写在前面
- Qt的一些基本用法可自行百度,也可以系统地学习一下QT学习之路,就喜欢这种江湖老师,无比感谢~
- 本文也参考了一些博客,加上我自己的理解之后整理得到。原理就不细讲了,重点讲用法。
- 本文也会涉及一点非常非常简单的javasript语法,可以速成,参考w3school,有好的编程基础的话,入门是可以秒杀的。
QT
顺序有点乱
-
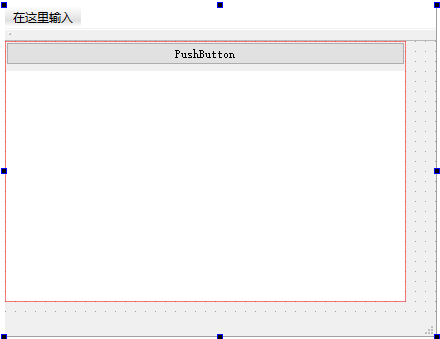
先新建一个工程,搭好一个UI(最简陋的)
名字可自取,但为了方便演示,就采用默认的。Layout不会的话可以不用。
-
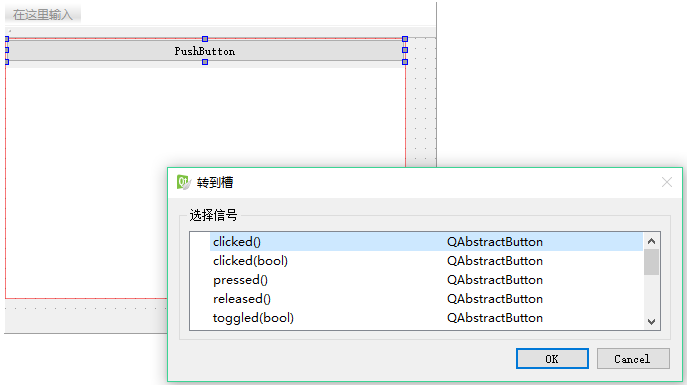
添加槽函数
会自动帮你申明函数和链接(connect),你只需要在相应的函数体内添加内容即可,之后在讲这个。
- 手动添加代码
- 在
mainwindow.h中添加void slotPopulateJavaScriptWindowObject()
#include
#include
#include
#include
#include
#include
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void slotPopulateJavaScriptWindowObject();
void on_pushButton_clicked(); //自动生成
private:
Ui::MainWindow *ui;
};
- 具体实现,将以下代码加入到
MainWindow.cpp中
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowTitle(tr("演示"));
QString strMapPath="file:///"; //exe文件所在的绝对路径
strMapPath+=QCoreApplication::applicationDirPath();
strMapPath+="/yanshi.html";
QUrl url(strMapPath); //注意是绝对路径
ui->webView->load(url); //打开本地的.html文件
//当然也可以把html放在任何地方,能保证计算机找得到就行
connect(ui->webView->page()->mainFrame(), SIGNAL(javaScriptWindowObjectCleared()),
this, SLOT(slotPopulateJavaScriptWindowObject())); //将Qt与js联系起来
//收到mainFrame()发出的SIGNAL后,this调用slotPopulateJavaScriptWindowObject
//QT与JavaScript互调是通过QWebFrame的两个函数来实现的:
//addToJavaScriptWindowObject()将QObject对象传给JS,这样JS就能调用QObject的public slots函数
//QT通过evaluateJavaScript()直接调用JS中的函数
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::slotPopulateJavaScriptWindowObject()
{
ui->webView->page()->mainFrame()->addToJavaScriptWindowObject("ReinforcePC", this);
//addToJavaScriptWindowObject()将QObject对象传给JS,这样JS就能调用QObject的public slots函数
//addToJavaScriptWindowObject的第一个参数是对象在javascript里的名字, 可以自由命名, 第二个参数是对应的QObject实例指针。
}
void MainWindow::on_pushButton_clicked()
{
QWebFrame *webFrame = ui->webView->page()->mainFrame();
QString cmd = QString("showhello()");
webFrame->evaluateJavaScript(cmd); //QT通过evaluateJavaScript()直接调用JS中的函数
}
html
新建一个html文件,代码如下:
解释及效果
- 代码中的注释大致已经讲清楚了用法,再来系统的讲一遍。
首先,JS调用QT中的函数,看这个:
connect(ui->webView->page()->mainFrame(), SIGNAL(javaScriptWindowObjectCleared()),
this, SLOT(slotPopulateJavaScriptWindowObject())); //将Qt与js联系起来
其中,第一个参数ui->webView->page()->mainFrame()是信号的发送方,是QwebView里面的一个东东,它发出javaScriptWindowObjectCleared()信号,这个信号的具体形式你可以不管,就像pushbutton的click()信号,都是已经写好的。第三个参数是this,一个指针。第四个参数是slotPopulateJavaScriptWindowObject()函数。这条语句的意思就是:在收到mainFrame()发出的SIGNAL后,this调用slotPopulateJavaScriptWindowObject实现相应的操作或者功能,而这个功能就是 将QObject对象传给JS,这样JS就能调用QObject的public slots函数,就如同使用自己的function一样。
其次,QT调用JS中的函数:
QWebFrame *webFrame = ui->webView->page()->mainFrame();
QString cmd = QString("showhello()");
webFrame->evaluateJavaScript(cmd);
意思就是,一个QwebFrame指针可以通过evaluateJavaScript函数把命令传递过去,在以上的代码中这个命令就是showhello(),这个就是js中的一个函数。仿佛是在直接调用qt中的函数。
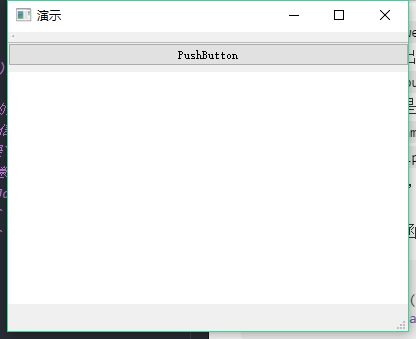
- 效果
-
QT对JS的调用
单击
pushbutton,会执行
on_pushButton_clicked()函数,因为你在执行转到槽的过程中,系统已经自动帮你
connect好了,显示如下
由此可见,好像是
pushbutton直接调用了
JS中的
showhello()函数。
-
JS对QT的调用
需要将代码做如下修改
a. yanshi.html
b. MainWindow.h
#include
#include
#include
#include
#include
#include
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void slotPopulateJavaScriptWindowObject();
void on_pushButton_clicked(); //自动生成
public slots:
void showinfo(QString string); //注意是在public slots中
private:
Ui::MainWindow *ui;
};
c. MainWindow.cpp
添加以下函数即可
void MainWindow::showinfo(QString string)
{
QMessageBox::information(this,tr("消息"),string); //弹出消息框
}
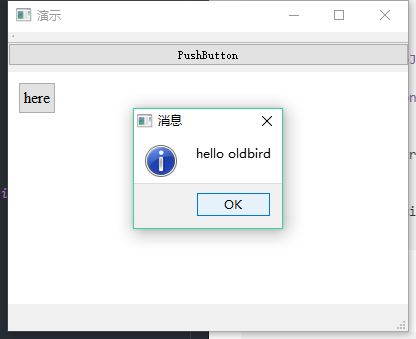
d. 效果
由此可见,好像是JS中的showhello()直接调用了QT中的showinfo()函数,实现这个的就是之前讲的
connect(ui->webView->page()->mainFrame(), SIGNAL(javaScriptWindowObjectCleared()),
this, SLOT(slotPopulateJavaScriptWindowObject())); //将Qt与js联系起来
总结
至此,你已经能够让Qt和javascript互相打电话啦,开心不。
哦,对了,还有一个传参数的问题,qt给js传参的话可以这样写,上面是没有参数的。只能是字符串形式
QString cmd = QString("showtrace(\"%1\",\"%2\")").arg(lonJson).arg(latJson);
可能有不正确的地方,请谅解
码字不易,转载请注明地址