译者注:着陆页landing page就是用户从其他渠道进入这个网站后看到的第一个页面,不完全等同于首页。
脱水版
1、确立明确的可量化目标。表达清楚产品或服务,以及客服联系方式
2、可以通过ABtest方式确定页面内容长度
3、针对提供的产品或者服务类型,移动端网页可以增加拨打电话的按钮。
正文
当设计在线宣传产品或服务的网页时,最终目标通常是促进销售或者吸引潜在客户。 你可能希望用户立即购买产品,或者用户能使用邮箱或者手机号注册,这样可以联系到用户。 无论目标是什么,您都希望通过提升用户体验来帮助实现这一目标。
如果您还没有设定目标,请先确定目标。 目标可以是希望增加10%的有效潜在客户,也可以是希望将销售额增加20%。根据业务的内容建立明确的指标,最终将有助于您获得一个有效的着陆页。
每个目标都应该与明确的业务成果挂钩。 例如,假设您经营一家软件服务公司,并确定新增100个新客户,才能满足今年的收入目标。 如果您已经为自己的网站建立了数据追踪和分析,假设发现有10%的用户进行了注册,这些用户可能会成为付费客户。因此,您建立的目标就是获得1000个新注册用户,只有这样才能完成100个新客户的最终目标。
关于建立业务目标和对应的可衡量指标相关的更多信息,请参阅Avinash Kaushik的文章“Web Analytics 101:定义:目标,指标,KPI,维度,目标(译者注:http://www.kaushik.net/avinash/web-analytics-101-definitions-goals-metrics-kpis-dimensions-targets/下一篇文章翻译这个)”。从能够跟踪正确数据开始, 寻求改进的指标。
在移动网页上提高转化率的最佳方式是提供产品或者服务内容的明确说明,以及明显的联系方式。 明确描述产品的功能,以及产品如何解决目标客户的问题。 例如,“最好的真空吸尘器”就没有“呼吸更放心,去除99%的过敏原”表达清晰。清晰的联系方式包括简单,突出的形式和可见的电话号码,以便用户不必费力地找到如何联系到你。
让用户聚焦在产品以及购买或联系你的方式上。不要让用户分心,无论是从内容或技术的角度,都有助于提高转化率。
可惜的是,企业往往在设计着陆页时没有清楚地思考用户将在什么情境中查看网页,包括用户使用什么硬件设备。创建适配智能手机的网页有助于提高使用智能手机用户的转化率。
1、选择工具创建网站
首先需要选择合适的工具来构建和托管它。如果有会写代码的人,可以自己从0开始写网页。如果没有的话,以下是一些可选的创建网站的工具建议。
如果已经有托管的服务器,那么WordPress是一个不错的建站工具,可以选择有响应式着陆页的模板,如ThemeForest(https://themeforest.net/category/marketing/landing-pages)。
也有一些其他的工具提供创建和托管页面服务,比如Unbounce(http://unbounce.com)和Wishpond(https://www.wishpond.com)是两个流行的平台,不仅可以构建页面,还可以实现A / B测试,我们将在最后一节中讨论。 Neil Patel详细介绍了目标网页的各种平台。
2、确定内容
2.1
Google搜索会为您提供数千篇推荐网页最佳长度文章,有的文章推荐包括至少500个词,而有的建议最多1000个词。实际上,理想的长度取决于你卖什么,你的目标用户是谁,你也可以通过测试,确定最好的长度。 但是,一旦将网页内容缩小到智能手机屏幕宽度,就需要特别考虑用户愿意阅读的内容,以及用户在失去兴趣前肯花多长时间浏览页面。可以使用A / B测试工具(稍后详细讨论)测试具有更多或更少内容的网页(例如,1000字、500字的网页),监控转化率来确定用户到底是在内容多的情况下联系你,还是网页内容少的情况下联系你。
要确定多少内容长度适合您的用户,您可以查看他们平均滚动浏览内容的时间长度。 除了滚动页面之外,您还应考虑用户被观看视频,点击链接或填写表单这些行为吸引的程度。可以使用眼动仪工具测量这些活动,我们将在本文后面更深入地讨论。
2.2
此外,您可以从一些假设开始,比如先认为大多数移动用户不会滑动页面向下浏览,然而,几项研究表明,大多数网站访问者会自然滑动,只要页面的内容和操作方式比较友好。一篇“时代”文章认为,页面上66%的活动发生在首屏。考虑到这一点,仍然保持重要的内容和元素尽可能高的首页可见性,但不要避免提供更多的细节在后面的页面上。
如果你提供空调维修业务,那么你的客户更有可能想直接打电话。 如果有人的空调机在90华氏度的日子坏了,他们可不想读一个2000字的文章先了解下空调的运行原理。这种情况下要为用户提供显眼的联系方式,用户进入页面,直接就能联系到你们很重要。
如果你的产品是每件5000美元的奢侈金表,你可能需要一个详细的介绍,介绍这个手表好在哪里,独特的地方是什么。目标受众是特定富裕人群,他们想要阅读和看到产品详情和细节,以便做出购买决定。他们不太可能在信息不充分的情况下做出购买决定,他们想看到显示豪华手表所有角度的图片,手表的选材、手工制作的视频等等,还有终身保证之类的。
2.3
无论内容的长度是多长,都要注意,当在移动设备上查看页面时,各个段落不要变得过长。 虽然段落可以在电脑屏幕上延伸到仅四行文本,但同一段落在压缩到移动屏幕大小时可能占用十行。 更频繁的段落断点将提高易读性。
3、关注转化率
无论是通过付费搜索还是社交媒体广告系列宣传,目标网页都应该把重点放在将用户转化为销售或潜在客户。特别是在移动设备上可用的有限空间中,一定要吸引用户的注意力,并最终让他们进行转换。
对于为潜在客户提供服务类型的业务(例如空调维修示例),您应该在所有宽度的页面上突出显示电话号码。当用户希望立即能解决问题时,尤其是在手机上浏览你的网页时,他们通常更喜欢拨打电话进行服务。请确保在移动版网页上添加点击通话功能。
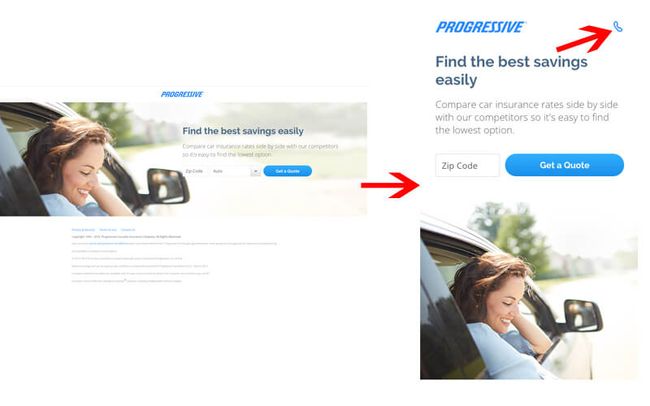
例如,上图用于比较价格的着陆页。 在电脑版的网页中,唯一可点击的选项是报价表单。 但是,一旦页面宽度缩小到移动尺寸,右上角就会出现一个电话图标,提供点击通话选项。这个设计为移动设备提供了积极的转化重点,因为从智能手机搜索保险的用户可能想要与代理商交谈。
除了电话号码,请确保表单在移动设备上突出显示。 一些包含表单的响应式设计模板可能会把表单缩的太小,没法输入。这将失去部分潜在客户。
确保表单的输入框足够大,可以用手指轻松选中。虽然表单可能在电脑宽度下工作正常,但输入框可能会缩小成难以在手机上选择的点。有关提高移动设备转化率的表单设计详情,请参阅UserTesting的文章,其中包含表单可用性资源(https://www.usertesting.com/blog/2013/04/04/42-form-usability-resources/)。
4、避免用户体验障碍
在创建移动着陆页时,营销思维模式往往会导致忽略用户体验。 在介绍所有可能的内容或展示注册表单的过程中,您可能会因为忽视了以其他方式阅读网页,而失去一些用户。 在正式发布前,请先在多个设备上测试多个用户的目标网页,以确定可能需要解决的问题。 以下是一些潜在障碍的例子。
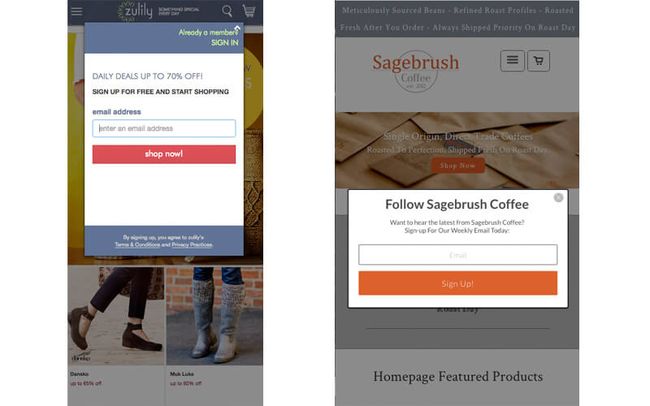
4.1弹窗
弹窗是“强制”用户进行转换的诱人选项。然而,他们倾向于惹恼用户而不是转化用户,特别是在移动网页上。例如,Google的一项研究显示,宣传Google+应用下载的插页式广告导致69%的用户立即离开该网页。
虽然带有输入注册邮箱的弹窗在电脑上可能很容易关闭,但手机上的同一个弹出式窗口可能会缩小到关闭按钮很难点击的程度,这对于移动用户来说是一个令人沮丧的障碍。根据VentureBeat中引用的一项研究,“观看者对整个页面插页式广告比对奖励的选择性广告可能会有2倍的负面情绪反应。”另外,请注意,Google最近开始惩罚网站一些突显的插页式广告格式(译者注:会影响网页在搜索结果中的排名)。
4.2响应设计规范
此外,想想如何响应设计因素到移动体验。 在理论上,响应地堆叠元素以适合屏幕大小的想法工作良好。 然而,这种设置可能导致用户必须滚动过度以获得表单,如果你不仔细计划如何元素将堆栈在手机大小。 模板网站可能会在底部堆叠一个表单,但是您应该重新调整布局,将表单放在页面上更高的位置,或者包含一个清晰的“联系人”按钮,该按钮会与用户的活动一起滚动,并在点击时直接转到表单。