- 聊⼀聊如何在JavaScript中实现不可变对象
前端你鹏哥
vue.jsjavascript前端
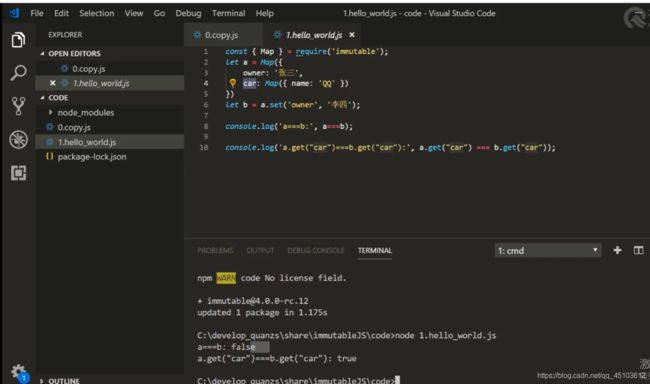
实现不可变数据有三种主流的⽅法1.深克隆,但是深克隆的性能⾮常差,不适合⼤规模使⽤2.Immutable.js,Immutable.js是⾃成⼀体的⼀套数据结构,性能良好,但是需要学习额外的API3.immer,利⽤Proxy特性,⽆需学习额外的api,性能良好,推荐使用,学习文档:使用produce|Immer
- 小程序有哪些框架
oneCat
1、Tina.js轻盈小巧,极易上手保留MINA(微信小程序官方框架)的大部分API设计;无论你有无小程序开发经验,都可以轻松过渡上手。渐进增强,状态管理器(比如Redux)、Immutable.js、路由增强等扩展,当然你也可以自己编写一个新的插件。2、mpvue美团开源,mpvue(github地址请参见)是一个使用Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了V
- lodash工具库用法
程序媛_MISS_zhang_0110
Vuejsonjavascript前端
lodash工具库用法一、引用二、用法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。一、引用lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。import_from'lodash'二、用法//判断字符串是否是空_.isEmpty(xxxxxx)//判断是否是空值_
- React使用antd组件Modal的两种方法
种一个月亮 ୧
reactjsjavascriptreact.js前端
1、使用pubSub订阅(使用immutable.js)发布onClick=()=>{constform=Immutable.fromJS(this.state.resumeInfo)//这个form就是要传递过去的数据,后面的fromjs里的数据可以是你想传递的任何数据PubSub.publish(FORM_EDIT_MODAL_OPEN,{status:'edit',form})}//发布的同
- 什么是Immutable.js?它的作用是什么?
几何心凉
前端入门之旅javascript开发语言ecmascript
聚沙成塔·每天进步一点点⭐专栏简介前端入门之旅:探索Web开发的奇妙世界欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读
- lodash常用的一些方法
AaronWong0
jsjavascriptjquery前端html
lodash常用的一些方法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。lodash的引用import_from'lodash'用一个数组遍历来说明为什么要使用lodash常规数组遍历agent.forEach(f
- lodash一些常用方法
qq_21138747
lodash常用的一些方法首先要明白的是lodash的所有函数都不会在原有的数据上进行操作,而是复制出一个新的数据而不改变原有数据。类似immutable.js的理念去处理。lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。lodash的引用import_from'lodash'用一个数组遍历来说明为什么要使用lodash常规数组遍历agent.forEach(f
- 带富文本编辑功能的思维导图编辑器开源啦
awehook
基于react,immutable.js以及slate构建的思维导图app:react-mindmap开源啦!!在线演示:https://awehook.github.io/react-mindmap/喜欢的话欢迎点个star啊!!screentshots:image富文本编辑,可以插入列表,代码块,超链接image目前支持的功能:思维导图节点的文本编辑器是基于slate的富文本编辑器,类似于me
- Immutable.js API 简介
前端布道人
javascript开发语言ecmascript
Immutable-js这个库的实现是深拷贝还是浅拷贝?immutable来源immutable.js三大特性:持久化数据结构结构共享惰性操作Immutable.js的几种数据类型immutable使用使用npm安装immutable:常用API介绍MapListList.isList()和Map.isMap()set()/setIn()get()/getIn()sizeincludes()fir
- 在React中使用Immutable.js
前端布道人
前端杂货铺javascriptreact.js前端
Immutable的几种数据类型在React中使用Immutable.js实例扩展LodashLodash常用api分类Lodash中常用的API介绍:Lodash中api和javascript中api有什么不同react中如何使用LodashImmutable的几种数据类型List:有序索引集,类似JavaScript中的Array。Map:无序索引集,类似JavaScript中的Object。
- Immutable.js简介
前端布道人
前端杂货铺vue.js前端
引子看一段大家熟悉的代码conststate={str:'wwming',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//truenewState和state是相等的原因:由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和sta
- 在Vue中使用Immutable.js
前端布道人
前端杂货铺javascriptvue.js前端
在Vue3中使用Immutable.js以下是如何在Vue.js中使用Immutable.js的步骤:首先,需要安装immutable.js。你可以通过npm或yarn来安装:npminstallimmutable或者yarnaddimmutable在你的Vue组件中导入Immutable:import{Map,List}from'immutable';使用Immutable.js的数据结构来创建
- Immutable.js简介
前端布道人
前端杂货铺javascript前端开发语言
引子看一段大家熟悉的代码conststate={str:'wwming',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//truenewState和state是相等的原因:由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和sta
- Immutable.js API 简介
前端布道人
前端杂货铺javascript开发语言ecmascript
Immutable-js这个库的实现是深拷贝还是浅拷贝?immutable来源immutable.js三大特性:持久化数据结构结构共享惰性操作Immutable.js的几种数据类型immutable使用使用npm安装immutable:常用API介绍MapListList.isList()和Map.isMap()set()/setIn()get()/getIn()sizeincludes()fir
- [React-12] Immutable.js
周南安
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'SomestrHere',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和stat
- Immutable.js学习笔记
千锋HTML5学院
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试
- Angular学习笔记-深入学习
赵客缦胡缨v吴钩霜雪明
Angular有什么特点基于Angular我们可以构建适用于所有平台的应用。比如:Web应用、移动Web应用、移动应用和桌面应用等。通过WebWorker和服务端渲染(SSR),达到在如今Web平台上所能达到的最高渲染速度。Angular让你能够有效掌控可伸缩性。基于RxJS、Immutable.js和其它推送模型,能适应海量数据需求。在Angular中,我们可以使用{{}}插值语法实现数据绑定。
- 项目实战【vue,react,微信小程序】(1707B)
徐同保
web前端
目录一、transition过渡动画二、比较两个对象是否相等三、图片懒加载使用gif图做loading四、图片懒加载使用动画做loading五、forEach六、vuexgetters七、详情页对象变更检查注意事项八、对话框组件九、自定义alert,全局函数使用十、瀑布流十一、reduce和immutable.js十二、使用immutable实现对象深拷贝十三、路由懒加载十四、小程序自定义对话框组
- Angular 的 Change Detection机制实现详解
目录什么是ChangeDetection?ChangeDetection是如何实现的覆盖浏览器默认机制支持浏览器异步API默认的变更检测机制是如何工作的?变更检测器是什么样的?那么嵌套对象owner呢?为什么默认情况下更改检测会这样工作?OnPush变化检测策略OnPush只是通过引用比较输入吗?使用Immutable.js简化Angular应用程序的构建避免变更检测循环:生产与开发模式如何在An
- React的immutable(工作很少用)
tby_37
javascript前端react.js
二、immutable.js也是个框架,结构化数据共享2.1、概述官网:Immutable.jsList(List)-Immutable3.8.1中文开发手册-开发者手册-云+社区-腾讯云Immutable.js出自Facebook,是最流行的不可变数据结构的实现之一。它实现了完全的持久化数据结构,使用结构共享。所有的更新操作都会返回新的值,但是在内部结构是共享的,来减少内存占用(和垃圾回收的失效
- Vue实现数组四级联动
前言最近项目上有个需求就是做下拉列表的四级联动,使用的是vuejs+elementui,使用数组存储对象的形式做为列表渲染到页面上的数据,但是在下拉列表联动的时候发现几个问题,现在记录下解决办法,分享给大家。修改对象数组后前端页面不重新渲染查看或者编辑回显数据时,联动数据渲染出错(只显示key,不显示name)关于复杂数据处理之前在写React的时候,复杂一点的数据会通过Immutable.js来
- immutable.js笔记
amnsss
介绍immutable不可变对象,react使用它性能很容易提升很多。react提升性能的关键点就是避免重复渲染,shouldComponentUpdate(nextPros,nextState)里判断props,state内容是否改变,可以很好的避免重复渲染。但是判断两个原生的js对象内容是否改变,必须深比较,这是非常消耗性能的。但是用了不可变对象,这种比较就很快了。它使用了共享数据结构,在改变
- immutable.js学习笔记(八)----- immutable.js对象 和 原生对象的相互转换
千夏Chinatsu
Immutable.js
一、原生对象转换为immutable.js对象fromJS栗子一:栗子二:如果数组里面有对象,对象里面有数组,怎么转换呢复杂结构的转换二、immutable.js对象转换为原生对象toJS()是对象身上自己带的
- immutable.js 学习笔记(三)----- Map
千夏Chinatsu
Immutable.js
一、MapMap在原生的js中对应的是Object这样的结构,它都是key-value的键值对,并且它是无序的二、API(一)set:设定值(二)delete:删除值每做一次增删改查都会把这些数据重新生成一份,如果要想删除多个key的话,对内存的消耗也是很大的,所以deleteAll是一次删除多个key,然后只返回一次新的对象(三)deleteAll:批量删除(四)clear:清除所有返回新Map
- immutable.js学习笔记(一)----- Immutable简介
千夏Chinatsu
Immutable.js
一、Immutable.js介绍Immutable.js官方文档:https://immutable-js.github.io/immutable-js/关于Immutable的定义,官方文档是这样说的:Immutabledatacannotbechangedoncecreated,leadingtomuchsimplerapplicationdevelopment,nodefensivecopy
- 学会了 Semantic Editor Combinators,你不一定真的需要Immutable.js
kdepp
只是想轻一些首先声明,绝不否认Immutable.js的作用,以及如果语言自身支持immutable的好处。本文想说的是,大部分时间我们需要的不是对数据的封装,而是一个快速修改嵌套结构数据并返回新对象的方法。和Immutable.js借鉴自FP一样,这里要说的方案(SEC,SemanticEditorCombinators)也是借鉴在之前的大牛在FP中的思考。对比先来对比一下3种局部修改并返回新数
- js list添加元素_Immutable.js学习笔记
weixin_39695954
jslist添加元素jsmap取值jsmap方法jsreduce实现mapjs实现撤销恢复
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试
- js 数组 实现 完全树_深入探究immutable.js的实现机制(一)
weixin_39994806
js数组实现完全树js数组改变长度
本文是我正在更新的深入探究immutable.js系列的第一篇。深入探究immutable.js的实现机制(一)本篇深入探究immutable.js的实现机制(二)Immutable.js由Facebook花费3年时间打造,为前端开发提供了很多便利,如今React+Redux+Immutable.js的组合已经成为许多项目的标配。我们知道Immutable.js采用了持久化数据结构和结构共享,保证
- Immutable.js学习笔记
锋享前端
前端技术文章javascriptjs前端
JavaScript数据修改的问题看一段大家熟悉的代码conststate={str:'教育',obj:{y:1},arr:[1,2,3]}constnewState=stateconsole.log(newState===state)//true由于js的对象和数组都是引用类型。所以newState的state实际上是指向于同一块内存地址的,所以结果是newState和state是相等的。尝试修
- React项目集成Immutable.js
Awbeci
immutable-jsredux-persistredux-sagareduxreact.js
1、前言本文章项目的依赖包及其版本如下:PackageNameVersionantd^3.16.6connected-react-router^6.4.0customize-cra^0.2.12immutable^4.0.0-rc.12react^16.8.6react-app-rewired^2.1.1react-redux^7.0.3react-router-config^5.0.0react
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st