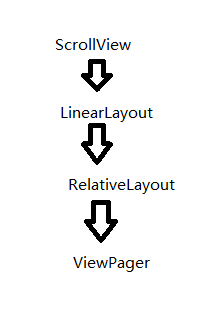
场景示意图:
场景解释:为了能使整个Activity界面能够上下滑动,使用了ScrollView,将Tablayout和ViewPager的联合包裹在RelativeLayout中,作为一部分。
遇到问题:
1.正常使用情况下,ViewPager中的Fragment没有显示出来,在ScrollView的布局参数上添加了 android:fillViewport="true",结果是ViewPager中的Fragment可以正常显示了。
2.Fragment的正常显示的同时还有个问题就是,ScrollView不能上下滑动滑动,Fragment中使用的是RecyclerView,在Fragment中的RecyclerView是可以滑动的。ViewPager高度使用的wrap_content,高度不能自适应,必须指定高度才能自适应。解决如下:
```
public class MyViewPager extends ViewPager {
private static final String TAG = MyViewPager.class.getName();
public MyViewPager(Context context) {
super(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int height = 0;
Log.e(TAG, "getChildCount()="+getChildCount()+"");
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
child.measure(widthMeasureSpec,MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
if (h > height)height = h;
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height,MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
```