多越好) :https://www.jianshu.com/p/53fbe94da0c8?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=weixin 网络:https://blog.csdn.net/qq_36410795/article/details/88605754 移动端为什么会有一像素问题?如何解决? 因为css中的1px并不等于移动设备的1px,这些由于不同的手机有不同的像素密度。在window对象中有一个devicePixelRatio属性,他可以反应css中的像素与设备的像素比。 devicePixelRatio的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。 解决方案:https://blog.csdn.net/weixin_34161064/article/details/91033884 你还知不知道其他移动端的常见问题? :https://www.jianshu.com/p/53fbe94da0c8?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=weixin 第十三天 new操作符干了什么? https://zhuanlan.zhihu.com/p/23768748 null和undefined的区别? 1、Null类型,代表空值,代表一个空对象指针,使用typeof运算得到object,所以你可以认为它是一个特殊的对象值; 2、Undefined类型,当一个声明了一个变量未初始化时,得到的就是undefined; 3、undefined是访问一个未初始化的变量时返回的值,而null是访问一个尚未存在的对象时所返回的值。因此,可以把undefined看作是空的变量,而null看作是空的对象。 eval是做什么的? https://blog.csdn.net/lxcao/article/details/52782771 什么是浏览器的同源策略? 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。 它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。 所谓同源是指:域名、协议、端口相同。 详细:https://www.cnblogs.com/laixiangran/p/9064769.html iframe的优缺点 iframe的缺点 1、页面样式调试麻烦,出现多个滚动条; 2、浏览器的后退按钮失效; 3、过多会增加服务器的HTTP请求; 4、小型的移动设备无法完全显示框架; 5、产生多个页面,不易管理; 6、不容易打印; 7、代码复杂,无法被一些搜索引擎解读。 iframe的优点: 1.iframe能够原封不动的把嵌入的网页展现出来。 2.如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。 3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。 4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。 5.重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,增加了网页下载速度) 详细:https://blog.csdn.net/katara1109/article/details/49073663 第十四天 什么是事件委托?为什么要用事件委托? 你如何优化自己的代码? 什么是盒模型? 行内、块元素、空元素分别举例 src和href的区别 第十五天 link和import的区别 HTML5为什么只需要写
doctype作用,标准模式和兼容模式有什么区别 请写出html5新增的API CSS优先级算法如何计算? 第十六天 列举三种强制类型转换和两种隐式类型转换 JavaScript typeof返回哪些数据类型 window.onload 和document.ready的区别 == 和 ===的区别 style标签写在body前和body后有什么区别