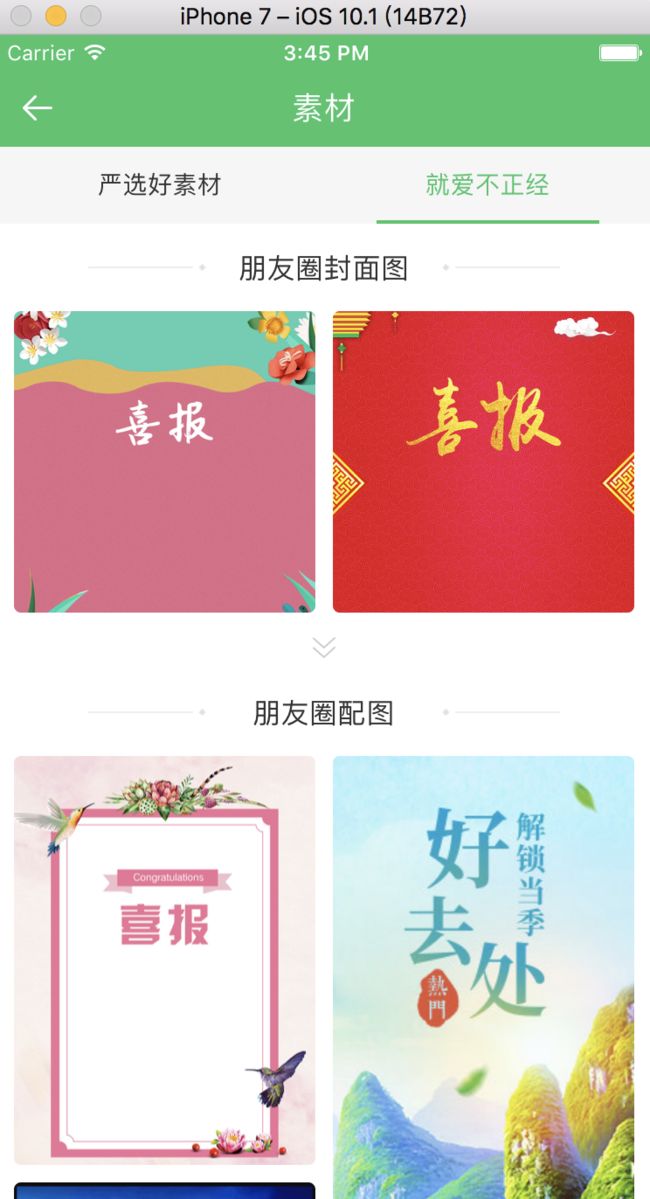
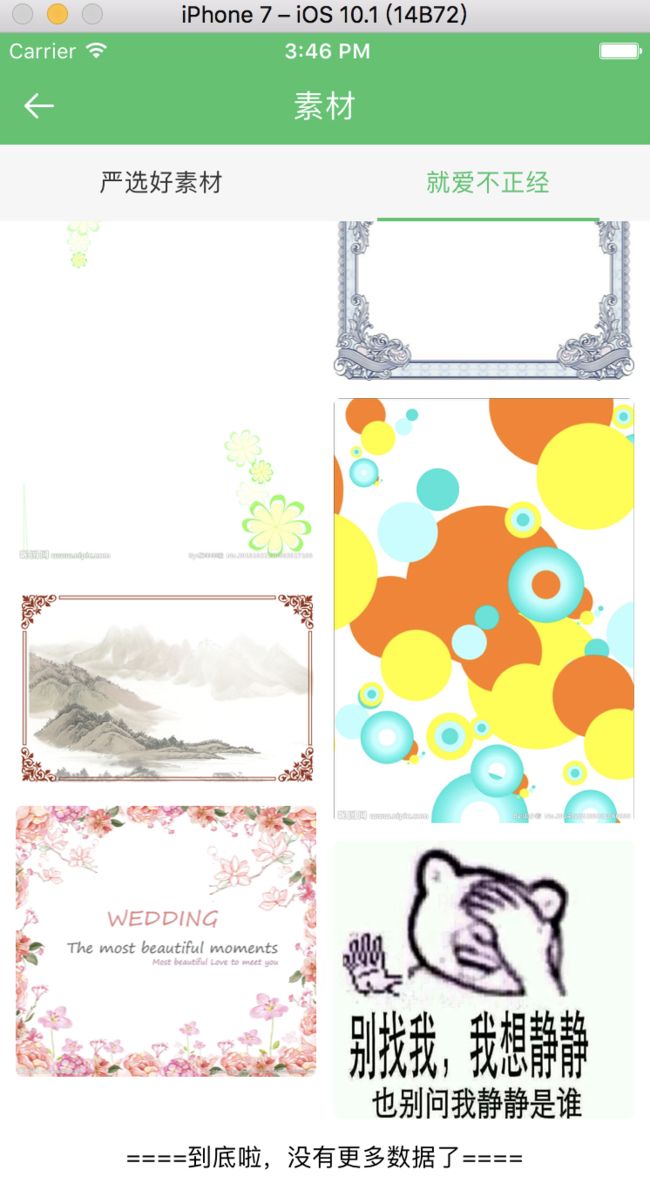
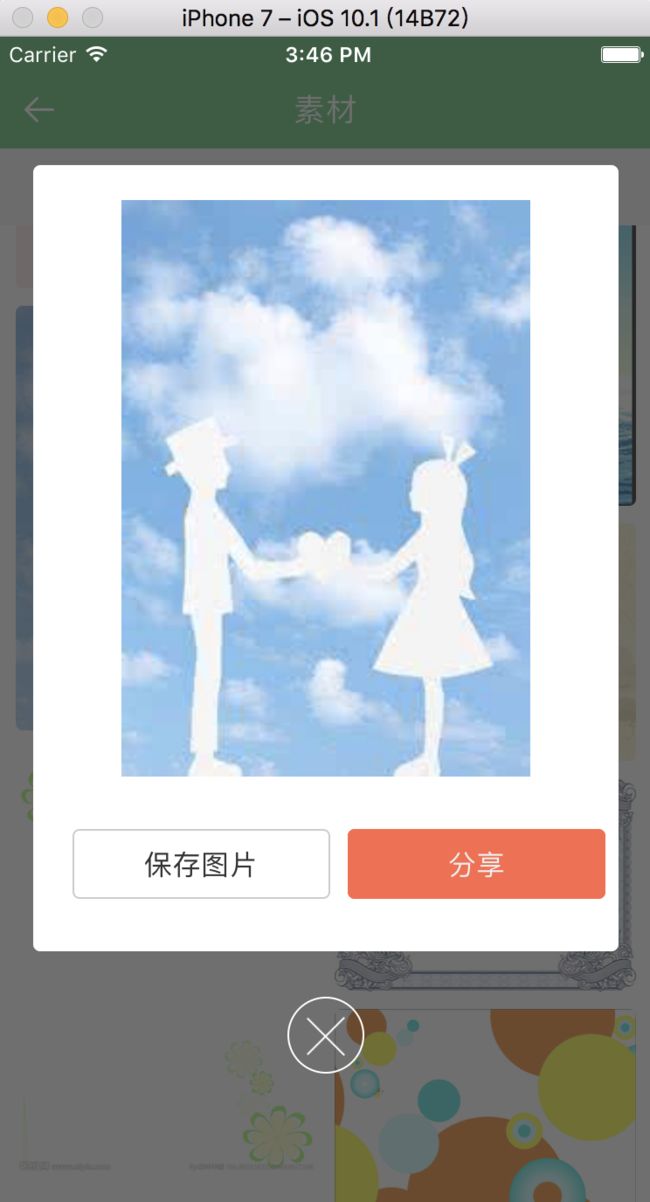
下面这个主要是一个微信分享的页面,包含两个tab,主要做的是第二个就爱不正经的tab页面,主要包含功能,朋友圈配图默认展示两张图片,下面又展开按钮,可以展开可以收起。朋友圈配图类似一个两列的瀑布流,包含下拉刷新功能,上拉加载功能。下面代码有些是引用公司的一些组件库,可能直接复制代码跑不通,接口跑不通,可以自己制造假数据,不过基本的逻辑还是可以参考的。
/**
* Created by lyy45532 on 17/8/9.
*/
'use strict';
import React, { Component } from 'react';
import {
View,
Text,
StyleSheet,
TouchableOpacity,
Image,
ScrollView,
Platform,
RefreshControl,
AsyncStorage,
NativeModules
} from 'react-native';
import {
TOKEN_NAME,
Updateareaphone,
GetCircleCoverAPI,
GetIllustrationAPI
} from '../../Common/services/Interfaces';
import {XGFetch} from '../../Common/services/XGFetch';
import PlatformIndexView from './MyTextView';
import HeadNavBar from '../../Common/components/HeadNavBar';
import { IconData } from '../../Common/style/IconBase';
import { WinStyle } from '../../Common/style/ComStyle';
//toast提示组件
import {ToastShow} from '../../Common/components/ToastShow';
import Loading from '../../Common/components/Spinner';
//分享弹窗组件
import ShareComponent from '../../Common/components/ShareComponent';
import {wakeUpWechat} from '../../Common/services/rnModuleFn';
const rnModule = Platform.OS == 'android' ? NativeModules.ToastModule : NativeModules.RNModule;
const winWidth = WinStyle.WinWidth,
winHeight = WinStyle.WinHeight,
imgScale = winWidth / 750;
const PicW = (winWidth - 30)/2;
const btnList = [
{
name:'严选好素材',
tabId:1
},
{
name:'就爱不正经',
tabId:2
}
];
export default class NewShare extends Component{
constructor(props) {
super(props);
//就爱不正经
this.leftHeight = 0;
this.rightHeight = 0;
this.leftArr = [];
this.rightArr = [];
this.totalSize = 1;
this.state = {
tabId:1,
IsAllData:false,
isLoad:true,
isLoad1:true,
isRefreshingBad: false,
IsClickImg:false,
IsMore:false,
errorStatus:false,
errorStatus1:false,
CoverImgList:[],
myImgList:[],
currentSize:1,
};
let {navigate,goBack} = this.props.navigation;
}
componentDidMount(){
// 获取用户信息
AsyncStorage.getItem(TOKEN_NAME).then( (storeData) => {
storeData = JSON.parse(storeData);
this.storeData = storeData;
setTimeout(() => {
this.getMyPicList();
this.getMyCoverList();
},500)
});
}
//返回上一页
backToMain(){
this.props.navigation.goBack();
}
tanBtn(tabId){
this.setState({
tabId:tabId
})
}
//获取朋友圈封面图
getMyCoverList(){
let url = GetCircleCoverAPI.get({
Token:this.storeData.Token,
});
console.log(url);
XGFetch(url,(json)=>{
let result = null;
try {
result = JSON.parse(json.result);
} catch (e) {
result = {};
this.setState({
errorStatus1:true,
isLoad1:false
})
}
// 出现错误
if (json.gwerror > 0) {
this.setState({
errorStatus1:true,
isLoad1:false
})
return;
}
if(result.ResCode != 1000){
this.setState({
errorStatus1:true,
isLoad1:false
})
return;
}
this.setState({
CoverImgList:result.PicList,
isLoad1: false,
errorStatus1:false
})
},(err)=>{
this.setState({
errorStatus1:true,
isLoad1:false
})
})
}
//获取朋友圈配图图片列表
getMyPicList(){
let url = GetIllustrationAPI.get({
Token:this.storeData.Token,
PageIndex:this.state.currentSize,
Pagesize:10
});
console.log(url);
XGFetch(url,(json)=>{
let result = null;
try {
result = JSON.parse(json.result);
} catch (e) {
result = {};
this.setState({
errorStatus:true,
isLoad:false
})
}
// 出现错误
if (json.gwerror > 0) {
this.setState({
errorStatus:true,
isLoad:false
})
return;
}
if(result.ResCode != 1000){
this.setState({
errorStatus:true,
isLoad:false
})
return;
}
this.totalSize = Math.ceil(result.TotalCount/10);
result.PicList.map((item,i) => {
const picH = PicW * item.ImgHeight / item.ImgWidth;
item.ImgWidth = PicW;
item.ImgHeight = picH;
if(this.leftHeight <= this.rightHeight){
this.leftArr.push(item);
this.leftHeight += picH + 10;
} else {
this.rightArr.push(item);
this.rightHeight += picH + 10;
}
});
this.setState({
myImgList:result.PicList,
isLoad: false,
isRefreshingBad:false,
errorStatus: false
})
},(err)=>{
this.setState({
errorStatus:true,
isLoad:false
})
})
}
//滚到底部事件
scrollFn(e){
let { contentOffset,contentSize,layoutMeasurement } = e.nativeEvent;
let [ offsetY,visibleH,contentH ] = [ contentOffset.y,layoutMeasurement.height,contentSize.height ];
//距离底部40距离的时候开始加载第二页
if (contentH - offsetY <= visibleH + 40 && this.lastContentHeight != contentH && this.state.currentSize < this.totalSize) {
this.lastContentHeight = contentH;
this.setState({
currentSize:this.state.currentSize + 1,
isRefreshingBad:false,
},() => {
//重新获取数据
this.getMyPicList();
})
}
if(this.state.currentSize >= this.totalSize && !this.state.IsAllData){
this.setState({
IsAllData: true
})
}
}
//下拉刷新事件
onRefreshBad(){
this.setState({
isRefreshingBad:true,
IsMore:false,
IsAllData:false,
currentSize:1,
},()=>{
this.leftArr = [];
this.rightArr = [];
this.leftHeight = 0;
this.rightHeight = 0;
this.lastContentHeight = null;
this.getMyPicList();
this.getMyCoverList();
});
}
//点击加载更多朋友圈图片
getCoverImg(){
this.setState({
IsMore: !this.state.IsMore
})
}
//点击图片看弹窗详情
showBigImgForShare(ImgUrl){
this.setState({
showBigImgUrl:ImgUrl,
IsClickImg:true
})
}
//网络错误,点击重试
badRetry(){
this.setState({
isLoad: true,
errorStatus:false,
isLoad1: true,
errorStatus1:false
},() => {
this.getMyPicList();
this.getMyCoverList();
})
}
//点击保存图片
collectImg(ImgUrl){
rnModule.saveImage([ImgUrl],(event)=>{
if(!event){
ToastShow('保存失败,请重新保存');
talkingData('xg_fail_wechat_save_picture','',{'employee':this.storeData.JobNumber,'error': '图片保存失败'});
}else{
ToastShow('图片已保存到本地相册');
}
})
}
//点击分享
shareImg(ImgUrl){
alert(ImgUrl)
}
//渲染列表
returnScrollContent(){
if (this.state.isLoad || this.state.isLoad1) {
return(
)
}
if (this.state.errorStatus || this.state.errorStatus1) {
return(
网络错误,请点击重试
)
}
return (
{
this.state.CoverImgList && this.state.CoverImgList.length > 0 ?
(
朋友圈封面图
{
this.state.CoverImgList.map((item,i) => {
return(
(i>=2 && !this.state.IsMore) ? null :
1 ? 10 : 0}]} onPress={this.showBigImgForShare.bind(this,item)}>
)
})
}
{
this.state.CoverImgList.length > 2 ?
(
):null
}
) : null
}
{
this.state.myImgList && this.state.myImgList.length > 0 ?
(
朋友圈配图
{
this.leftArr.map((item,i) => {
return(
0 ? 10 : 0}} activeOpacity={0.8} onPress={this.showBigImgForShare.bind(this,item.ImgUrl)}>
)
})
}
{
this.rightArr.map((item,i) => {
return(
0 ? 10 : 0}} activeOpacity={0.8} onPress={this.showBigImgForShare.bind(this,item.ImgUrl)}>
)
})
}
{
this.state.IsAllData ?
(
====到底啦,没有更多数据了====
):null
}
) : null
}
)
}
//当点击图片的时候渲染弹窗
renderDialog(){
return(
this.state.IsClickImg ?
(
保存图片
分享
{this.setState({IsClickImg:false})}}>
):null
)
}
render(){
return(
{this.renderDialog()}
{
btnList.map((item,i) => {
return (
{item.name}
)
})
}
{
this.state.tabId === 1 ?
(严选好素材页面
)
}
}
const styles = StyleSheet.create({
wrapper: {
backgroundColor: '#fff',
flex: 1,
position:'relative',
},
tabBtn: {
flex:1,
backgroundColor:'#f6f6f6',
paddingLeft:30,
paddingRight:30
},
tabTextBox: {
borderBottomWidth:2,
flex:1,
justifyContent:'center',
alignItems:'center',
},
downRowBtnBad: {
width: winWidth - 20,
height:12,
paddingTop:20,
paddingBottom:12,
justifyContent:'center',
alignItems:'center'
},
boxModelBad: {
flex:1,
flexDirection:'row',
flexWrap:'wrap'
},
loadingStyleBad: {
height: Platform.OS == 'ios' ? winHeight - 108 : winHeight - 88,
alignItems:'center',
justifyContent:'center'
},
titleTextStyleBad: {
position:'absolute',
fontSize:16,
color:'#333'
},
dialogBoxBad: {
flex:1,
position:'absolute',
left:0,
top:0,
bottom:0,
right:0,
zIndex:1,
justifyContent:'center',
alignItems:'center'
},
dialogBgBad: {
width:winWidth,
height:winHeight,
backgroundColor:'#333',
opacity:0.7,
position:'absolute',
top:0,left:0
},
dialogImgBoxBad: {
height:700 * imgScale,
paddingTop:20,
width:winWidth-40,
borderTopLeftRadius:4,
borderTopRightRadius:4,
overflow:'hidden'
},
collectBoxBad: {
width:(winWidth-80)/2,
height:40,
borderWidth:1,
borderColor:'#ccc',
borderRadius:4,
marginLeft:15,
justifyContent:'center',
alignItems:'center'
},
closeDialogBoxBad: {
width:44,
height:44,
borderWidth:1,
borderRadius:22,
borderColor:'#fff',
position:'absolute',
bottom:0,
justifyContent:'center',
alignItems:'center',
},
coverImgBoxBad: {
height:50,
justifyContent:'center',
alignItems:'center'
},
ImgTitelBad: {
width:270,
height:4
},
clickImgBad: {
width: (winWidth - 30)/2 ,
height: (winWidth - 30)/2
},
rowBad: {
width:13,
height:12
},
showPicTitelBoxBad: {
height:50,
alignItems:'center',
justifyContent:'center'
},
allDataBad: {
height:44,
width:winWidth-20,
justifyContent:'center',
alignItems:'center'
},
dialogContentBad: {
position:'relative',
paddingBottom:70,
justifyContent: 'center',
alignItems: 'center'
},
dailogTopBoxBad: {
height:900 * imgScale,
width:winWidth-40,
borderRadius:4,
backgroundColor:'#fff'
},
dailogImgStyleBad: {
height:700 * imgScale - 20,
width:'100%'
},
dailogTextBoxBad: {
flex:1,
height:100,
flexDirection:'row',
justifyContent:'center',
alignItems:'center'
},
shareBoxBad: {
borderColor:'#ff674b',
marginLeft:10,
backgroundColor:'#ff674b'
},
closeBtnLeftBad: {
backgroundColor:'#fff',
width:30,
height:1,
transform:[{rotate:'45deg'},
{translateY:1},{translateX:1}]
},
closeBtnRightBad: {
backgroundColor:'#fff',
width:30,
height:1,
transform:[{rotate:'-45deg'}]
}
})