- 928、在新冠的日子里(2)隔离
天使小鱼儿
昨天YD全部人员核酸检测阴性。但是也都不能回家,要隔离14天,按规定执行。小红也是其中之一,今天是第三天,第二夜,门把手的源头还没有通报,在排查中。隔离措施是对的。是人?是物?是相似病毒?希望是虚惊一场。昨天,单位排长队,做核酸检测。我们都统一做了检测。现在出去做事,核酸检测是必须的。我今天也要外出做事,所以核酸检测也要提供。给小红准备了简单的替换衣服。我们也按规定执行。问闺蜜你们也都不回家吗?回
- ❤学习《家庭教育指导师》第三天分享❤
温暖富足女神
时光飞逝,转眼来到了第3天的学习,今天上午的领导讲话与故事分享时间虽然有点长,但却带给大家很大的启发:亲人的离世,让我们更加珍惜身边的眼前人;导师们的心历路程让我们感动、敬佩与深受启发!每个人的生命都是独一无二的,每个人的生命都那么的珍贵与精彩!每个人的生命又那么的不容易与耐抗挫折!每个人来到这个人世间,都会有它的使命感,当强大的内心力量被唤醒时,他将无所不能!慧萍老师带我们体验的“一分钟击掌”与
- 第一周
艾希米
好久没工作过了,第一天带着紧张和激动的心情去的办公室,害怕自己出什么差错,和大家也都是第一次见面,彼此之间都不熟悉。第一天在领导的培训️结束了。第二天去世纪星城小区做详细的楼层,单元,户数的记录,记得那天特别凉快,和越越一直到下午四点才完成了工作,越越还买了苹果分享给大家吃。第三天去万达广场考察了三个瑜伽馆,特别喜欢爱瑜伽的环境和销售,喜欢昕孕瑜伽教练的专业度和亲和力,对于空冥瑜伽真的不想说什么了
- 2022-8-16晨间日记
飞扬的雪ing
今天是什么日子起床:7:30就寝:11:20天气:晴热心情:悲伤逆流成河纪念日:被恶意锁文第三天叫我起床的不是闹钟是梦想年度目标及关键点:好好吃饭好好睡觉好好学习,忘记所有悲伤本月重要成果:1.完成暑期各类学习任务2.减肥减肥减肥3.督促孩子们好好训练节目成功日志-记录三五件有收获的事务1.《疫情.怡情》依然被恶意锁文,幼儿级“晨间日记”则不会被锁,可悲可叹!敷衍至极的文章收获上百个赞,可喜可贺!
- 一篇丧文/廉价的感情不值得
穆临渊
其实谁不想遇到真爱,爱的绝对,爱的坦白。--------《越来越不懂爱》正如歌词所言,谁不想遇到真爱,爱的绝对,爱的坦白呢!可是现在的人越来越不懂爱,谈一场恋爱好似吃一顿快餐一般,开始若骤风暴雨,然后潦草收场。进入大学也将近一年了,见过把社团每个女生都骚扰一遍的变态,也见过说着天长地久第三天就分手的小情侣,反正算是知道了尘世广袤无奇不有。昨天参加元旦晚会的排演,在休息时与社团的朋友们聊天打趣,听到
- 平淡无奇但又与众不同的日子——春节
我是铃儿
千晓教育段老师引领大家学习“心流”写作营训练。今天是第三天打卡练习,主题是《春节的故事》。“心流”顾名思义即是内心真实情感的流动。说到春节,我已经历了40个这样即平凡又别具意义的日子。跟随记忆回溯到小时候,不免有温暖和丝丝感动。说她平淡无奇是因为这一天跟平常一样都是24个小时,说她与众不同是因为赋予她一个名字——春节。在这个日子里人们会尽力做充分的准备,迎接她、祝贺她。记事起家境贫寒,但年会被父母
- 2020-6-9晨间日记
那畔千浔
今天是什么日子起床:六点就寝:十点天气:阴心情:很好纪念日:小萌来到家里的第三天任务清单昨日完成的任务,最重要的三件事:一。值班二。申请表三。完成局里面的培训申请表改进:想到事就去做习惯养成:不拖拉周目标·完成进度买席子。明天早去看学习·信息·阅读读了晚报。难忘樱花写的比较美,复习了火烧云。健康·饮食·锻炼走路半小时。吃了四个杏子,吃了蛋挞,面包,牛奶,西瓜等。人际·家人·朋友联系了张老师,联系了
- 蜕变(32)
一介俗人十六
第二天,她接着去吊水,没有去店里,经理打来电话,说了一会,但林曦这次决定还是听医生的,毕竟未来开店,身体是根本。就没去店里。吊完水从医院回来,她去了网吧,在网上查了很多这种在职的中大专的学校,一边查,一边打电话咨询,认真的做了这些学校的比较的笔记。第三天,感觉精神确实好多了,头也不怎么疼了,这一天吊完水,她接着去了网吧,一边比较,一边和秦月沟通,最终选择了一家本市的在职的中大专的学校,选了酒店管理
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
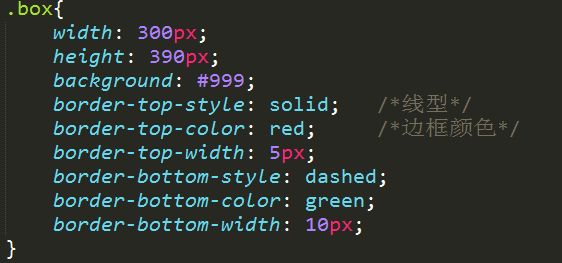
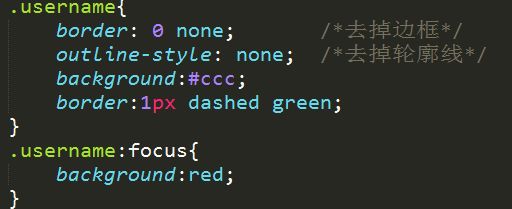
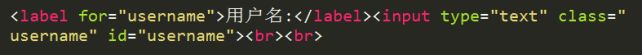
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 第三天:你羡慕的自由职业的真相
林書書
总结:人和组织的关系有三个层次,雇佣-不得不为你干;交易-选择为你干;共创-我们一起干。自由职业态的自由,是指自己的能力达到了能与企业自由交易的程度的状态。拥有自由职业态的人是这样一群人:他们能把能力包装成产品;也能进行营销和商务合作;他们能够自我管理、自我升级,也具备基本的财务、法务能力。图片发自App今日精进:你羡慕自由职业者吗?最羡慕他们的哪些特质?不羡慕。本来都认为自由职业者之所以选择自由
- 遇到你之前我叫敢敢,遇到你之后我叫憨憨
安琪拉的鞋
遇到你之前,我叫敢敢,遇到你之后,我叫憨憨。先来讲个故事吧:女孩是一个乐于施舍的人,她自己独处在一个房子里。有一天,女孩打开房门,发现门口躺着一条死掉了的鱼,她感觉十分晦气,于是把死掉的鱼装进垃圾袋。可第二天,又有一条死鱼躺在了她门口,女孩皱了皱眉头,还是把鱼扔掉了。第三天,依旧是一样的把戏。图片发自App为了抓住那个恶作剧的人,女孩选择下一次早上在不远处的楼梯口等待着。她一大早起来,在楼梯口看着
- 假期第三天,吃在山西
白玉寒天
提起山西,最出名就是刀削面了。十月的山西,早晚有点冷,寒风透过卫衣,我有些瑟瑟发抖。吃上一碗刀削面,加上油辣子,热乎乎的吃下去,实实在在,是来自碳水化合物的满足感。味道和公司附近的山西面馆差不多,都是粗细厚薄适中的面,劲道的口感,能以本来的味道在异地存在,并被当地人接受,刀削面的受欢迎程度可见一斑。来到浑源,就不得不尝尝浑源凉粉。半透明的凉粉切成条状,加上又香又脆的蚕豆,切成丝的豆干,还有油辣子,
- 故事第三天
雪花_ada1
第三天《别独自用餐》:776字《陨落》我的一个校友叫大卫,在好莱坞做创意类的工作,是个很精明的商人。我通过一铁哥们认识他,约在一个咖啡馆里见面。那天,简直颠覆了我的三观。我们寒暄一阵后,开门见山跟他说“我想在娱乐行业发展,你认真这方面的人吗?有什么好的建议吗?”“是的,我认识,她是派拉蒙影业的高管”,大卫说。太好了,我想和她见个面,能帮忙引荐一下吗?或者发个邮件也行?“不行”,我当时很诧异,又听到
- 用布鲁姆分类法评估阅读质量
试错TryError
#视频号日更第三天文案读书,让我们体验别人的人生,更让我们发现自己的不同。今天,分享一个能够评估阅读质量的工具,布鲁姆分类法。教师们常用这个工具制定教学计划,而作为阅读者的我们,同样可以用来设定阅读目标和评估阅读质量。布鲁姆分类法分为两个维度:第一个维度是知识维度,它让我们分辨所读书籍中知识的属类。第二个维度是认知过程维度,它让我们知道阅读的六个层级。举个例子,《公文写作与处理》这本书,它就属于事
- 代码随想录算法训练营第三天| 链表01
咕咕鹄鹄
算法
一、链表基础链表是一种通过指针串联在一起的线性结构。每一个节点由两部分组成,一个是数据域一个是指针域(存放指向下一个节点的指针)。最后一个节点的指针域指向null(空指针的意思)。链表的入口节点称为链表的头结点也就是head。链表类型:单链表、双链表、循环链表单链表:双链表:每一个节点有两个指针域,一个指向下一个节点,一个指向上一个节点。双链表既可以向前查询也可以向后查询。循环链表,就是链表首尾相
- 昨天转盘转到了免费开连载
唯一的依赖1314
我昨天转大转盘的时候转到了一个免费开连载,然后显示已经到账,然后我想到后面开连载的时候却发现要付钱,也不知道是怎么回事!有没有人可以给我解释一下为什么转到了连载,但是却不可以免费开,还是说需要等待多少个小时之后,几天之后,有知道的人吗?可以给我解释一下。像之前的话我是转到了,免费开连载,但是第二天或者第三天的时候就可以开了,不知道为什么怎么也开不了!有没有人可以给我解释一下,就是懂得人或者说会的人
- 实习期
佳佳_7150
能在广州CBD渡过实习3个星期,这个体验很特别。保利·克洛维平时在图书馆坐累了,喜欢到吸烟区站站,发发呆。吸烟区图片发自App学习状态实习第三天连journalclub是什么都不知道的我,第一次。相信第二次我会做的好些。虽然比同组同学来说我是认真的,但是自我评价还是不好。第一次journalclub最近经常被我霸占的公共区域。一坐三个小时,不上厕所,不动,不吃饭。公寓公共区域导师一直叫我们写反思日
- 天边的孩子 第一章 第五篇 池子
刘子博家的臭老大
第二天还是住板床,好在西屋没来人,太平地过了一晚。第三天曲姨回去了,我也回到东炕睡。术后第三天换药,第七天拆线,丁丁旧貌换新颜,龟头彻底重见天日,还是很不习惯摩擦内裤的感觉。拆线的这天下午,医院回来,我一个人在院里待着。嵌套门当当几声进来一辆自行车,抬头一看,骑车少年是我的好哥们池子,见到我便说:“从樟南回来了咋不找我?你家现在住哪我也不知道,要不是路上遇见了你妈我都找不着这”。他咧嘴一笑,脸蛋上
- 1.25日特训营第三天
xll2068
上午没有检查昨天的作业,强调确保百分百做到。做了40个数字记忆练习,扑克牌联结训练。带他们在一楼找了一组地点。下午做地点整理和训练。扑克牌联结训练。自由练习。扑克牌记忆训练,先追求100%的正确率,再追求速度。年龄小点的四年级先从20张扑克牌开始累加。今天的作业是:1、上午找的一组地点把它消化了。然后把目前所有的地点整理在一个专门的地方(这是一辈子的财富)2、把一副打乱顺序的扑克牌花色和数字都记下
- 【第三天】python和pycharm要不要一起下的问题解答
秋凉fz
pythonpycharm开发语言
要!!!下了pycharm但是没下载python也是运行不了的原文链接:Python环境搭建—安利Python小白的Python和Pycharm安装详细教程-知乎工欲善其事,必先利其器。首先我们先来安装Python,在这里安利一下:其实在没有安装Python之前也可以安装Pycharm的,两者并没有什么冲突关系。但是话说回来,如果没有Python编译器,那么Pycharm其实只是个驱壳,即便你编好
- 新冠感染
O_o咕咚
今天是我确诊新冠的第三天,慢慢恢复体力手可以举起手机能够打字了,体温也恢复正常。能够自己动手煮点东西吃了,大家都说感染新冠多么不幸,那就按照大家说的吧很不幸我被感染了!,我早上还早起去跳绳,嗓子稍微有些许的不舒服,我就以为是感冒的前兆,于是我喝了999,直到越发有点冷,力气在逐渐消失,下午我就去做了核酸,两条腿也是凭着仅有的力气支撑整个核酸检测,我回家里,就开始昏睡,不知是到了自己的舒适范围还确实
- 来上海
GoGoLBY
24岁,在上海工作了两年~22岁,毕业后的第三天一个人拿着两个行李箱,从西安来到上海,当飞机降落在浦东机场的时候,我是什么样的心情,现在只记得很热很闷很潮~叫的车来了,是顺风车,坐上了车开往了市区,一个半小时后,到达了目的地,杨浦区五角场黄兴路国顺路,这是我在接下来三个月内要工作和生活的地方~哦,忘了介绍自己,我是一名西安人,地地道道,幼儿园小学初中高中大学都在一起,尤其是中学和大学在一条路路上,
- 2021-07-15
625440f4d6e0
感恩日记第三天我发现自己就是个矛盾体,每天都觉得时间不够用,但是有了整块的时间了,缺又不知道去干啥,归根到底就是没有计划导致的。现在感觉还是很乱,规划不好自己的时间,每天乱哄哄的,一天又一天,效率很低。每天感觉时间过得太快了,但是光感叹,又有何用呢?感恩老公每天刷锅洗碗,从无怨言。感恩老大现在早睡早起,每天收拾家里。感恩二宝上幼儿园不再哭闹,表现很乖。
- 提效率好难
一棵树的倒影
开学这几天感觉自己很累,干了以下几件事,第一天出了一份月考试卷和一个学案,并印制出来。第二天开会写总结下午开会,完成了两次质量分析并发言。第三天备课5节,汇总边缘生名单,列出两个班未优秀和未及格的名单。明天休息一天,新的学期陪伴孩子一起成长进步!
- 学习很有用
我想喝星冰乐
此时的我正在网吧上班,夜班,从前一天的傍晚八点到第二天早上八点,都要在吧台收银,我原本是最受不了烟味的,实习的第一天差点被憋死,第二天好了些,第三天就是现在还是那样,我来到这里,是告诉老板我已经不上学了,才可以过来,我哥就是老板之一,他都知道,他让我这么做的,现在暑假工基本都不要,其实说了这么多,就是想说学习真的很有用!
- 第三天旅游线路预览——从景区换乘中心到云霄峰
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第三天:从贾登峪到禾木风景区,晚上住宿贾登峪;从景区换乘中心可以乘车前往云霄峰景区,乘坐索道上山观景;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day3-4
- 我的二胎日记~带两宝回娘家后的第三天
海底沙漠
回娘家了,和婆家那的过年习俗相处,娘家这显得特别隆重。昨天父母出去买了两条猪肘子,还有一个大牛心,今天老父亲又出去买了好多鸡腿。而之前,冰柜里已经放了好多猪肉,羊肉和羊杂碎等等,满满当当一柜子,以前准备好多都是为了正月待客用,今年疫情,估计都要自己消化啦。老母亲说,明天要炸酥鸡,肉丸子,后面还要煮肘子,做皮冻……减肥无望啦,先过个肥年再说。
- 学习Vue3的第三天
正在奋斗的程序猿
Vue学习vue.jsjavascript
Vue3生命周期概念:生命周期钩子是Vue组件在其生命周期内不同阶段触发的函数,允许开发者在这些关键时刻插入自定义逻辑。规律:生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。Vue2生命周期钩子创建阶段beforeCreate:组件实例刚创建,数据观测和事件/侦听器尚未设置。created:组件实例创建完成,数据观测和事件/侦听器已设置,但DOM尚未挂载。
- 自满
wangjb_a9e9
共修功课第三天:觉察自己的自满心,当你聆听了学习了一些心灵成长的东西或者善知识的时候,你的内心可有自满升起。同样当你为父母为家庭做一些事情的时候,你是否渴望别人肯定和赞美呢。觉察是什么样的需求让你升起渴望信呢?这两年爱上了读书,学习,会不断的有一些心得体会,感觉到真的是看透了一些事情。比如,情绪的控制,和家人关系的控制。总喜欢去分享这些心得体会,总想得到别人的认可。可事实并非如此,当遇到事情的时候
- 两天的一个小结
deathneverdie
感觉出错比较多的:1.题干信息题2.词汇题3.6选24.缩写很夸张--6选2基本没对过emmm主要是读的太慢了一篇20分钟太慢了要控制自己!加速!还有就是信息题,在第二天里我做过一个小结,可以回去看一下缩写体在第二天也有涉及emmm加油期待第三天的成绩
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>