- 有钱人很会管理他们的钱,穷人很会搞丢他们的钱。
林双_001
林双晨读笔记day10有钱人很会管理他们的钱,穷人很会搞丢他们的钱。换句更简单的话理解就是有钱人懂的让钱为他们工作,但是穷人只会为钱工作。每天矜矜业业,拿到工资之后很少会划分出一部分收入去投资大脑,所以思维跟不上,也没有让钱为自己工作的意识。而一个人能得到多少钱都是由自己的认知决定的,就是你很难得到你认知以外的钱。即使你侥幸得到了,这个世界也会有成千上万种方式将你的钱收割在你认知范围内。虽然现在还
- 正向生活行动营 Day10
暖暖的心房
罗伯特•戴博德《蛤蟆先生去看心理医生》P100、1092022年3️月14日1.生活是可爱的,因为你们是可爱的,我们是可爱的2.你的名字,你的头像都是你真实的社交属性社交平台上其实比较暴露我们每个人的内心的潜意识;名字是一个符号是为了方便别人3.当你意识到你的内在小孩在成长的时候,你的状况就开始变好了,开始学会自我管理,更重要的开始学会奖励自己;4.当一个人对别人没有耐心的时候,代表的是他对自己没
- SiteServer 学习笔记 Day10 用户中心与用户管理
为风而战
SiteServerSSCMS学习笔记
1、进入管理系统后,选择“系统管理”->“用户中心”,用户中心中包括:1.1、进入用户中心1.2、用户中心设置1.3、用户中心菜单1.3.1、新增一级菜单:添加任务系统,可以在1.4种看到菜单栏中任务系统。1.3.2、新增下级菜单:选中任务系统,点击右侧的新增下级菜单,可以在任务系统菜单下添加一个新的菜单,如1.4中左侧菜单栏。1.3.3、菜单链接&#
- 【1班4组】+Day11《打开率10倍提升的标题写作方法》
单姐_9175
图片发自App【学员信息】416-海波-小作业6【作业要求】大作业1:可以从小作业6的5个选题当中选择一个你认为最适合的深入展开,并以文章的形式呈现。字数1000-1500字。【作业如下】在这世界上,只有两个人会一如既往的爱我们,疼我们,包容我们在这个世界上,很多你以为很好的朋友、很重要的爱人,细想起来,其实也没那么重要。所以,好多人告诉我们不要对别人抱怨生活中杂事、不要对别人自以为是、不要对别人
- Day10健康管理师考试
jingyueyan
今天感冒发烧,难受随便分享下吧席慕蓉经典名句1.如何让你遇见我,在我最美丽的时刻。《1颗开花的树》2.世间总有1些事,是我们永久没法解释也没法说清的,我必须接受自己的渺小和自己的无能为力。《心灵的对照》3.请不要相信我的美丽也不要相信我的爱情在涂满了油彩的面容之下我有的是颗戏子的心所以千万不要不要把我的悲痛认真也别随着我的表演心碎亲爱的朋友今身今世我只是个戏子永久在他人的故事里流着自己的泪。《席慕
- 【Day10】5.14一句顶万句
Doris_022
人与人交往,也就说得着说不着一回事。看到剩下1/4的书,突然很心疼,巧玲(曹青娥)在梦里,梦见她的三个爹,虽时而模糊时而清晰,却都藏着数不尽的苦楚,为着,她开始走出延津,走向她的梦归处,只是现实并不遂人愿,地方还是老地方,岁月已经把一切熟悉的痕迹冲刷干净。不免让人感慨,岁月无情,假若不及时珍惜眼前,回过头沉思留恋,人心也难以安稳,只剩难免些许的遗憾。有些人话稠,有些人话少,但是说得上说不上,求的是
- CCF-CSP认证考试准备第十天
爱coding的橙子
CCF-CSP认证c++算法数据结构
###Day10:1.202206-22.202209-2(先放一下)3.202212-2####1.202206-2:寻宝!大冒险!(枚举,稀疏数组,犯了一个边界判断逻辑错误,只有60,改正即为100)(1)一开始漏了绿化图是0但宝藏图是1的这种情况,但加上去只有60分思路:宝藏图很大,只要存储几个为1的点的坐标即可,有点类似稀疏向量,用set存储即可快速判断一个坐标在宝藏图中是否为1(哈希思想
- 刻意练习 day10
隔壁v你王叔
图片发自App图片发自App昨天的偏鸡汤点告诉我们天才是每个人都可以当的,像美国总统一样,只要你有梦想。但在中国你真真的那才叫中国梦。那么真正影响天才的是什么因素呢下面来讨论我们都有这样的经历。从小就学各种课外兴趣班,钢琴象棋奥数也好还是体育运用,我们总会遇到哪些比自己领悟能力强,比一般人学的都快,也就是起步阶段就有优势的人,这种差距产生,让人们认为这孩子现在就领先,以后更是不可限量,这种结论是不
- 2019-03-13课堂笔记
山有木兮_8adb
|Day10||作者:赵心驰归档:课堂笔记时间:2019/3/13||快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1||格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意|老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:|网站运维*
- 【4班4组】Day10 掌握这几招,解决写作没选题的难题
常十七
图片发自App【学员信息】:413-常十七-小作业6【作业要求】:寻找5个可以写的选题,其中2个勾勒出文章结构、行文策略。【作业如下】:1.人前的锦鲤属性?那其实背后至死方休的咬牙坚持2.掌握这8个方法,就能快速让你升职加薪3.从业十年的常老师,手把手教你如何顺利拿到美国签证4.那个懂事的女孩儿,男朋友又被抢走了5.如何在上坚持日更图片发自App图片发自App
- Day11:建立自己的素材库
快乐的J57
素材库来源:与人交流,电影,电视剧,话剧,展览,文字素材库分类:知识类,情感类,人生感悟类,故事类,小姜的翻译储备库1、时代在进步,企业要发展,面对充满机遇与挑战的未来,公司希望各个部门积极转变思维方式,提升思想高度,针对新的一个阶段的战略规划和实施计划,拿出奉献精神,主动落实。在思想与行动方面做到:把握新机遇,顺势而为,造势而起!携手同心开创出属于自己的新天地。2、在大工业的信息时代,由于医疗产
- day10 做一个生性薄凉之人
芳玉说
1在工作上尽心尽力,结果上不太如人意当领导扣我分的时候,这是我没有想到的我一个人承受了太多2话不可以说太满,来上班的第一天,就要做好随时离开或者被开除的准备3想学的知识就去学吧,想做的事情也一定要给自己留出时间4这段时间几乎没有了自我,慢慢从这种状态中抽离出来,我就只是我自己,不用去顾虑到任何人5刹那一刻想念老朋友了,很想念的那种,像是放电影一样,时光好快呀
- #四月主题打卡# Day10
蜗牛君的梦想进行时
图片发自App✅A4纸清理✅薄荷阅读Day42✅可复制的领导力课程Day1✅专业书阅读45min今天是我小长假后第一天上班每一次放假过后都要有一两天的磨合期今天科室护士长给我推荐了一款适合更年期妈妈的保健品她自己也在吃可以适当补充体内雌激素谢谢你我爱你收到了放假前从娟娟姐那儿买的新书《发现天赋之旅》和前两天同爸爸一起买的手环今天可复制领导力课程第一天听了两堂课和一本书《联盟》做30道题及输出笔记群
- 入门Java编程的知识点—>重写(day10)
小星袁
Java基础知识点javapythonlinux
重点掌握重写的适用性?重写的语法?重点掌握多态是什么?多态-向上造型的语法?多态的意义?重点掌握接口是什么?接口如何语法如何定义?重点掌握引用类型转换有哪些?instanceOf关键字如何用?回顾在昨天的ExtendsDemo测试类中,我们如果想要表示多个学生对象,多个老师对象,多个医生对象,则需要使用数组来完成Student[]students=newStudent[3];students[0]
- 【万有幸福墙】家务-21天日记day10
熊妈侯蕾
对于家务,我称不上喜欢,但也不至于不喜欢。单就一件事情本身而言,我们对它的感情是中性的,但因为一些自己赋予的意义,会让它带上不同的感情色彩。我想,大多数人不喜欢家务,可能是因为这些事情既繁琐又劳累,成果还不大显眼,属于典型的“干得不好会被抱怨,做得好别人却觉得是应该的”。相信很多家庭主妇都曾经历过这样的情景:费劲兮兮的干了一天活儿,满心欢喜的等着家人回来表扬一下,结果人家就跟没看见一样;等啊等啊终
- Day10 总资产周转率
一颗葱er
前面几天,我们学习了《五大数字力》的第一模块——现金流量,从今天开始来学习第二模块——经营能力。在进入第二模块的学习之前,先总揽五大数字力指标,知道我们目前学习的进度。一、概念现金流量比的是谁的气更长,越长越好。那公司的经营能力比什么?如何判断呢?MJ老师把经营能力翻译成“翻桌率”,怎么样,不理解吧?比如我们去餐厅吃饭,有的饭店非常热闹,他们店里每一张桌子在一顿饭可以接待好几拨客人,而有的餐厅吃饭
- 王琳|能量感恩日记Day11
王琳linda
感恩私教宝宝认真践行功课,并且第一天就取得了不错的成效。感恩老师在低谷时给我勇气,在焦虑时赋予平静,在无脑时及时纠偏,在自得中提醒谦卑。吾日三省吾身:1.做事不喜欢复盘,同类问题对时间成本不计算。也会将别人了价值也缩水2.跟别人说话的时候尤其群聊,要三思而后行,即使脑海里都是善念也要学会口吐莲花。刀子嘴豆腐心的人从来都不值得去原谅,因为刀子嘴的那一刻就已经把人给伤了。3.请教别人问题之前,要先把自
- 每日一书——《查令十字街84号》
Cherry筱
Day10/2182+Cherry+北京【书籍名称】:《查令十字街84号》——海莲.汉芙图片发自App【整体感受】:我想这本书是因为一部电影引起的热潮,当时记得看完电影就去看,能感受到那份温暖与美好。这次是重拾这本书,依然感受到那纯粹的美好。它主要讲述了1949年海莲与弗兰克.德尔以及书店的其他员工通过书信的形式来记录,一直到1969年这20年间跨越大西洋的深厚友谊。虽是素未谋面,但这份友谊是那样
- 【读书清单】虚舟 复盘 Day11
ef5e32f0118a
#笨笨部落共读读书进度第七章第一节时间管理复盘:重要的不是时间,而是你人生的每一天都是由时间所构成的,对时间的管理,最重要的其实不是时间,而是你——你的每一天该如何度过,你的每一天该坚持些什么。你安顿好了今天,也就安顿好了一辈子。过好了今天,就过好了一辈子,跟今天做朋友很多人说要跟时间做朋友,但如何跟时间做朋友呢?就是把时间拆分成无数个“今天”,把看似无边无际的时间变成可衡量的一个个“今天”。一年
- 第13届宇宙公民高效阅读蜕变营 Day10
JinYe
很多年前,我说过这样一句矛盾的话,你知道为了我的懒惰,我要比别人勤奋多少吗?我从来没解释过为什么会说出这样的话。这句话最初的感悟是2013年环球小姐全球总决赛,那是11月的莫斯科,寒冷无比。每天从早到晚穿着15公分高跟鞋密集训练参加活动,睡眠不足四小时。因为我习惯性动作慢,所以我大概要比别人早起一个小时(早晨五点)来保证我妆面造型的完整度。因为我是干性敏感肌,所以我大概要比别人晚睡一个小时(凌晨两
- 数据结构代码集训day11(适合考研、自学、期末和专升本)
摆烂的小白
数据结构考研算法链表
今日习题来自B站up:白话拆解数据结构题目如下:1、判断B链表的值是否是A链表值的连续子序列2、假定采用带头结点的单链表保存单词,当两个单词有相同的后缀时,则可共享相同的后缀存储空间,例如,“loading”和“being”的存储映像如下图所示。设str1和str2分别指向两个单词所在单链表的头结点,链表结点结构为{[data][next]},请设计一个时间上尽可能高效的算法,找出由str1和st
- 欧阳锋|Day10感恩日记
庭筠
1.感恩今天又是新的一天,做到早起并完成朗读和阅读20分钟,感恩自己的坚持。2.感恩今天的公交车准时准点的到达,让我提前到达目的地。3.感恩今天的天气,不冷不热,舒适适合工作适合生活。4.感恩今天地铁站工作人员,限流控流,保证我们能井然有序的上班,不至于拥挤。5.感恩今天早上群里同学的相互问好,相互赋能,充满正能量的一天开始了。6.感恩今天的电梯保洁员,每天都对电梯消毒,更换防护膜。7.感恩今天的
- day10作业
上邪5415
编写千峰学生管理系统。logon_student_account={}student_info_dict={}login_count_student_info_dict={}whileTrue:str1='welcomeQianFengstudentmanagersystem'print(str1)print('1.Login登录')print('2.logon注册')print('3.Quit'
- LeetCode 练习 day10
小黑DX
leetcodejavalinux
14.最长公共前缀编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串“”。示例1:输入:strs=[“flower”,“flow”,“flight”]输出:“fl”示例2:输入:strs=[“dog”,“racecar”,“car”]输出:“”解释:输入不存在公共前缀。classSolution{publicStringlongestCommonPrefix(Strin
- Leetcode Day11背包问题
比起村村长
leetcodeleetcode算法职场和发展
背包问题模版@cachedefdfs(i,c):#i指我们考虑几个物品,c指当前容量#没有物品可以考虑了,直接返回0ific:returndfs(i-1,c)else:returnmax(dfs(i-1,c),dfs(i-1,c-weight[i])+value[i]494给你一个非负整数数组nums和一个整数target。向数组中的每个整数前添加‘+’或‘-’,然后串联起所有整数,可以构造一个表
- 预习笔记day11
喂00
第九章1、回顾linux文件属性知识inode文件类型权限属性链接数、所属的用户主和用户组、最近修改时间等2、用户及用户组lslhi/data中的第4和5列(很重要)1、linux多用户多任务介绍1、单用户多任务2、多用户多任务2、用户介绍sudo和su两个重要切换用户的角色的命令3、linux系统中用户角色划分(重要)UID=你身份证唯一维统识别你的身份GID=你家地址相当于你户口本号码1、超级
- 鼎慧妈写给女儿、儿子的信day11:参加校园开放日
陈燕_家庭教育
亲爱的蕙泽、肇廷:今天上午,第二次带肇廷去东方汇贤学校参加校园开放日活动。之所以去两次,是因为内容不一样。上次的开放日,给家长介绍的内容多一些,而这一次主要是陪孩子体验学校的各种课程,包括国学吟诵、大语文、书法、武术、英语、数学思维,还有音乐。通过这次的课程体验,我看到肇廷上课听课认真,反应积极,老师问的问题他几乎都能回答出来,是个知识渊博、聪慧的好学生,数学老师还夸他是数学小学霸。体验课结束后,
- 入门Java编程的知识点—>静态方法(day11)
小星袁
Java基础知识点java开发语言
重点掌握final关键字特点?final的语法使用?重点掌握静态变量是什么?静态变量的语法与使用?了解方法区内存图执行过程?重点掌握静态方法是什么?静态方法的语法特点与使用?重点掌握常量语法如何定义与使用?final(最终)final可以用于修饰类,方法,属性。修饰属性:用final修饰的属性,不可二次修改,且修饰成员变量,需要初始化赋值!修饰方法:用final修饰的方法,不能够被子类重写!(存在
- 21天|君格战舰组合《自控力》潘君萍&睿迪格
睿迪格
【Day11】今天我们来阅读《自控力》p201-254(完)一传染:为什么意志力会传染当我们去停放共享单车的时候有没有注意到这一点:如果这个停放点都摆的很整齐,你停放的时候也会摆好,如果是东倒西歪的停,可能你也会随手一放了。你们有没有思考过这是为什么?这是因为我们的大脑有一个叫“镜像神经元”的细胞。它唯一的任务就是注意其他人在想什么,感觉如何,在做什么。它有三种形式会让我们的意志力失效:1.第一种
- 【1班2组】+Day10《如何解决写作没选题的难题?》
王锡
【学员信息】215-王锡-小作业06【作业要求】:引子其实就是我们的选题,那么我们可以从一件事,一部作品,一个问题,一个人,一个工具、想法等等,去进行选择,方法在课程里老师有讲。作业模板如下:【作业如下】选题1:刘润在公众号中转发了一篇写于自己2013年4月28日的告别微软的离职信。启发:离职不离初心心,感恩过去,憧憬未来。标题:《刘润:一封被阅读91.5万次的离职信》文章结构:叙述型结构选题2:
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
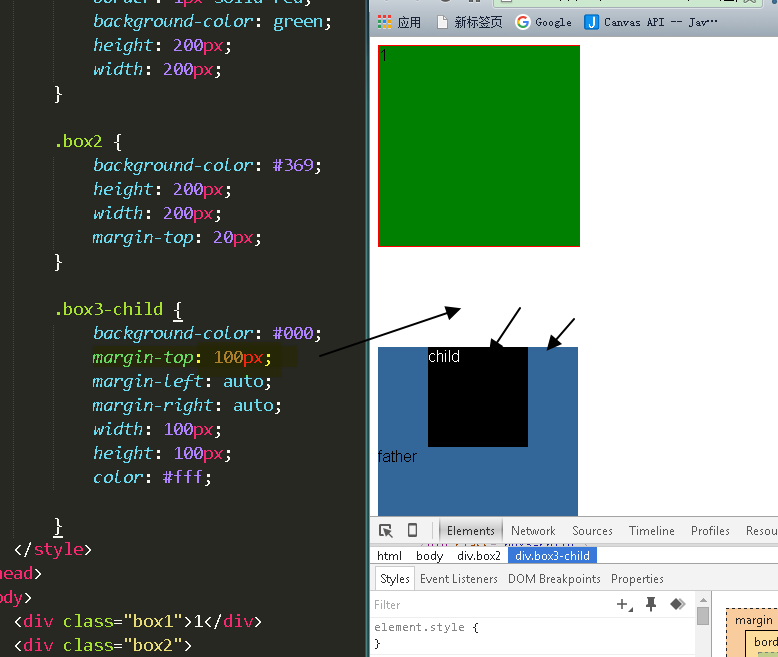
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">