AndroidUI4Web框架
AndroidUI4Web是一个高性能的WebApp框架, 在移动浏览器上有与原生App一致的体验.对Android开发者们来说, 更重要的是:框架移植自Android, 开发方式和API调用与Android开发保持一致, Android们可以低成本快速上手开发.
框架优点
- 流畅度. 框架使用Web Canvas渲染页面, 能有接近60fps的流畅度.
- 原生级别体验. 页面过渡动画, 滚动回弹, 点击响应等等细节都是原生级别的体验.
- 稳定. 所有UI组件都是移植自Android, 组件内部逻辑与原生Android的一致, 稳定度也一致.
- 易用. 对Android开发者可以超低成本上手开发.
- 开发者社区. 所有API文档用法和问题等都可以从Android社区找到.
目录:
Home
1. Getting Started
2. Docs
2.1 Docs.Layout
2.2 Docs.JSCode
3. BuildProject
4. Debug
5. Package App
6. Use third part library
中文_1. 快速开始
中文_2. Docs
中文_2.1 Docs.Layout
中文_2.2 Docs.JSCode
中文_3. BuildProject
中文_4. Debug
Show 4 more pages…
中文_5. 打包成App
中文_6. 使用第三方库
推广_AndroidUIX框架介绍For安卓开发者
推广_使用AndroidUIX框架制作跨平台UI
1. Getting Started
Ready
- WebStorm (new version is better)
- Node.js
- CLI for AndroidUIX : npm install -g androidui-cli
Create a project
1.Create a empty directory for your project
2.Cd into the directory, run androidui create to create a hello world project in the directory.
3.Open WebStorm and open the directory, your project will looks like :
Layout
Layout is same as Android's, files put at res/layout/xxxxx.xml, see the Docs.Layout
The created project's activity_main.xml
JS Code
Use Typescript + ECMAScript6 to write the code.
Files put in the src
directory, the API is same as Android's. see Docs.JSCode
The created project's MainActivity.ts
///Preview
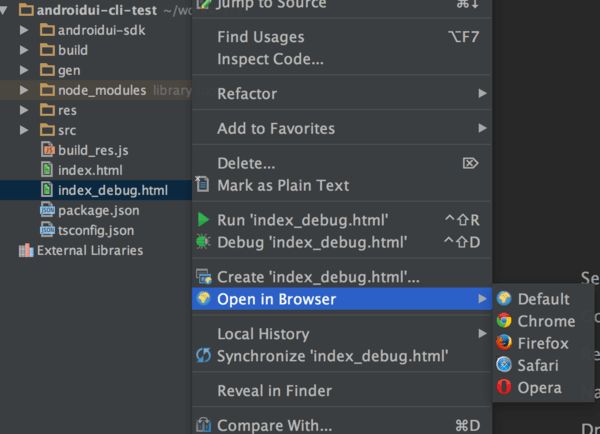
Right click the index_debug.html
file, choose Open in Browser
to see created project's page.
Build Project
After you change the layout or modify the code, you should build your project before preview.
Debug Layout
Preview the index_debug.html
file, open the dev dashboard, you can see the position and size of views.
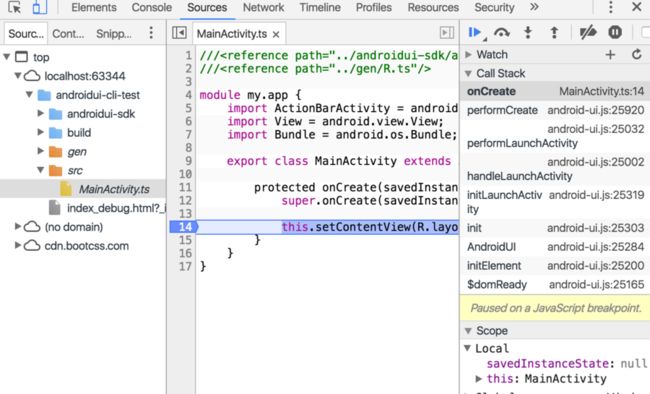
Debug JS Code
Preview the index_debug.html
file, open the dev dashboard, you can debug the typescript code in browser.
Package App
see wiki: Package App
End
See the wiki to know more.
If you found document's mistake, help me to fix it, thank you.