本节是仿搜材通项目的最后一节了,前面我们记录了主流框架(Tabbed)的搭建,第三方SDK(百度地图)的集成,使用CocoaPods管理第三方库,如何团队并行开发,后台交互、自动布局、点击效果、BaseController等等,还差什么呢?不错,目前来说,就差一个通用的缓存了,最后一节,我们将修改之前编写的HTTP交互框架,达到可以缓存接口返回的数据,并且能够离线浏览的效果。
首先要介绍的缓存工具是HanekeSwift,这一款兵器在网络上也是非常有名的,大家可以搜索一下它的名字,相关资料一大堆,我就不复制粘贴了,总结一下就是,它不仅可以缓存String、Json、NSData,连Image甚至Mp4你想得到的它都可以支持,举个例子:
let cache = Cache(name: "github")
let URL = NSURL(string: "https://api.github.com/users/haneke")!
//直接访问URL并缓存JSON
cache.fetch(URL: URL).onSuccess { JSON in
print(JSON.dictionary?["bio"])
}
又或者
//直接设置UIImageView显示网络图片
imageView.hnk_setImageFromURL(url)
//缓存一个Mp4文件
let cache = Shared.dataCache
cache.set(value: data, key: "funny-games.mp4")
// Eventually...
cache.fetch(key: "funny-games.mp4").onSuccess { data in
// Do something with data
}
更多相关的资料直接查询Git吧,传送门
好了,今天我们暂时只是用它来帮我们缓存接口返回的数据,达到加快界面显示或者支持离线浏览的效果,现在我们就来改造之前实现的HMRequest类。
首先Pod中加入HanekeSwift,不要忘记Update
pod 'HanekeSwift' #通用缓存 https://github.com/Haneke/HanekeSwift
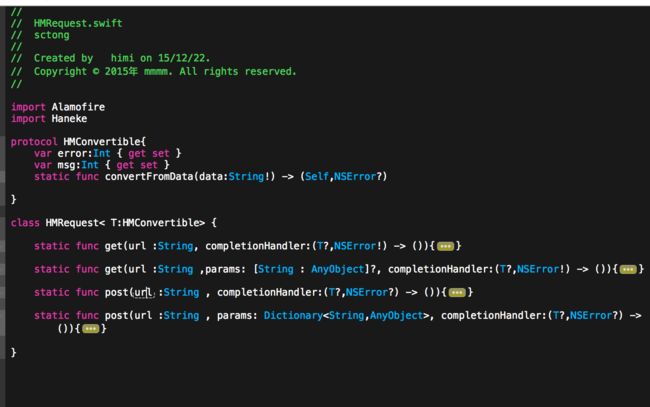
修改我们的HMRequest,只提供一个go方法供给调用:
import Alamofire
import Haneke
protocol HMConvertible{
var error:Int { get set }
var msg:Int { get set }
static func convertFromData(data:String!) -> (Self,NSError?)
}
class HMRequest< T:HMConvertible> {
/**
通用请求方法
- parameter method: OPTIONS, GET, HEAD, POST, PUT, PATCH, DELETE, TRACE, CONNECT
- parameter url: url
- parameter cache: 是否需要缓存 可选
- parameter params: params 可选
- parameter headers: headers 可选
- parameter completionHandler: 回调
*/
static func go(method: Alamofire.Method, _ url: String, cache: Bool = false, params: [String: AnyObject]? = Dictionary(), headers: [String: String]? = nil, completionHandler:(T?,NSError?) -> ()){
//拼装带参数的URL地址,在控制台输出并根据它设置缓存
let fullUrl = getFullURL(url, params)
debugPrint("---------\(method)---------")
debugPrint(fullUrl)
// ColorLog.red("---------\(method)---------")
// ColorLog.green(fullUrl)
if cache {
let stringCache = Haneke.Shared.stringCache
stringCache.fetch(key: fullUrl).onSuccess { (value) -> () in
print("cache")
let(object, converError) = T.convertFromData(value)
completionHandler(object, converError)
}.onFailure { (error) -> () in
req(method,url,cache: cache,params: params,headers: headers,completionHandler: completionHandler)
}
} else {
req(method,url,cache: cache,params: params,headers: headers,completionHandler: completionHandler)
}
}
private static func req(method: Alamofire.Method, _ url: String, cache: Bool = false, params: [String: AnyObject]? = Dictionary(), headers: [String: String]? = nil, completionHandler:(T?,NSError?) -> ()){
Alamofire.request(method, url, parameters: params,headers: headers).responseString { response in
// TODO:对请求失败的封装,待后期完善
if response.result.isFailure {
var domain:String?
switch response.result.error?.domain{
case NSURLErrorDomain?:
domain = "网络不佳"
default :
domain = "未知错误"
}
let error = NSError(domain: domain!, code: (response.result.error?.code)!, userInfo: nil)
completionHandler(nil, error)
return
}
debugPrint(response.result.value as String!)
// ColorLog.cyan(response.result.value as String!)
if cache {
let stringCache = Haneke.Shared.stringCache
stringCache.set(value: response.result.value!, key: getFullURL(url,params))
}
let(object, converError) = T.convertFromData(response.result.value)
completionHandler(object, converError)
}
}
private static func getFullURL(url: String, _ params: [String: AnyObject]? = Dictionary()) -> String {
var fullUrl = ""
//组装url
if params?.count > 0{
var str:String = "?"
for param in params! {
str += "\(param.0)=\(param.1)&"
}
str = (str as NSString).substringToIndex(str.characters.count-1)
fullUrl = url + str
}
return fullUrl
}
}
这时修改之前调用到的地方:
//修改前
HMRequest.get(url, params: params) { (news, error) -> () in
}
//修改后
HMRequest.go(.GET, url, params: params){ (news, error) -> () in
}
//需要缓存
HMRequest.go(.GET, url, params: params, cache: true){ (news, error) -> () in
}
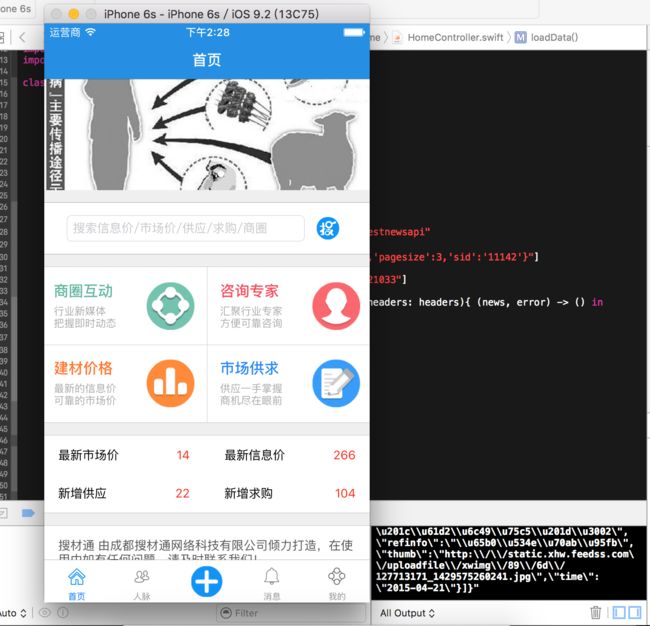
可以看到使用方法都是一样的,只是换了一个方法名,把get\post\put等作为参数传过去了,现在我们先不缓存运行看看效果:
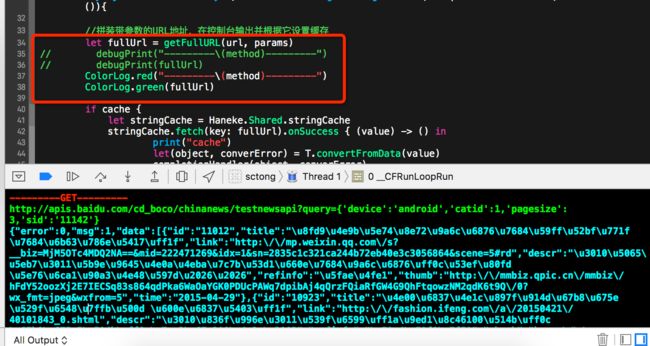
请求是正常的,右边控制台有输出请求的结果,这里顺便给大家介绍一款工具 XcodeColor,用上它后的效果明显好看了不少(相关的ColorLog我的Git项目中有下):
接着我们把缓存打开,把API都浏览一遍,并掉WIFI再试试:
我们看到还是可以正常浏览的,而且比每次都访问网络快了很多(废话,直接读本地,肯定快),在浏览第5页的时候出现崩溃了,这是因为我们现在的框架还没有对异常进行处理,现在我们把这一块加上吧:
//之前的代码
HMRequest.go(.GET,url, cache: true, params: params, headers: headers) { (price, error) -> () in
//TODO:需要对数据正确性进行判断,演示时我省略了这一步
//请求数据成功后调用
if self.action == LoadAction.loadNew {
self.dataList.removeAll()
}
for data in (price?.data?.deals)! {
self.dataList.append(data)
}
self.loadCompleted()
}
我们在HMRequest中加入一个统一的验证方法,showError方法是使用的修改版的SwiftNotice:
/**
检查返回数据是否正确
- parameter obj: result
- parameter error: error
- returns: true/false
*/
static func checkResult(obj:HMConvertible? ,_ error:NSError?, _ vc: UIViewController?) -> Bool{
if error != nil {
if vc != nil {
vc?.showError(error?.domain)
}
return false
}
if obj?.errNum != 0 {
if vc != nil {
vc?.showError(obj?.errMsg)
}
return false
}
return true
}
并修改上面缓存的方法,必须请求成功并且是正确数据才进缓存:
let(object, converError) = T.convertFromData(response.result.value)
if cache && checkResult(object, converError, nil) {
let stringCache = Haneke.Shared.stringCache
stringCache.set(value: response.result.value!, key: getFullURL(url,params))
}
最后在调用的地方故意不传header过去:
HMRequest.go(.GET, url, cache: false, params: params){ (news, error) -> () in
if HMRequest.checkResult(news, error, self) {
//请求数据成功后调用
self.news = news
self.initUI()
}
}
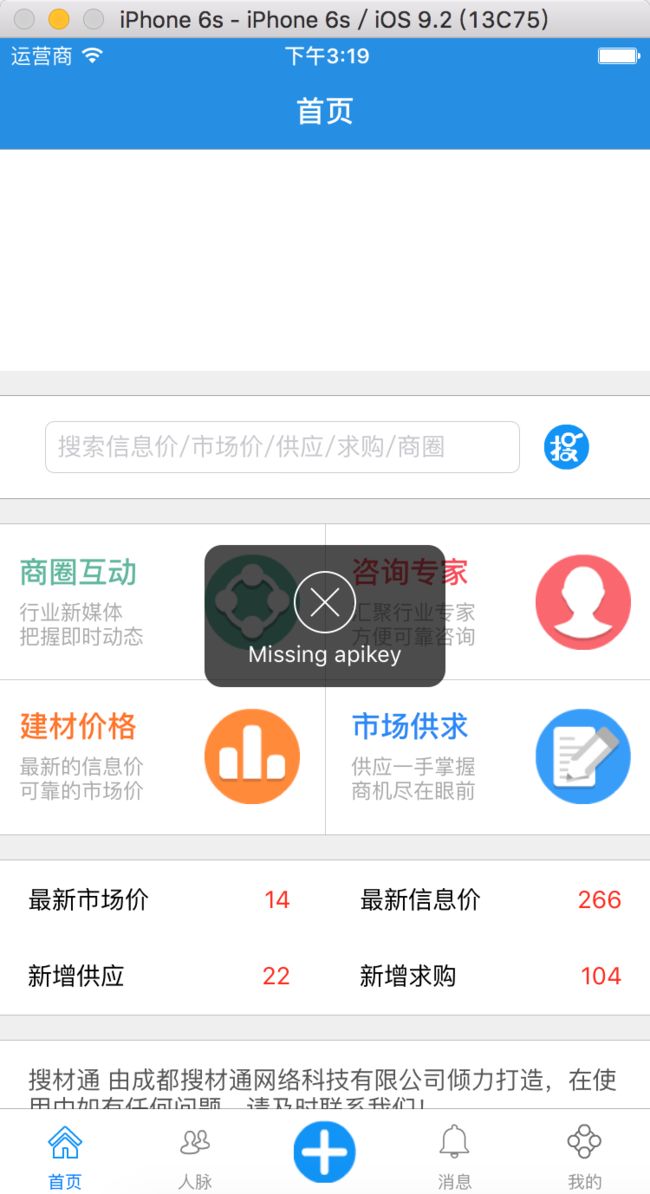
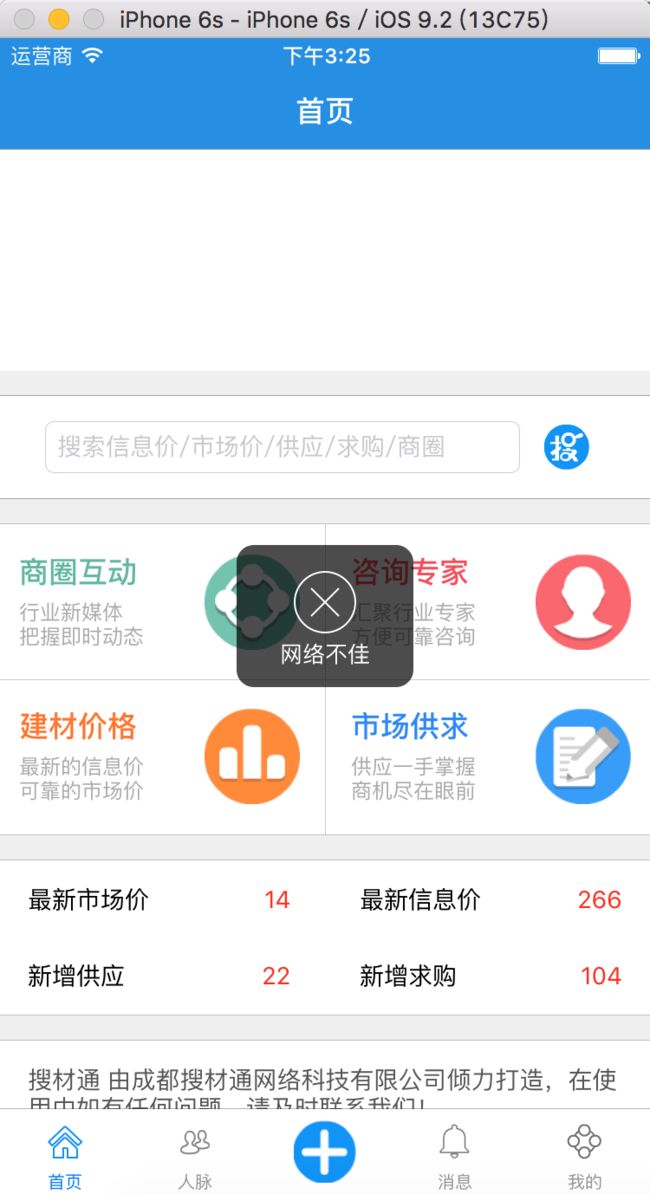
或者关掉WIFI,在无网的情况下请求:
如果在BaseViewController中请求,记得在请求失败的时候,需要page--哦:
HMRequest.go(.GET,url, cache: false, params: params, headers:headers ) { (price, error) -> () in
if HMRequest.checkResult(price, error, self) {
//请求数据成功后调用
if self.action == LoadAction.loadNew {
self.dataList.removeAll()
}
for data in (price?.data?.deals)! {
self.dataList.append(data)
}
} else {
self.page--
}
self.loadCompleted()
}
最后运行一次,在浏览过程中关掉WIFI,也不会闪退了:
好了,这个仿写的项目就到这里,后面的东西也是大同小异了,相信如果能认真的走到这里,也有一定的自学能力了,算一个入门的小伙子啦,后面如果碰到实在困扰的问题的话,我们大家再一起讨论讨论。
OK,有钱的捧个钱场,没钱的点个喜欢,我们下回见!
Git地址:https://github.com/bxcx/sctong
本节分支:https://github.com/bxcx/sctong/tree/8th_Cache