SwipeLayout
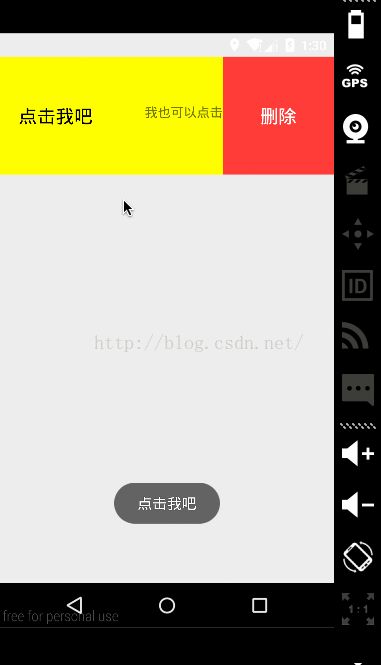
我们可以用过这个实现向ios系统上类似于微信上删除对话框的功能,AndroidSwipeLayout(https://github.com/daimajia/AndroidSwipeLayout),顾名思义,Android平台上的滑动布局,是一个可以让我们很方便使用滑动的库,典型的应用就是侧滑删除与侧滑菜单。在android的开发中运用的场景也是很多。如图所示的效果。
1、配置:
在模块中添加引用:
compile "com.daimajia.swipelayout:library:1.2.0@aar"
compile 'com.android.support:recyclerview-v7:23.2.1'```
2、xml布局文件配置:
主布局中添加了一个RecyclerView来显示数据
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.androidswipelayoutdemo.MainActivity">
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:text="文本显示"
/>
android:id="@+id/mRecycleView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
然后在创建一个xml文件是适配器的布局也是swipelayout的布局
```
3、在java文件中对SwipeLayout进行一些相关操作
首先是创建一个适配器,他继承RecyclerSwipeAdapter重写里面的方法并且创建一个MyViewHolder的类
(1)这里要注意的是继承的RecyclerSwipeAdapter的参数是一个View Holder,我们要将这个View Holder换成自己写的MyViewHolder,所以我们要自己添加一个引用----包名加类名:
```import com.example.androidswipelayoutdemo.MyRecyclerViewAdapter.MyViewHolder;```
(2)还有一种方法就是在RecyclerSwipeAdapter集成的时候里面的参数就直接写成类名加ViewHolder的名字----如下面代码所示
public class MyRecyclerViewAdapter extends RecyclerSwipeAdapter
private Context context;
private List
public MyRecyclerViewAdapter(Context context,List
this.context=context;
this.list=list;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.adapter,parent,false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder viewHolder, final int position) {
viewHolder.swipeLayout.setShowMode(SwipeLayout.ShowMode.LayDown);
viewHolder.surface.setText(list.get(position));
viewHolder.bottom.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
list.remove(position);
notifyDataSetChanged();
}
});
}
@Override
public int getItemCount() {
return list.size();
}
@Override
public int getSwipeLayoutResourceId(int position) {
return position;
}
class MyViewHolder extends RecyclerView.ViewHolder{
private SwipeLayout swipeLayout;
private Button bottom;
private TextView surface;
public MyViewHolder(View itemView) {
super(itemView);
swipeLayout=(SwipeLayout)itemView.findViewById(R.id.swipe_layout);
bottom=(Button)itemView.findViewById(R.id.bottom);
surface=(TextView)itemView.findViewById(R.id.surface);
}
}
}```
在MainActivity中,就是添加初始数据,然后声明一个适配器和list集合,然后通过LayoutManager设置自己想要的布局
public class MainActivity extends AppCompatActivity {
private RecyclerView mrecycleView;
private List list;
private MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mrecycleView=(RecyclerView)findViewById(R.id.mRecycleView);
list=new ArrayList();
for(int i=0;i<9;i++){
list.add("条目"+i);
}
adapter=new MyRecyclerViewAdapter(this,list);
mrecycleView.setLayoutManager(new LinearLayoutManager(this));
mrecycleView.setAdapter(adapter);
}
}```
所以通过以上代码可以基本上 完成侧滑删除的效果,基本实现代码如下:
继承RecyclerSwipeAdapter的Adapter比继承RecyclerView.Adapter的Adapter多了很多方法,常用的有下面几个:
openItem(int position):打开某个item的侧滑
closeItem(int position):关闭某个打开的侧滑
getOpenItems():获取所有打开的item
isOpen(int position):判断某个位置的item是否打开侧滑
getMode():获取侧滑显示模式
setMode(Attributes.Mode mode):设置侧滑显示模式
同理可以操作ListView等,操作ListView时可以让Adapter继承BaseSwipeAdapter
源代码可以参考:
https://github.com/lavor-zl/UILibs/blob/master/Android%20UI%20Libs之AndroidSwipeLayout.md