- 聊⼀聊如何在JavaScript中实现不可变对象
前端你鹏哥
vue.jsjavascript前端
实现不可变数据有三种主流的⽅法1.深克隆,但是深克隆的性能⾮常差,不适合⼤规模使⽤2.Immutable.js,Immutable.js是⾃成⼀体的⼀套数据结构,性能良好,但是需要学习额外的API3.immer,利⽤Proxy特性,⽆需学习额外的api,性能良好,推荐使用,学习文档:使用produce|Immer
- 小程序有哪些框架
oneCat
1、Tina.js轻盈小巧,极易上手保留MINA(微信小程序官方框架)的大部分API设计;无论你有无小程序开发经验,都可以轻松过渡上手。渐进增强,状态管理器(比如Redux)、Immutable.js、路由增强等扩展,当然你也可以自己编写一个新的插件。2、mpvue美团开源,mpvue(github地址请参见)是一个使用Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了V
- lodash工具库用法
程序媛_MISS_zhang_0110
Vuejsonjavascript前端
lodash工具库用法一、引用二、用法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。一、引用lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。import_from'lodash'二、用法//判断字符串是否是空_.isEmpty(xxxxxx)//判断是否是空值_
- React使用antd组件Modal的两种方法
种一个月亮 ୧
reactjsjavascriptreact.js前端
1、使用pubSub订阅(使用immutable.js)发布onClick=()=>{constform=Immutable.fromJS(this.state.resumeInfo)//这个form就是要传递过去的数据,后面的fromjs里的数据可以是你想传递的任何数据PubSub.publish(FORM_EDIT_MODAL_OPEN,{status:'edit',form})}//发布的同
- 什么是Immutable.js?它的作用是什么?
几何心凉
前端入门之旅javascript开发语言ecmascript
聚沙成塔·每天进步一点点⭐专栏简介前端入门之旅:探索Web开发的奇妙世界欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读
- lodash常用的一些方法
AaronWong0
jsjavascriptjquery前端html
lodash常用的一些方法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。lodash的引用import_from'lodash'用一个数组遍历来说明为什么要使用lodash常规数组遍历agent.forEach(f
- lodash一些常用方法
qq_21138747
lodash常用的一些方法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。lodash的引用import_from'lodash'用一个数组遍历来说明为什么要使用lodash常规数组遍历agent.forEach(f
- 带富文本编辑功能的思维导图编辑器开源啦
awehook
基于react,immutable.js以及slate构建的思维导图app:react-mindmap开源啦!!在线演示:https://awehook.github.io/react-mindmap/喜欢的话欢迎点个star啊!!screentshots:image富文本编辑,可以插入列表,代码块,超链接image目前支持的功能:思维导图节点的文本编辑器是基于slate的富文本编辑器,类似于me
- Immutable.js API 简介
前端布道人
javascript开发语言ecmascript
Immutable-js这个库的实现是深拷贝还是浅拷贝?immutable来源immutable.js三大特性:持久化数据结构结构共享惰性操作Immutable.js的几种数据类型immutable使用使用npm安装immutable:常用API介绍MapListList.isList()和Map.isMap()set()/setIn()get()/getIn()sizeincludes()fir
- 在React中使用Immutable.js
前端布道人
前端杂货铺javascriptreact.js前端
Immutable的几种数据类型在React中使用Immutable.js实例扩展LodashLodash常用api分类Lodash中常用的API介绍:Lodash中api和javascript中api有什么不同react中如何使用LodashImmutable的几种数据类型List:有序索引集,类似JavaScript中的Array。Map:无序索引集,类似JavaScript中的Object。
- Immutable.js简介
前端布道人
前端杂货铺vue.js前端
引子看一段大家熟悉的代码conststate={str:'wwming',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//truenewState和state是相等的原因:由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和sta
- 在Vue中使用Immutable.js
前端布道人
前端杂货铺javascriptvue.js前端
在Vue3中使用Immutable.js以下是如何在Vue.js中使用Immutable.js的步骤:首先,需要安装immutable.js。你可以通过npm或yarn来安装:npminstallimmutable或者yarnaddimmutable在你的Vue组件中导入Immutable:import{Map,List}from'immutable';使用Immutable.js的数据结构来创建
- Immutable.js简介
前端布道人
前端杂货铺javascript前端开发语言
引子看一段大家熟悉的代码conststate={str:'wwming',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//truenewState和state是相等的原因:由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和sta
- Immutable.js API 简介
前端布道人
前端杂货铺javascript开发语言ecmascript
Immutable-js这个库的实现是深拷贝还是浅拷贝?immutable来源immutable.js三大特性:持久化数据结构结构共享惰性操作Immutable.js的几种数据类型immutable使用使用npm安装immutable:常用API介绍MapListList.isList()和Map.isMap()set()/setIn()get()/getIn()sizeincludes()fir
- [React-12] Immutable.js
周南安
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'SomestrHere',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和stat
- Immutable.js学习笔记
千锋HTML5学院
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试
- Angular学习笔记-深入学习
赵客缦胡缨v吴钩霜雪明
Angular有什么特点基于Angular我们可以构建适用于所有平台的应用。比如:Web应用、移动Web应用、移动应用和桌面应用等。通过WebWorker和服务端渲染(SSR),达到在如今Web平台上所能达到的最高渲染速度。Angular让你能够有效掌控可伸缩性。基于RxJS、Immutable.js和其它推送模型,能适应海量数据需求。在Angular中,我们可以使用{{}}插值语法实现数据绑定。
- 项目实战【vue,react,微信小程序】(1707B)
徐同保
web前端
目录一、transition过渡动画二、比较两个对象是否相等三、图片懒加载使用gif图做loading四、图片懒加载使用动画做loading五、forEach六、vuexgetters七、详情页对象变更检查注意事项八、对话框组件九、自定义alert,全局函数使用十、瀑布流十一、reduce和immutable.js十二、使用immutable实现对象深拷贝十三、路由懒加载十四、小程序自定义对话框组
- Angular 的 Change Detection机制实现详解
目录什么是ChangeDetection?ChangeDetection是如何实现的覆盖浏览器默认机制支持浏览器异步API默认的变更检测机制是如何工作的?变更检测器是什么样的?那么嵌套对象owner呢?为什么默认情况下更改检测会这样工作?OnPush变化检测策略OnPush只是通过引用比较输入吗?使用Immutable.js简化Angular应用程序的构建避免变更检测循环:生产与开发模式如何在An
- React的immutable(工作很少用)
tby_37
javascript前端react.js
二、immutable.js也是个框架,结构化数据共享2.1、概述官网:Immutable.jsList(List)-Immutable3.8.1中文开发手册-开发者手册-云+社区-腾讯云Immutable.js出自Facebook,是最流行的不可变数据结构的实现之一。它实现了完全的持久化数据结构,使用结构共享。所有的更新操作都会返回新的值,但是在内部结构是共享的,来减少内存占用(和垃圾回收的失效
- Vue实现数组四级联动
前言最近项目上有个需求就是做下拉列表的四级联动,使用的是vuejs+elementui,使用数组存储对象的形式做为列表渲染到页面上的数据,但是在下拉列表联动的时候发现几个问题,现在记录下解决办法,分享给大家。修改对象数组后前端页面不重新渲染查看或者编辑回显数据时,联动数据渲染出错(只显示key,不显示name)关于复杂数据处理之前在写React的时候,复杂一点的数据会通过Immutable.js来
- immutable.js笔记
amnsss
介绍immutable不可变对象,react使用它性能很容易提升很多。react提升性能的关键点就是避免重复渲染,shouldComponentUpdate(nextPros,nextState)里判断props,state内容是否改变,可以很好的避免重复渲染。但是判断两个原生的js对象内容是否改变,必须深比较,这是非常消耗性能的。但是用了不可变对象,这种比较就很快了。它使用了共享数据结构,在改变
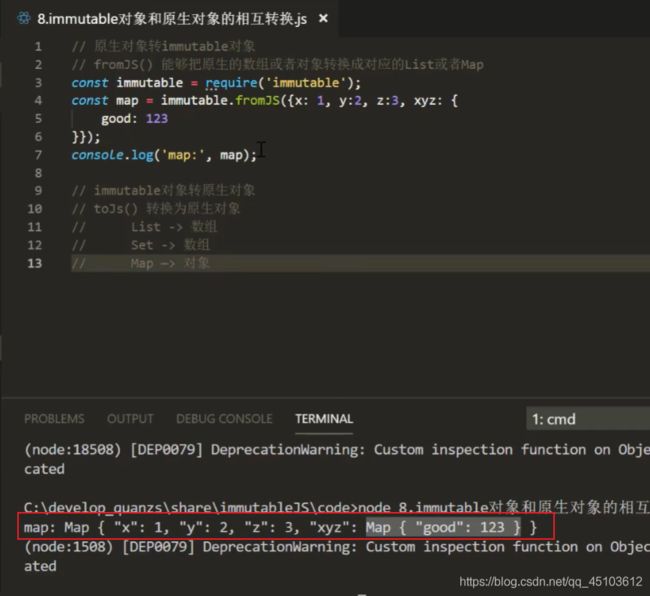
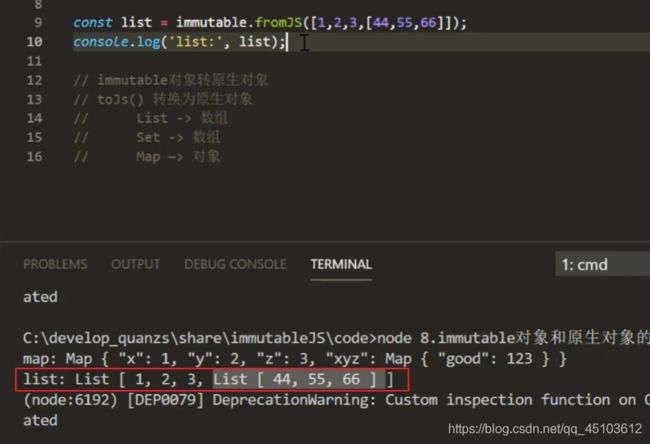
- immutable.js学习笔记(八)----- immutable.js对象 和 原生对象的相互转换
千夏Chinatsu
Immutable.js
一、原生对象转换为immutable.js对象fromJS栗子一:栗子二:如果数组里面有对象,对象里面有数组,怎么转换呢复杂结构的转换二、immutable.js对象转换为原生对象toJS()是对象身上自己带的
- immutable.js 学习笔记(三)----- Map
千夏Chinatsu
Immutable.js
一、MapMap在原生的js中对应的是Object这样的结构,它都是key-value的键值对,并且它是无序的二、API(一)set:设定值(二)delete:删除值每做一次增删改查都会把这些数据重新生成一份,如果要想删除多个key的话,对内存的消耗也是很大的,所以deleteAll是一次删除多个key,然后只返回一次新的对象(三)deleteAll:批量删除(四)clear:清除所有返回新Map
- immutable.js学习笔记(一)----- Immutable简介
千夏Chinatsu
Immutable.js
一、Immutable.js介绍Immutable.js官方文档:https://immutable-js.github.io/immutable-js/关于Immutable的定义,官方文档是这样说的:Immutabledatacannotbechangedoncecreated,leadingtomuchsimplerapplicationdevelopment,nodefensivecopy
- 学会了 Semantic Editor Combinators,你不一定真的需要Immutable.js
kdepp
只是想轻一些首先声明,绝不否认Immutable.js的作用,以及如果语言自身支持immutable的好处。本文想说的是,大部分时间我们需要的不是对数据的封装,而是一个快速修改嵌套结构数据并返回新对象的方法。和Immutable.js借鉴自FP一样,这里要说的方案(SEC,SemanticEditorCombinators)也是借鉴在之前的大牛在FP中的思考。对比先来对比一下3种局部修改并返回新数
- js list添加元素_Immutable.js学习笔记
weixin_39695954
jslist添加元素jsmap取值jsmap方法jsreduce实现mapjs实现撤销恢复
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试
- js 数组 实现 完全树_深入探究immutable.js的实现机制(一)
weixin_39994806
js数组实现完全树js数组改变长度
本文是我正在更新的深入探究immutable.js系列的第一篇。深入探究immutable.js的实现机制(一)本篇深入探究immutable.js的实现机制(二)Immutable.js由Facebook花费3年时间打造,为前端开发提供了很多便利,如今React+Redux+Immutable.js的组合已经成为许多项目的标配。我们知道Immutable.js采用了持久化数据结构和结构共享,保证
- Immutable.js学习笔记
锋享前端
前端技术文章javascriptjs前端
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试修
- React项目集成Immutable.js
Awbeci
immutable-jsredux-persistredux-sagareduxreact.js
1、前言本文章项目的依赖包及其版本如下:PackageNameVersionantd^3.16.6connected-react-router^6.4.0customize-cra^0.2.12immutable^4.0.0-rc.12react^16.8.6react-app-rewired^2.1.1react-redux^7.0.3react-router-config^5.0.0react
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h