java script ( 三 ECMA5新增知识点 字符串方法)
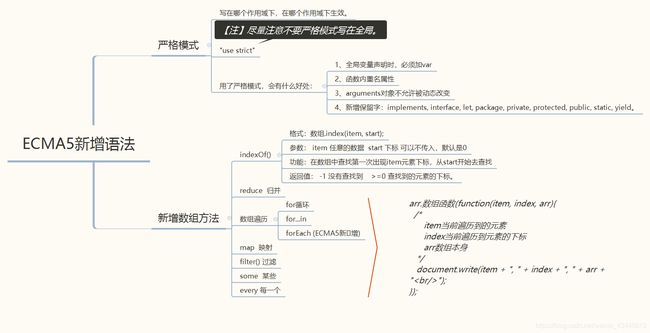
严格模式
除了正常运行模式,ECMAscript 5 添加了第二种运行模式:“严格模式”(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。
严格模式的目的:
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
【注】"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它。
进入严格模式 "use strict”;
script标签中使用严格模式。
使用严格模式以后行为变更
1 全局变量声明时,必须加var
2. this无法指向全局对象;(后面再讲)
3.函数内重名属性
4.arguments对象不允许被动态改变:
5.新增保留字:
implements, interface, let, package, private, protected, public, static, yield。
ES5新增数组常见方法
<1>indexOf(data,start) O要大写
用于返回某个数组或者字符串中规定字符或字符串的位置;
var arr = ["a","b", "c, "d", "e", "f","g" ]
var str = 'abcdefg';
arr.indexOf('a');
第二个参数表示从该字符串的第n位开始检索
<2>forEach() 循环;
var arr = [2, 3, 4, 5, 6, 7];
arr.forEach(function(item, index, arr){
三个参数分别代表 item 当期遍历到的元素 index 当前遍历到的下标 arr 数组本身
})
<3>map(); 会遍历当前数组,然后调用参数中的方法,返回当前方法的返回值;
var arr = [2, 3, 4, 5, 6, 7];
var newArr = arr.map(function(item, index, arr){
return item + 1;
})
console.log(newArr);
//map不会改变原有数组,而是将函数执行一次之后的返回值组成一个数组,返回回来。
<4>filter() 过滤
var res = [88,69,92,77,90,96,98,99].filter(function(item, index, array){
return item>80; //找出所有大于80的元素
}); 结果:[88,92,90,96,98,99]
<5>reduce() 归并
var res = [1,2,3,4].reduce(function(pre, next, index, array){
//参数中的x和y,代表了之前的处理结果和下一个元素 return x+y; //return的结果会赋值给下一个函数的x参数
}); 结果 : 10
<6>some() 某些
if([“yt”,“hr”,“wc”,“jk”].some(function(item){
//判断数组中是否存在yt?
return item=="yt”;
})){
alert(“好的!”);
}
<7>every()
跟some一样,但要求每一项都符合,才返回true 有一项不合格就返回false
<8>String的trim方法
" abc ".trim();
首尾去空格
“abc”
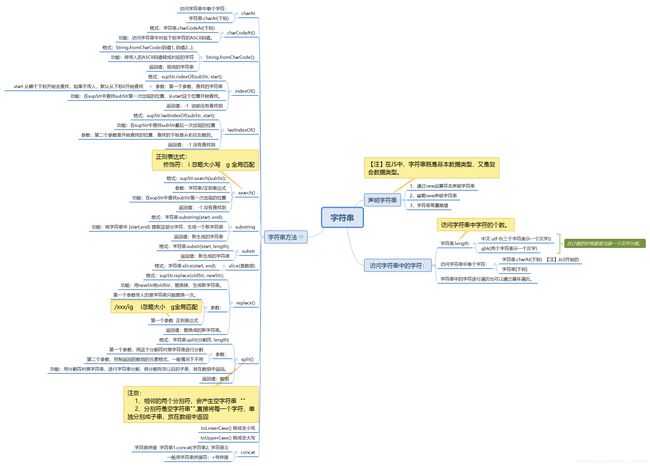
基本类型: Undefined / Null / Boolean / Number
引用类型:Object / Array / Function / Date/string ……
字符串的属性
str.length
alert(str[0]);
ECMAScript 中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量,
var str1 = “Hello”;
str1 = str1+” world!”;
对于不想消除原来的字符串想要改变字符串的要求,可以使用concat() 链接字符串 + 产生一个新的字符串
字符串的方法(了解)格式:字符串.函数名()
big() 用大号字体显示字符串
blink() 显示闪动字符串(IE下无效)
bold() 使用粗体显示字符串
fixed() 以打字机文本显示字符串
strike() 使用删除线来显示字符串
fontcolor() 使用指定颜色来显示字符串
fontsize() 使用指定尺寸来显示字符串
link() 将字符串显示为链接
sub() 把字符串显示为下标
sup() 把字符串显示为上标
document.write()中使用,用特殊的样式输出该字符串。
6、字符串的方法-字符串的获取方法
charAt(3) //获取下标为3的字符
charCodeAt(3) //获取下标为3的字符的编码
【注】上述两个方法使用字符串对象调用
fromCharCode(94) //编码转换成字符
该方法是 String 的静态方法,所以用String调用,
如:var str = String.fromCharCode(98,99);
7、字符串的方法-重点(要记忆)
7.1.concat() 链接字符串 +
7.2.字符串的查找方法
<1>indexOf(“abc”, start); 查找字符串第一次出现的位置,可以传两个参数
<2>lastIndexOf("abc”); 查找字符串最后一次出现的位置 如果没有找到 返回-1
<3>search() 正则匹配(返回出现的位置)
如:
var str=“Visit W3School!”
alert(str.search(/w3school/i))
<4>replace(); 替换字符串
如:
var str = "how are you”;
alert(str.replace(“are”, “old are”));
这里的替换只能执行一次,不能够进行全局匹配,如果需要全局匹配,则应使用正则表达式: str.replace(/are/gi,“old are”) g表示进行全局匹配,i表示匹配的时候忽略大小写
<5>substring(start, end); 字符串截取方法
var str = “hello world!”;
alert(str.substring(2,5));
<6>split( separator, howmany); 根据分割符、拆分成数组
separator(字符串或正则表达式)
howmany(可以指定返回的数组的最大长度)
【注】如果空字符串(“”)用作separator,那么stringObject中的每个字符之间都会被分割。
<7>将字符串转成全大写或全小写
toLowerCase()方法用于把字符串转换成小写
toUpperCase()方法用于把字符串转换成大写