对应完2.x版本的,就直接把这个3.0的也对应,相对于2.0来说,vue-cli3.0更让我们专注了开发,不需要去关注太多的文件配置。
如下进行一下讲解顺便简单讲一下cli3.0的使用吧
详细的话就看一下教程吧就,我相信你们是最聪明的 ( * ^ ▽ ^ *) 传送门。
demo下载地址
安装
如果安装了1.x 或者 2.x 的话,可以先通过下面的命令行进行卸载
npm uninstall vue-cli -g 或 yarn global remove vue-cli
安装3.0
npm install -g @vue/cli
# OR
yarn global add @vue/cli
查看版本
vue --version
我的版本
创建项目
vue create hello-world
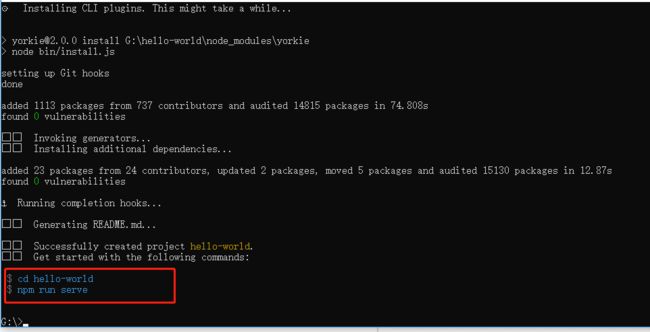
默认选着第一个,回车确认,就会自动加载相应的依赖文件
完成后执行即可启动项目
启动项目
cd hello-world
npm run serve
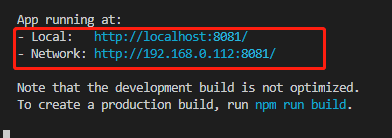
启动成功后cli3.0提供了两种访问方式,一种本地localhost访问;一种是本机IP访问,我一般都是使用后者
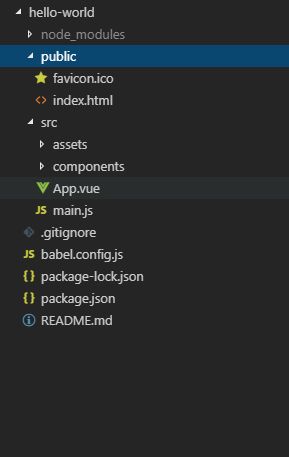
剩下的工作我就在VSCode里面打开了,方便大家查看目录结构
这里面的src目录就是开发目录,代码都是在此目录下开发;public目录就是存放那些不需要打包的文件,我们的那个公共路径的文件就是放在这个目录下。
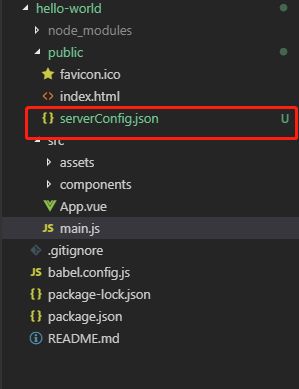
新建文件serverConfig.json文件放在public目录下
文件内容写上基本的路径,或者其他的配置文件参数等都可。
为了实现异步请求,我们加载axios
npm install axios --save
这样到目前为止所有准备工作都做好了。
访问文件步骤
引入axios
在src目录下的main.js文件中添加下面的代码放在图片的位置。
import axios from 'axios'
红线是因为,改对应引入但未被引用
写请求方法
function getServerConfig () {
return new Promise ((resolve, reject) => {
axios.get('./serverConfig.json').then((result) => {
console.log(result) // 看打印出来的结果
let config = result.data;
for (let key in config) {
Vue.prototype[key] = config[key];
}
console.log(Vue.prototype.baseURL) // 验证是否已经把属性挂在了Vue上
resolve();
}).catch((error) => {
console.log(error);
reject()
})
})
}
Vue实例并加载相应配置
ES6语法async/await 将异步变成同步
async function init() {
await getServerConfig();
new Vue({
render: h => h(App),
}).$mount('#app')
}
执行方法
init()
这个时候你要是看控制台,你就会发现得到你想要的结果
项目中的引用
为了可以全局的使用axios,我们把他注册到Vue的属性上。
Vue.prototype.$axios = axios
在HelloWorld.vue 中添加方法作为使用的例子
getData () {
this.$axios.get(this.baseURL + '/a/b/c').then((result) => {
console.log(result);
}).catch((error) => {
console.log(result);
})
}
然后初始化执行
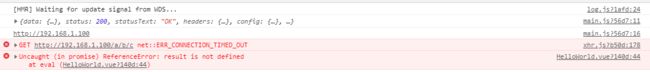
此时再看控制台,发现这个请求报红,看路径就是我们要的请求,这就说明我们方法已经通了。
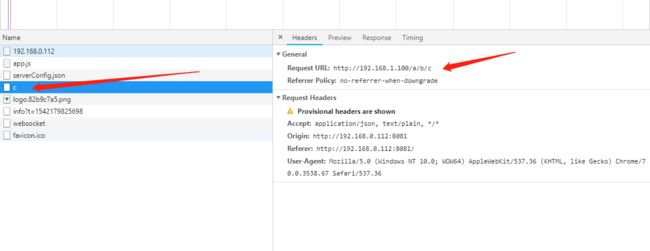
为了再确认一下的话,我们看下Network
这回可以确认无误就是我们想要的请求路径了。
最后执行打包
npm run build
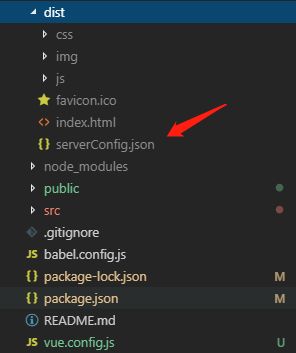
打包之后会生成一个dist文件夹,里面的文件放在服务器上就可运行了
修改图中的serverConfig.json文件里面的路径就可以达到不需要再次打包就可以修改访问路径的工能,利用好,可以解决很多需要外部修改的属性。这篇文章仅为大家提供思路,实际在项目中会有很多优化,根据各个项目的需求,为了代码工整,可以将getServerConfig方法提出,放在一个公用类(方法)。
说明
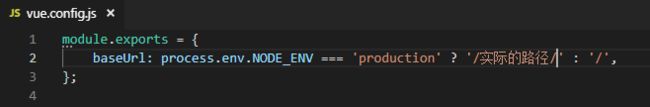
有的人会有疑问,当打包之后有的时候访问不到。这个时候需要看吧文件哪里。确定路径后可以修改的是在原项目目录下添加vue.config.js文件,这个文件存在的话,脚手架会自动加载并解析里面的配置。
文件内容就需要参照官网来学习了 传送门,这里只解决这个问题。
之后再打包问题就解决了。如果还有什么疑问,可以私信我。
最后谢谢大家支持。感觉写的还可以,对你有所帮助的话,给颗小心心鼓励一下。
( 注:如需转载,请注明来源)
更新
1、如果对你有帮助的话,记得给个赞赏加关注,鼓励一下。