- 聊⼀聊如何在JavaScript中实现不可变对象
前端你鹏哥
vue.jsjavascript前端
实现不可变数据有三种主流的⽅法1.深克隆,但是深克隆的性能⾮常差,不适合⼤规模使⽤2.Immutable.js,Immutable.js是⾃成⼀体的⼀套数据结构,性能良好,但是需要学习额外的API3.immer,利⽤Proxy特性,⽆需学习额外的api,性能良好,推荐使用,学习文档:使用produce|Immer
- 小程序有哪些框架
oneCat
1、Tina.js轻盈小巧,极易上手保留MINA(微信小程序官方框架)的大部分API设计;无论你有无小程序开发经验,都可以轻松过渡上手。渐进增强,状态管理器(比如Redux)、Immutable.js、路由增强等扩展,当然你也可以自己编写一个新的插件。2、mpvue美团开源,mpvue(github地址请参见)是一个使用Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了V
- lodash工具库用法
程序媛_MISS_zhang_0110
Vuejsonjavascript前端
lodash工具库用法一、引用二、用法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。一、引用lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。import_from'lodash'二、用法//判断字符串是否是空_.isEmpty(xxxxxx)//判断是否是空值_
- React使用antd组件Modal的两种方法
种一个月亮 ୧
reactjsjavascriptreact.js前端
1、使用pubSub订阅(使用immutable.js)发布onClick=()=>{constform=Immutable.fromJS(this.state.resumeInfo)//这个form就是要传递过去的数据,后面的fromjs里的数据可以是你想传递的任何数据PubSub.publish(FORM_EDIT_MODAL_OPEN,{status:'edit',form})}//发布的同
- 什么是Immutable.js?它的作用是什么?
几何心凉
前端入门之旅javascript开发语言ecmascript
聚沙成塔·每天进步一点点⭐专栏简介前端入门之旅:探索Web开发的奇妙世界欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读
- lodash常用的一些方法
AaronWong0
jsjavascriptjquery前端html
lodash常用的一些方法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。lodash的引用import_from'lodash'用一个数组遍历来说明为什么要使用lodash常规数组遍历agent.forEach(f
- lodash一些常用方法
qq_21138747
lodash常用的一些方法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。lodash的引用import_from'lodash'用一个数组遍历来说明为什么要使用lodash常规数组遍历agent.forEach(f
- 带富文本编辑功能的思维导图编辑器开源啦
awehook
基于react,immutable.js以及slate构建的思维导图app:react-mindmap开源啦!!在线演示:https://awehook.github.io/react-mindmap/喜欢的话欢迎点个star啊!!screentshots:image富文本编辑,可以插入列表,代码块,超链接image目前支持的功能:思维导图节点的文本编辑器是基于slate的富文本编辑器,类似于me
- Immutable.js API 简介
前端布道人
javascript开发语言ecmascript
Immutable-js这个库的实现是深拷贝还是浅拷贝?immutable来源immutable.js三大特性:持久化数据结构结构共享惰性操作Immutable.js的几种数据类型immutable使用使用npm安装immutable:常用API介绍MapListList.isList()和Map.isMap()set()/setIn()get()/getIn()sizeincludes()fir
- 在React中使用Immutable.js
前端布道人
前端杂货铺javascriptreact.js前端
Immutable的几种数据类型在React中使用Immutable.js实例扩展LodashLodash常用api分类Lodash中常用的API介绍:Lodash中api和javascript中api有什么不同react中如何使用LodashImmutable的几种数据类型List:有序索引集,类似JavaScript中的Array。Map:无序索引集,类似JavaScript中的Object。
- Immutable.js简介
前端布道人
前端杂货铺vue.js前端
引子看一段大家熟悉的代码conststate={str:'wwming',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//truenewState和state是相等的原因:由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和sta
- 在Vue中使用Immutable.js
前端布道人
前端杂货铺javascriptvue.js前端
在Vue3中使用Immutable.js以下是如何在Vue.js中使用Immutable.js的步骤:首先,需要安装immutable.js。你可以通过npm或yarn来安装:npminstallimmutable或者yarnaddimmutable在你的Vue组件中导入Immutable:import{Map,List}from'immutable';使用Immutable.js的数据结构来创建
- Immutable.js简介
前端布道人
前端杂货铺javascript前端开发语言
引子看一段大家熟悉的代码conststate={str:'wwming',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//truenewState和state是相等的原因:由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和sta
- Immutable.js API 简介
前端布道人
前端杂货铺javascript开发语言ecmascript
Immutable-js这个库的实现是深拷贝还是浅拷贝?immutable来源immutable.js三大特性:持久化数据结构结构共享惰性操作Immutable.js的几种数据类型immutable使用使用npm安装immutable:常用API介绍MapListList.isList()和Map.isMap()set()/setIn()get()/getIn()sizeincludes()fir
- [React-12] Immutable.js
周南安
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'SomestrHere',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和stat
- Immutable.js学习笔记
千锋HTML5学院
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试
- Angular学习笔记-深入学习
赵客缦胡缨v吴钩霜雪明
Angular有什么特点基于Angular我们可以构建适用于所有平台的应用。比如:Web应用、移动Web应用、移动应用和桌面应用等。通过WebWorker和服务端渲染(SSR),达到在如今Web平台上所能达到的最高渲染速度。Angular让你能够有效掌控可伸缩性。基于RxJS、Immutable.js和其它推送模型,能适应海量数据需求。在Angular中,我们可以使用{{}}插值语法实现数据绑定。
- 项目实战【vue,react,微信小程序】(1707B)
徐同保
web前端
目录一、transition过渡动画二、比较两个对象是否相等三、图片懒加载使用gif图做loading四、图片懒加载使用动画做loading五、forEach六、vuexgetters七、详情页对象变更检查注意事项八、对话框组件九、自定义alert,全局函数使用十、瀑布流十一、reduce和immutable.js十二、使用immutable实现对象深拷贝十三、路由懒加载十四、小程序自定义对话框组
- Angular 的 Change Detection机制实现详解
目录什么是ChangeDetection?ChangeDetection是如何实现的覆盖浏览器默认机制支持浏览器异步API默认的变更检测机制是如何工作的?变更检测器是什么样的?那么嵌套对象owner呢?为什么默认情况下更改检测会这样工作?OnPush变化检测策略OnPush只是通过引用比较输入吗?使用Immutable.js简化Angular应用程序的构建避免变更检测循环:生产与开发模式如何在An
- React的immutable(工作很少用)
tby_37
javascript前端react.js
二、immutable.js也是个框架,结构化数据共享2.1、概述官网:Immutable.jsList(List)-Immutable3.8.1中文开发手册-开发者手册-云+社区-腾讯云Immutable.js出自Facebook,是最流行的不可变数据结构的实现之一。它实现了完全的持久化数据结构,使用结构共享。所有的更新操作都会返回新的值,但是在内部结构是共享的,来减少内存占用(和垃圾回收的失效
- Vue实现数组四级联动
前言最近项目上有个需求就是做下拉列表的四级联动,使用的是vuejs+elementui,使用数组存储对象的形式做为列表渲染到页面上的数据,但是在下拉列表联动的时候发现几个问题,现在记录下解决办法,分享给大家。修改对象数组后前端页面不重新渲染查看或者编辑回显数据时,联动数据渲染出错(只显示key,不显示name)关于复杂数据处理之前在写React的时候,复杂一点的数据会通过Immutable.js来
- immutable.js笔记
amnsss
介绍immutable不可变对象,react使用它性能很容易提升很多。react提升性能的关键点就是避免重复渲染,shouldComponentUpdate(nextPros,nextState)里判断props,state内容是否改变,可以很好的避免重复渲染。但是判断两个原生的js对象内容是否改变,必须深比较,这是非常消耗性能的。但是用了不可变对象,这种比较就很快了。它使用了共享数据结构,在改变
- immutable.js学习笔记(八)----- immutable.js对象 和 原生对象的相互转换
千夏Chinatsu
Immutable.js
一、原生对象转换为immutable.js对象fromJS栗子一:栗子二:如果数组里面有对象,对象里面有数组,怎么转换呢复杂结构的转换二、immutable.js对象转换为原生对象toJS()是对象身上自己带的
- immutable.js 学习笔记(三)----- Map
千夏Chinatsu
Immutable.js
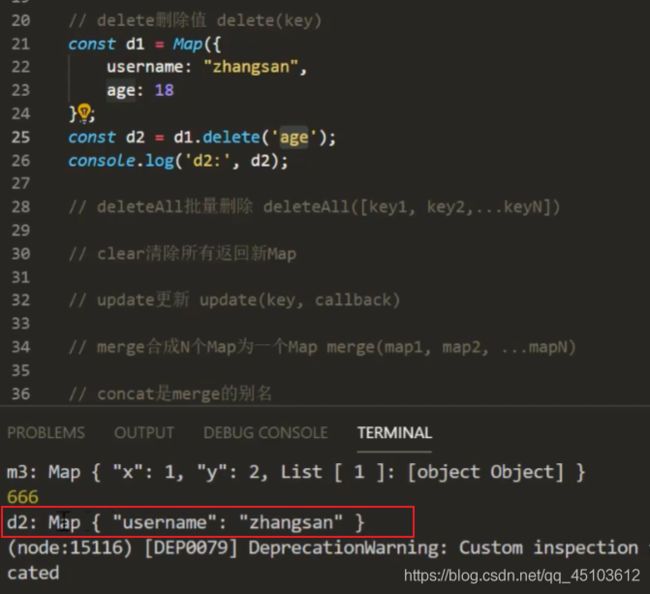
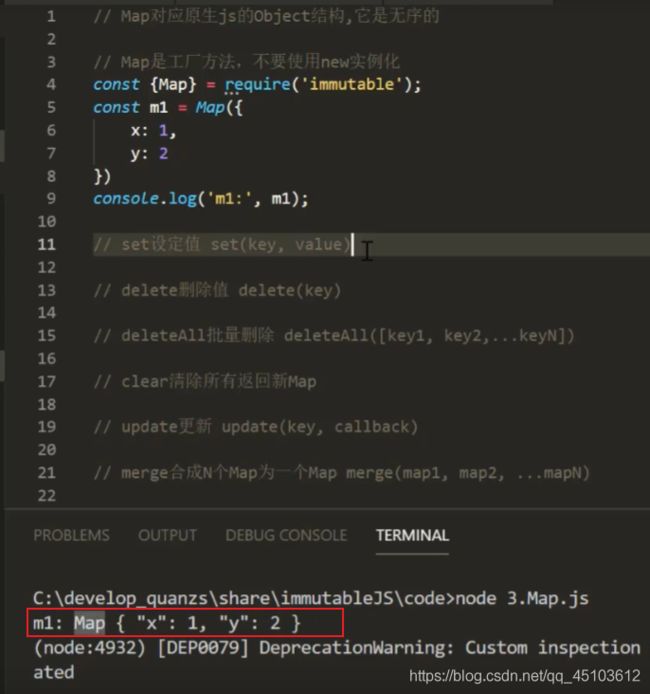
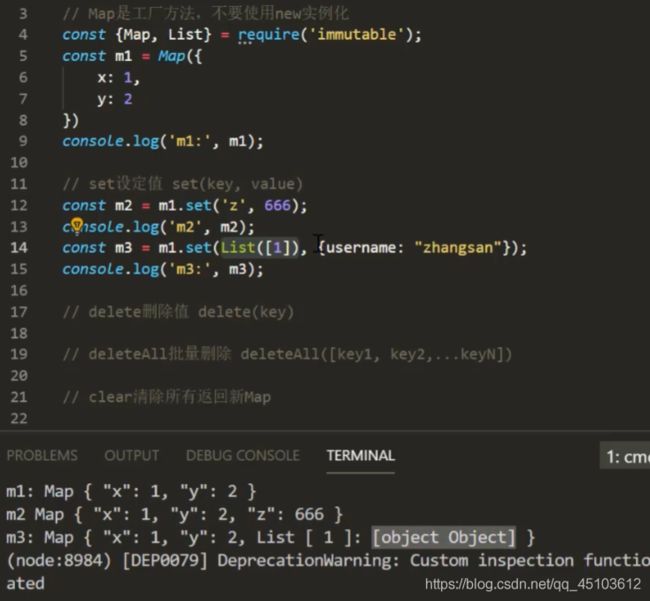
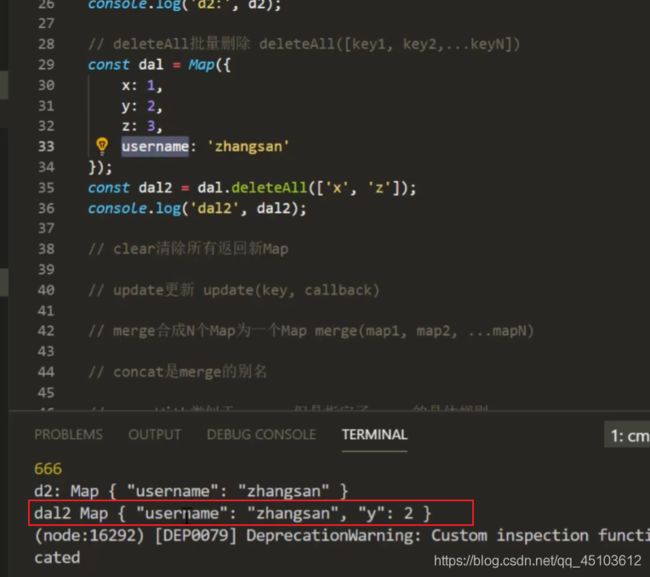
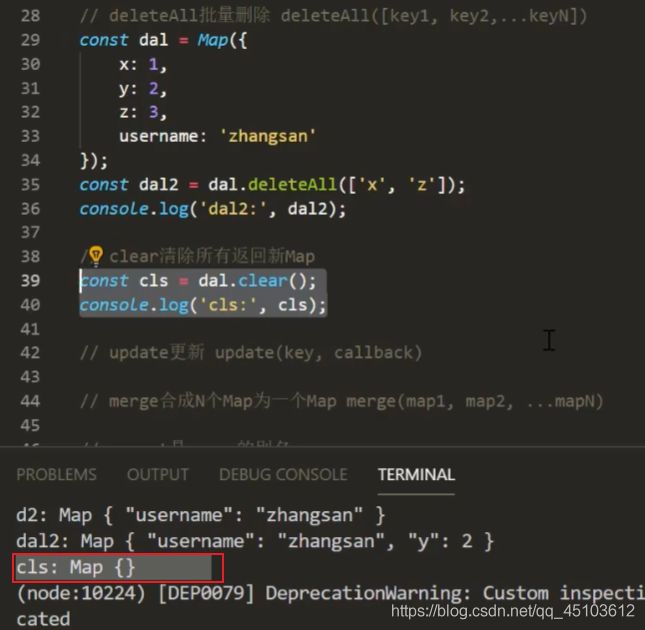
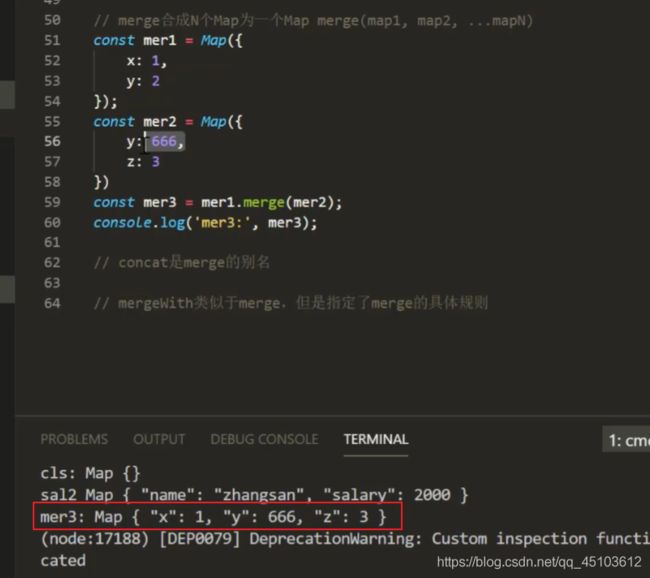
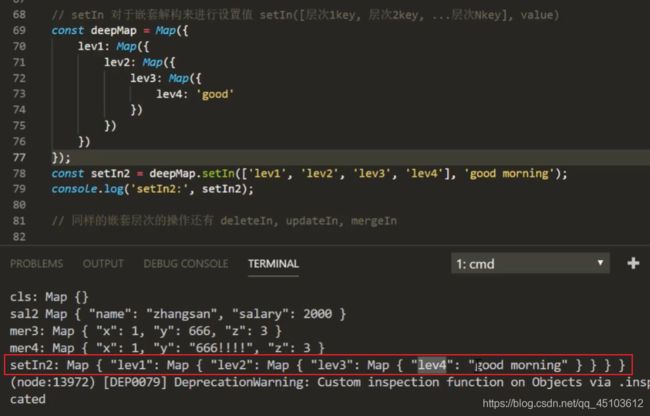
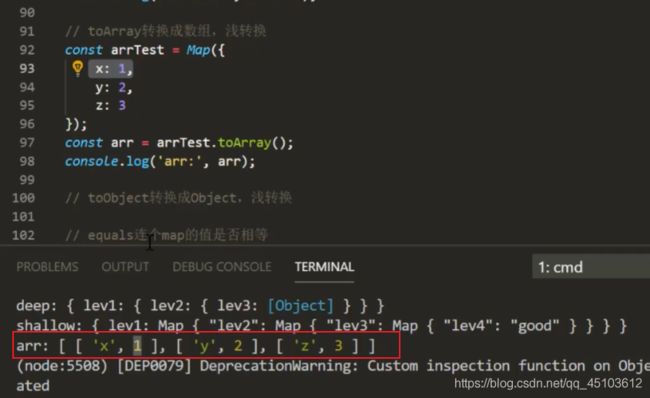
一、MapMap在原生的js中对应的是Object这样的结构,它都是key-value的键值对,并且它是无序的二、API(一)set:设定值(二)delete:删除值每做一次增删改查都会把这些数据重新生成一份,如果要想删除多个key的话,对内存的消耗也是很大的,所以deleteAll是一次删除多个key,然后只返回一次新的对象(三)deleteAll:批量删除(四)clear:清除所有返回新Map
- immutable.js学习笔记(一)----- Immutable简介
千夏Chinatsu
Immutable.js
一、Immutable.js介绍Immutable.js官方文档:https://immutable-js.github.io/immutable-js/关于Immutable的定义,官方文档是这样说的:Immutabledatacannotbechangedoncecreated,leadingtomuchsimplerapplicationdevelopment,nodefensivecopy
- 学会了 Semantic Editor Combinators,你不一定真的需要Immutable.js
kdepp
只是想轻一些首先声明,绝不否认Immutable.js的作用,以及如果语言自身支持immutable的好处。本文想说的是,大部分时间我们需要的不是对数据的封装,而是一个快速修改嵌套结构数据并返回新对象的方法。和Immutable.js借鉴自FP一样,这里要说的方案(SEC,SemanticEditorCombinators)也是借鉴在之前的大牛在FP中的思考。对比先来对比一下3种局部修改并返回新数
- js list添加元素_Immutable.js学习笔记
weixin_39695954
jslist添加元素jsmap取值jsmap方法jsreduce实现mapjs实现撤销恢复
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试
- js 数组 实现 完全树_深入探究immutable.js的实现机制(一)
weixin_39994806
js数组实现完全树js数组改变长度
本文是我正在更新的深入探究immutable.js系列的第一篇。深入探究immutable.js的实现机制(一)本篇深入探究immutable.js的实现机制(二)Immutable.js由Facebook花费3年时间打造,为前端开发提供了很多便利,如今React+Redux+Immutable.js的组合已经成为许多项目的标配。我们知道Immutable.js采用了持久化数据结构和结构共享,保证
- Immutable.js学习笔记
锋享前端
前端技术文章javascriptjs前端
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试修
- React项目集成Immutable.js
Awbeci
immutable-jsredux-persistredux-sagareduxreact.js
1、前言本文章项目的依赖包及其版本如下:PackageNameVersionantd^3.16.6connected-react-router^6.4.0customize-cra^0.2.12immutable^4.0.0-rc.12react^16.8.6react-app-rewired^2.1.1react-redux^7.0.3react-router-config^5.0.0react
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt