在开发中,经常要替换RatingBar,EditText,RadioButton,CheckBox等等控件的样式,如何替换,相信开发的朋友都会,我就简单带过。
比如:一个CheckBox:
这是系统自带样式的效果:
如果项目需要中明确要替换别的样式,那么
第一种方式:icon_checkbox_sel.xml
ok,替换成功 ,
第二种写法,和第一种一样,但是是用style来实现:
到这里,并没有结束 ,
这里有个痛点,就是在每一个使用到该控件的位置,都要加上一些属性来修改为自己想要的效果,如果我们在项目中大量用到checkBox,EditText,并且又要做成特定的样式 , 那不是要写N+N处?做为一个懒人,我不能忍受。
懒是技术发展的动力。
ok , 先上代码,不废话,
还是这个配方
是吧, 现在直接用的时候,样式也是自定义的了,怎么做到的呢?
1.看源码,如果记不住的话:
public class CheckBox extends CompoundButton {
public CheckBox(Context context) {
this(context, null);
}
public CheckBox(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.checkboxStyle);
}
public CheckBox(Context context, AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);
}
public CheckBox(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
public CharSequence getAccessibilityClassName() {
return CheckBox.class.getName();
}
}
可以看到构造方法2,传入了checkboxStyle,这个就是CheckBox的默认样式 ,于是我们可以在style.xml里面
在AndroidManifest.xml的application里面应用一个主题
ok , 这样就可以了, 再看看其他控件吧,方法一样:
重写了三个控件的样式 , 看看预览,
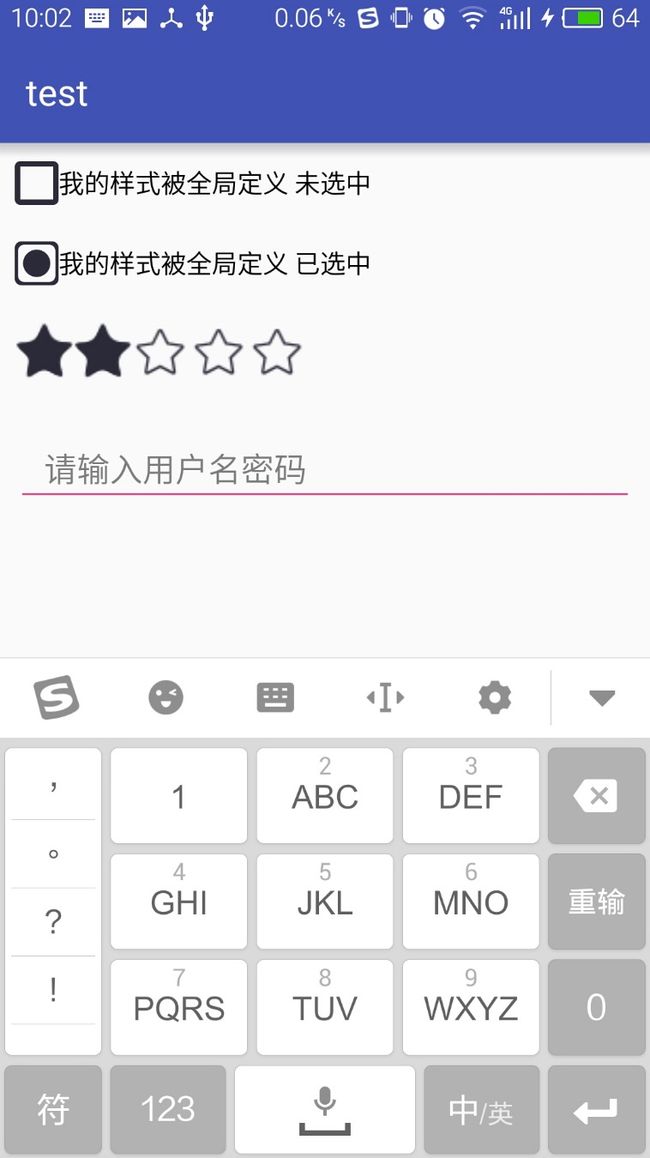
嗯,目前看来,一切ok , 但是真机跑起来,
EditText的样式没有应用上去?为什么呢?
我猜测是因为我的EditText在被转成了AppCompatEditText,要不打个断点看下?
先给控件加个id:
嗯,结果和我想的一样,那么这和没有应用上自定义样式有什么关系呢?看看:
public class EditText extends TextView {
public EditText(Context context) {
this(context, null);
}
public EditText(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.editTextStyle);
}
public class AppCompatEditText extends EditText implements TintableBackgroundView {
private AppCompatDrawableManager mDrawableManager;
private AppCompatBackgroundHelper mBackgroundTintHelper;
private AppCompatTextHelper mTextHelper;
public AppCompatEditText(Context context) {
this(context, null);
}
public AppCompatEditText(Context context, AttributeSet attrs) {
this(context, attrs, R.attr.editTextStyle);
}
对,一个是com.android.internal.R.attr.editTextStyle,一个是R.attr.editTextStyle,解决的办法就是:
- @style/EditTextSel
去掉前面的android:
再看下运行效果
嗯,可以了, 问题在于appCompatv7应用主题的规则上。
关于全局应用主题的方法 , 总结一下:
1.跳到控件源码的构造方法里面看默认样式名字比如editTextStyle,xxStyle
2.在style.xml里定义一个样式,但一定要继承自原有样式,然后修改,例如:
3.将自定义样式,应用到AppTheme中去,例如:
4.将appTheme应用到application上,例如:
5.做完以上几点, 在该项目中运用的控件就是你自定义的了,而无需处处加style=xxx去附加样式
ok , 以上就是偷懒的正确方式,有坑 , 但爬起来,并总结,就成了自己的东西。
如果这篇文章给你带来了喜悦,请帮忙点赞,让更多人能看到
如果有不正确的地方,希望大家帮忙指正