本文翻译自CSS Tricks 中关于居中的相关介绍。
1、水平居中
-
内联元素的水平居中(如链接或文本)
可以在一个块级别的父元素中水平地居中内联元素,只需:
.center-children {
text-align: center;
}
注:这种写法适用于inline, inline-block, inline-table, inline-flex等等。
代码示例:
=> html代码
This text is centered.
=> css代码
body {
background: #f06d06;
}
header, nav {
text-align: center;
background: white;
margin: 20px 0;
padding: 10px;
}
nav a {
text-decoration: none;
background: #333;
border-radius: 5px;
color: white;
padding: 3px 8px;
}
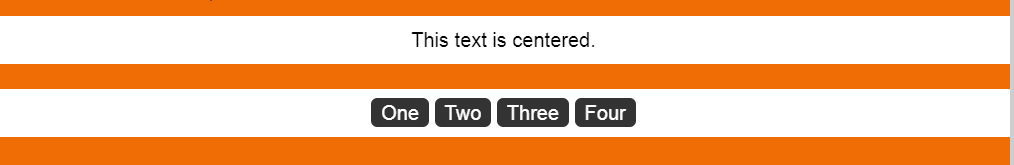
=> 效果图
-
块级元素水平居中
可以通过给它设置margin-left和margin-right为auto (并且该元素需有width属性,否则它将占满整行,无法居中)来居中一个块级元素。通常用这样的速记法来做:
.center-me {
margin: 0 auto;
}
注:无论您所处的块级别元素的宽度是多少,还是父节点,这都是可行的。
注意:你不能浮动一个元素到水平居中的位置 ,不过有一个小技巧(本文不再详述,可点击链接自行查看).
代码示例:
=> html代码
I'm a block level element and am centered.
=> css代码
body {
background: #f06d06;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
.center {
margin: 0 auto;
width: 200px;
background: black;
padding: 20px;
color: white;
}
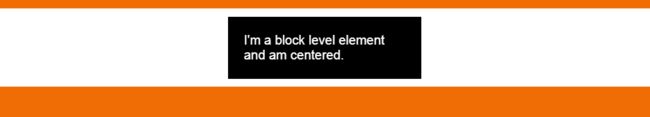
=> 效果图
-
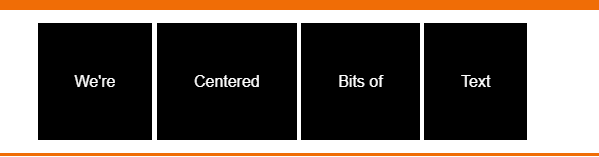
两个及以上的多个块级元素水平居中
如果您有两个或多个块级别的元素,它们需要在一行中水平居中,那么最好将它们作为不同的display。比如设置其为display:inline-block。
代码示例1:
注:下面的示例中,inline-block-center的标签中,是把父元素设置text-align:center,子元素设置display:inline-block;
flex-center的标签中,使用了CSS3中新增的弹性盒子(附带MDN相关介绍)是把父元素设置display: flex;justify-content: center;
=>html代码
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row. I have more content in me than my siblings do.
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row. I have more content in me than my siblings do.
I'm an element that is block-like with my siblings and we're centered in a row.
=>css代码
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
main div {
background: black;
color: white;
padding: 15px;
max-width: 125px;
margin: 5px;
}
.inline-block-center {
text-align: center;
}
.inline-block-center div {
display: inline-block;
text-align: left;
}
.flex-center {
display: flex;
justify-content: center;
}
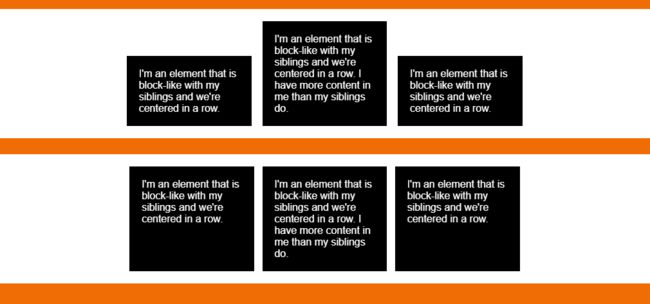
=>效果图
代码示例2:
注:下面的例子中,表现的是你有多个块级元素堆叠在一起,在这种情况下,自动边距(即margin:0 auto)仍然很好。即多个块级元素不需要在一行显示,居中的方法仍使用margin:0 auto。
=>html代码
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row. I have more content in me than my siblings do.
I'm an element that is block-like with my siblings and we're centered in a row.
=>css代码
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
main div {
background: black;
margin: 0 auto;
color: white;
padding: 15px;
margin: 5px auto;
}
main div:nth-child(1) {
width: 200px;
}
main div:nth-child(2) {
width: 400px;
}
main div:nth-child(3) {
width: 125px;
}
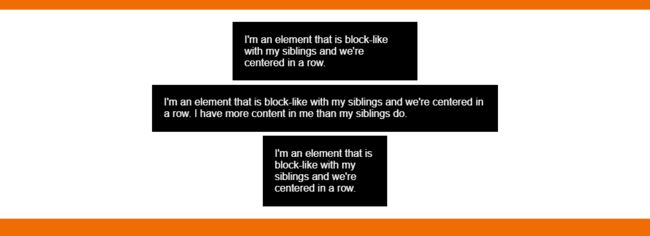
=>效果图
2、垂直居中
-
2.1 内联元素垂直居中
2.1.1 单行内联元素垂直居中
代码示例1:
单行内联元素使用上下相同的padding造成垂直居中的效果
.link {
padding-top: 30px;
padding-bottom: 30px;
}
=>效果图
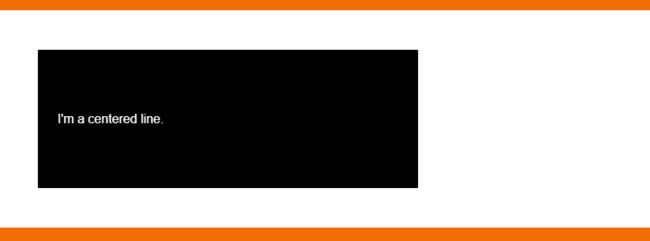
代码示例2:
当某些情况下,不适合使用padding填充时,可以让其文本的行高=父元素的高度达到垂直居中的效果。
=>html代码
I'm a centered line.
=>css代码
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 40px;
}
main div {
background: black;
color: white;
height: 100px;
line-height: 100px;
padding: 20px;
width: 50%;
white-space: nowrap;
}
=>效果图
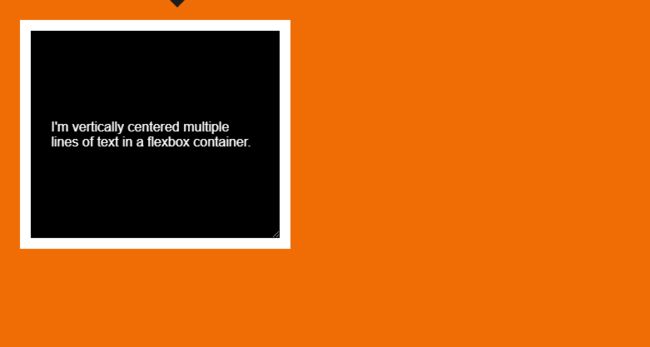
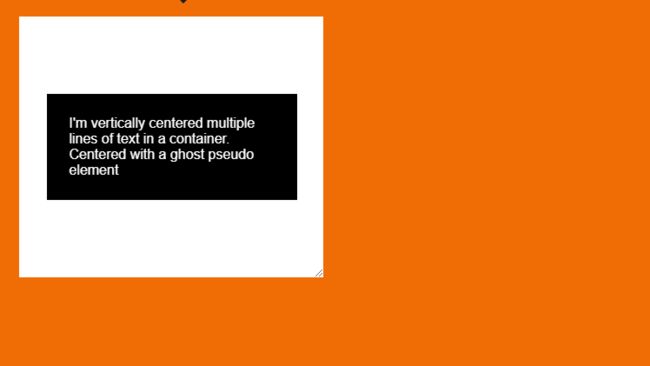
2.1.2 多行内联元素垂直居中 I'm vertically centered multiple lines of text in a CSS-created table layout. =>css代码 =>效果图 代码示例2: =>html代码 I'm vertically centered multiple lines of text in a flexbox container. =>css代码 =>效果图 代码示例3: =>html代码 I'm vertically centered multiple lines of text in a container. Centered with a ghost pseudo element =>css代码 =>效果图 不知道网页布局的高度是很常见的,原因有很多:如果宽度改变,文本流会改变高度。文本样式的差异可以改变高度。文本数量的差异可以改变高度。具有固定宽宽比的元素,如图像,可以在重置宽高时改变高度等等。 2.2.1 块级元素的高度已知/确定 代码示例: =>css代码 =>效果图 2.2.2 块级元素的高度未知/不确定 =>html代码 =>css代码 =>效果图 2.2.3 使用 =>html代码 =>css代码 =>效果图 使用负的 代码示例: =>css代码 =>效果图 如果你不知道宽度和高度,你可以使用transform属性和在两个方向上的负translate(它基于当前元素的宽度/高度)到中心,即: 代码示例: =>css代码 =>效果图 要用flexbox向两个方向居中,你需要使用两个中心属性,即: =>html代码 =>css代码 =>效果图 这只是一个非常有效的小技巧(由Lance Janssen上传) =>css代码 =>效果图
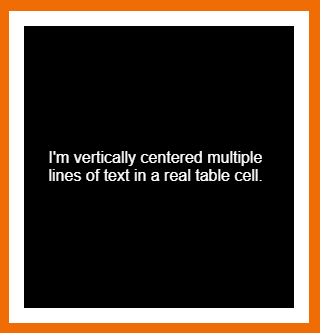
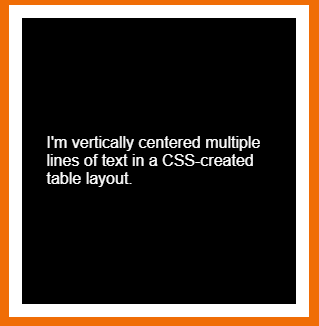
代码示例1:
使用表格布局居中(基本过时的用法)
注:下面的例子中,第一个效果图展示的是直接使用标签(其
标签默认垂直居中),第二个效果图展示的是父元素 display:table,子元素设置display: table-cell;vertical-align: middle;
=>html代码
I'm vertically centered multiple lines of text in a real table cell.
body {
background: #f06d06;
font-size: 80%;
}
table {
background: white;
width: 240px;
border-collapse: separate;
margin: 20px;
height: 250px;
}
table td {
background: black;
color: white;
padding: 20px;
border: 10px solid white;
/* default is vertical-align: middle; */
}
.center-table {
display: table;
height: 250px;
background: white;
width: 240px;
margin: 20px;
}
.center-table p {
display: table-cell;
margin: 0;
background: black;
color: white;
padding: 20px;
border: 10px solid white;
vertical-align: middle;
}
使用flexbox来垂直居中。
精简CSS代码如下:.flex-center-vertically {
display: flex;
justify-content: center;
flex-direction: column;
height: 400px;
}
具体示例:
body {
background: #f06d06;
font-size: 80%;
}
div {
background: white;
width: 240px;
margin: 20px;
}
.flex-center {
background: black;
color: white;
border: 10px solid white;
display: flex;
flex-direction: column;
justify-content: center;
height: 200px;
resize: vertical;
overflow: auto;
}
.flex-center p {
margin: 0;
padding: 20px;
}
使用伪元素来垂直居中。
精简CSS代码如下:.ghost-center {
position: relative;
}
.ghost-center::before {
content: " ";
display: inline-block;
height: 100%;
width: 1%;
vertical-align: middle;
}
.ghost-center p {
display: inline-block;
vertical-align: middle;
}
body {
background: #f06d06;
font-size: 80%;
}
div {
background: white;
width: 240px;
height: 200px;
margin: 20px;
color: white;
resize: vertical;
overflow: auto;
padding: 20px;
}
.ghost-center {
position: relative;
}
.ghost-center::before {
content: " ";
display: inline-block;
height: 100%;
width: 1%;
vertical-align: middle;
}
.ghost-center p {
display: inline-block;
vertical-align: middle;
width: 190px;
margin: 0;
padding: 20px;
background: black;
}
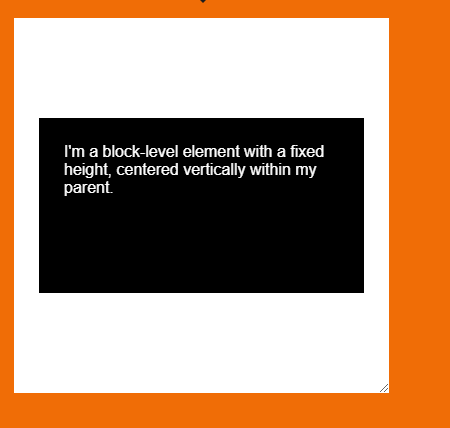
2.2 块级元素垂直居中
但是如果你已经知道高度,就可以这样:
即设置子元素相对于父元素绝对定位,子元素设置top:50%,并设置margin-top为负的子元素自身高度的一半。.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px; /* account for padding and border if not using box-sizing: border-box; */
}
注:
=>html代码body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
main div {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 100px;
margin-top: -70px;
background: black;
color: white;
padding: 20px;
}
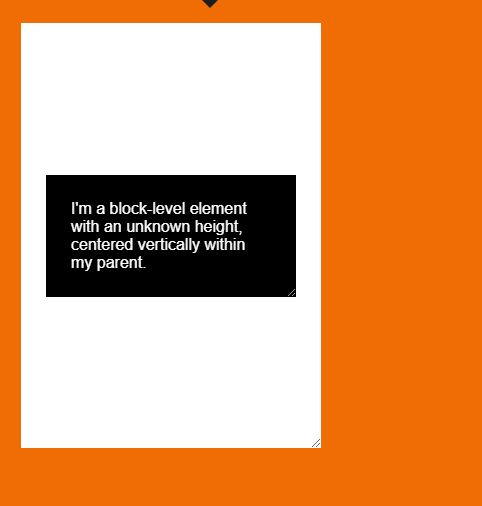
它仍然可以通过将它的一半高度推到一半的高度来居中,即设置子元素transform: translateY(-50%); ,即:.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
main div {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
display:flex布局
即:.parent {
display: flex;
flex-direction: column;
justify-content: center;
}
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
height: 300px;
width: 200px;
padding: 20px;
margin: 20px;
display: flex;
flex-direction: column;
justify-content: center;
resize: vertical;
overflow: auto;
}
main div {
background: black;
color: white;
padding: 20px;
resize: vertical;
overflow: auto;
}
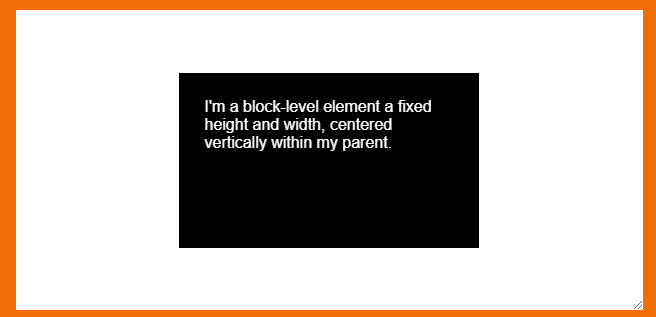
3、水平居中+垂直居中
固定宽高的元素
margin等于宽度和高度的一半,在你完全定位50%/50%之后,它会以巨大的跨浏览器支持为中心,即:.parent {
position: relative;
}
.child {
width: 300px;
height: 100px;
padding: 20px;
position: absolute;
top: 50%;
left: 50%;
margin: -70px 0 0 -170px;
}
=>html代码body {
background: #f06d06;
font-size: 80%;
padding: 20px;
}
main {
position: relative;
background: white;
height: 200px;
width: 60%;
margin: 0 auto;
padding: 20px;
resize: both;
overflow: auto;
}
main div {
background: black;
color: white;
width: 200px;
height: 100px;
margin: -70px 0 0 -120px;
position: absolute;
top: 50%;
left: 50%;
padding: 20px;
}
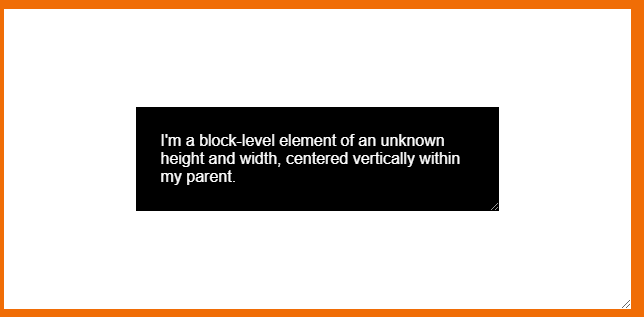
宽高未知的元素
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
=>html代码body {
background: #f06d06;
font-size: 80%;
padding: 20px;
}
main {
position: relative;
background: white;
height: 200px;
width: 60%;
margin: 0 auto;
padding: 20px;
resize: both;
overflow: auto;
}
main div {
background: black;
color: white;
width: 50%;
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
padding: 20px;
resize: both;
overflow: auto;
}
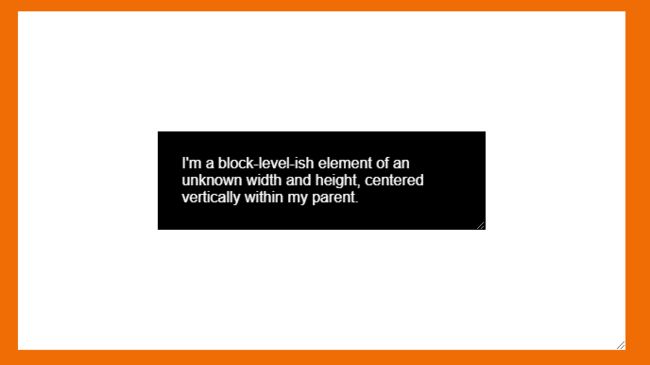
使用flexbox居中
.parent {
display: flex;
justify-content: center;
align-items: center;
}
body {
background: #f06d06;
font-size: 80%;
padding: 20px;
}
main {
background: white;
height: 200px;
width: 60%;
margin: 0 auto;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
resize: both;
overflow: auto;
}
main div {
background: black;
color: white;
width: 50%;
padding: 20px;
resize: both;
overflow: auto;
}
使用grid居中
=>html代码.wrapper{
height:300px;
width:300px;
border:1px solid red;
display: grid;
}
span {
margin: auto;
}
你可能感兴趣的:(2018-05-22 CSS如何居中)