让我们直接在ViewController.m里面直接进行跑马灯的书写(除这个文件外,其余所有文件均不需改动)
首先确定哦 我们的代码要写在ViewController.m下@implementation ViewController和@end之间哦
因为我的代码是在MRC格式写书写的,所以要记得先dealloc
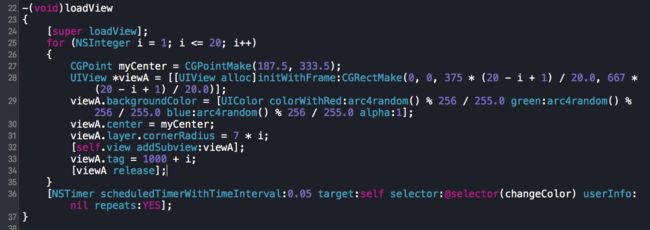
在这里说一下 很多人可能直接将代码写进- (void)viewDidLoad {}里面,但是其实系统运行时最先走的方法却不是它,而是- (void)loadView{} ,所以最好是写在这个里咯
这里的NSTimer是定时器,功能是为了每隔一段时间循环执行一次某个方法
这里我们要循环执行的就是颜色随机转换的方法咯 , 诺,就是这
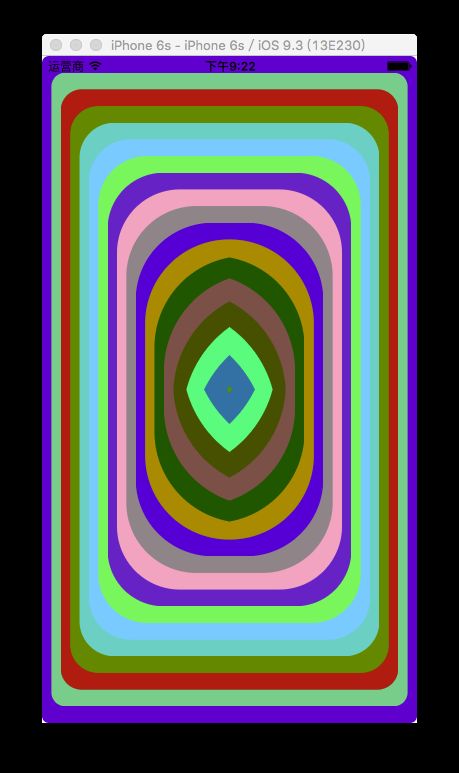
我写的是20层包围式的跑马灯, for (NSInteger i = 1; i <= 20; i++), 最核心的就是这里了, 颜色嵌套的方法不太好想, 需要让从里向外第二层开始, 每一层每过0.05秒都与上一个0.05秒自己的上一层颜色相同(这样才有跑马灯的效果, 否则就是彩灯乱闪了), 而每过0.05秒, 最中心的第一层都要随机出一个颜色来给下面的每一层来参考copy, 这样能达成颜色贼炫酷, 贼晃眼,哈哈
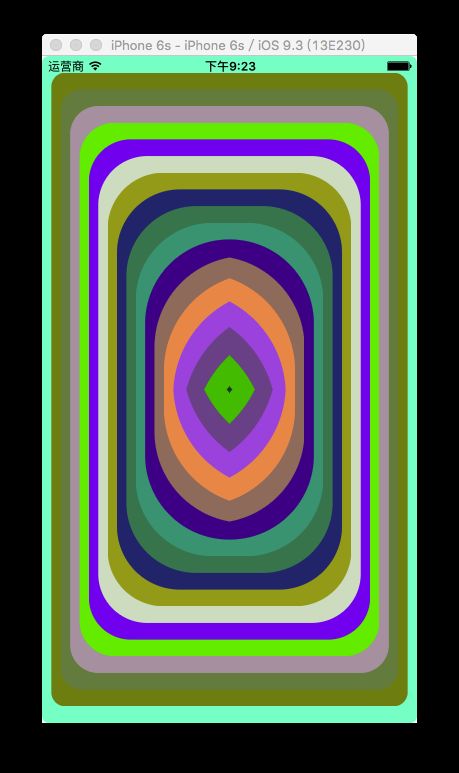
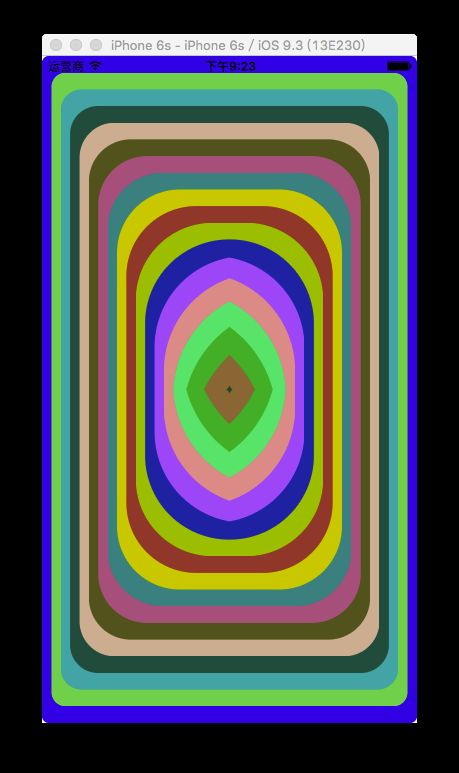
然后咱们的炫酷的跑马灯就大功告成啦 ,代码量并不是很大, 主要是之间颜色嵌套的思想有点不好思考
想想下面的图片0.05秒瞬变得效果吧,大家赶紧让跑马灯跑起来吧, 简直亮瞎了我的24k钛合金眼!
你你你你...你这么炫酷, 你...你咋不上天呢?!