Unity UGUI制作雷达图/天赋图/属性图/能力图,因为太怕痛就全点了防御力
文章目录
-
-
- 一、前言
- 二、最终效果
- 三、原理
- 四、具体实现
-
- 1、雷达图背景图
- 2、封装UIPolygon.cs
- 3、制作预设
- 4、测试脚本RadarTest.cs
- 五、运行测试
- 六、结束语
- 七、附录:UIPolygon.cs完整代码
-
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
不知道大家有没有看过这部动画片《因为太怕痛就全点了防御力》:


女主在好友理沙的引诱之下,开始玩起最新的VRMMO 《NewWorldOnline》,因为太怕痛,所以全点了防御力。
剧情挺有意思的,大家感兴趣的话可以去看下这部动画片。
言归正传,今天我要讲的,就是如何使用Unity UGUI制作雷达图(或者天赋图/属性图/能力图)。
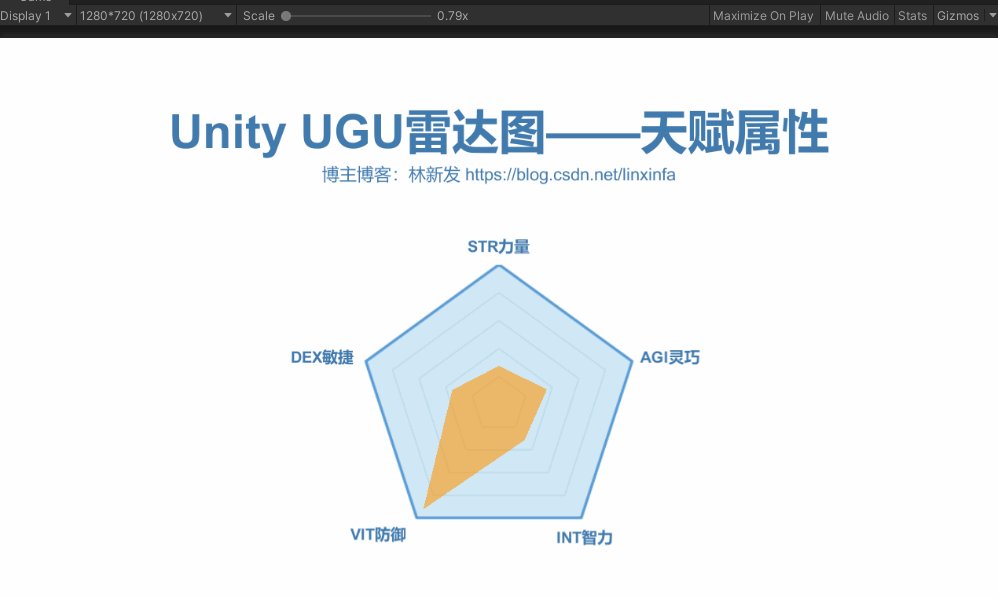
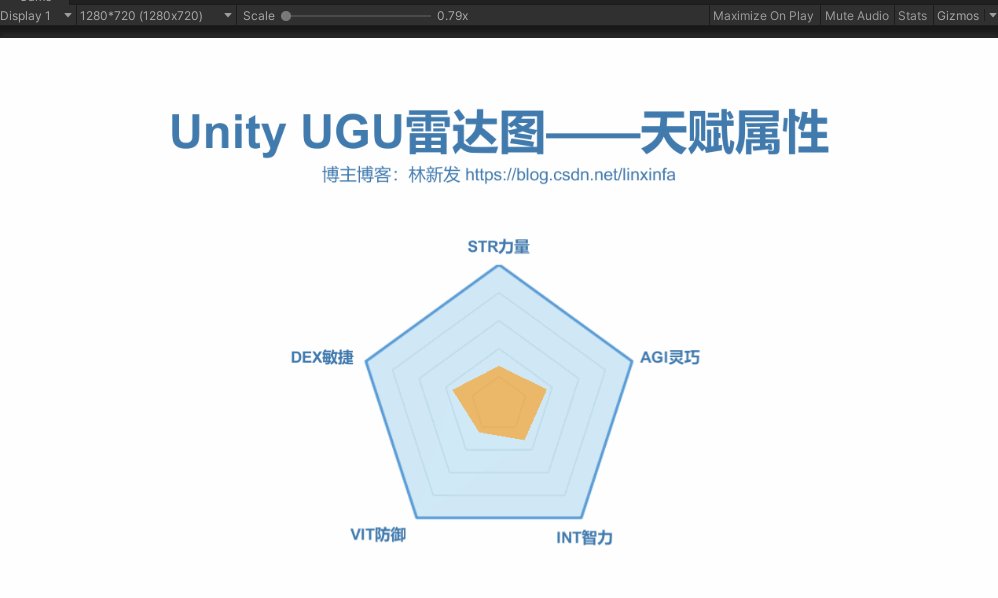
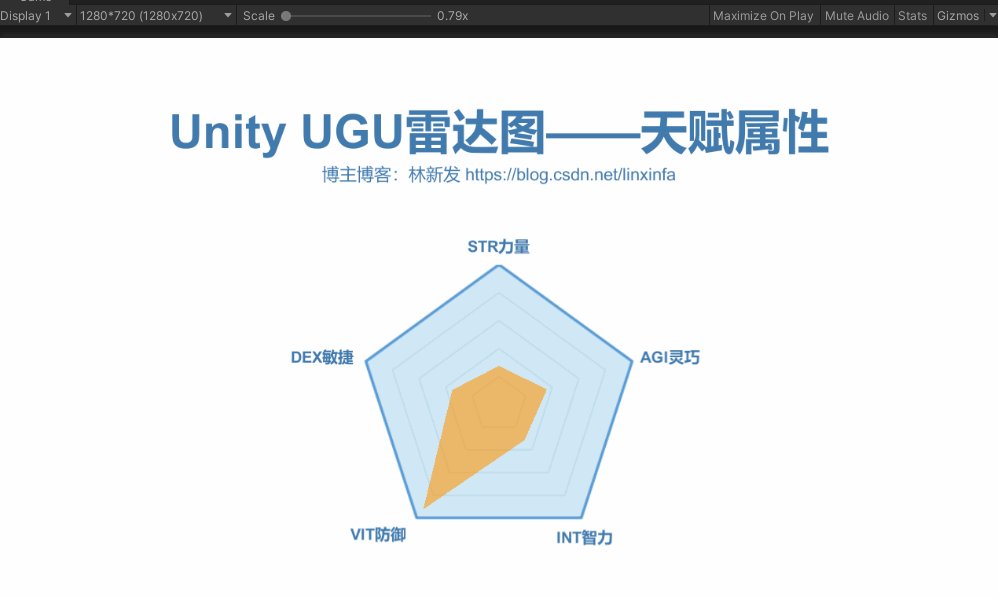
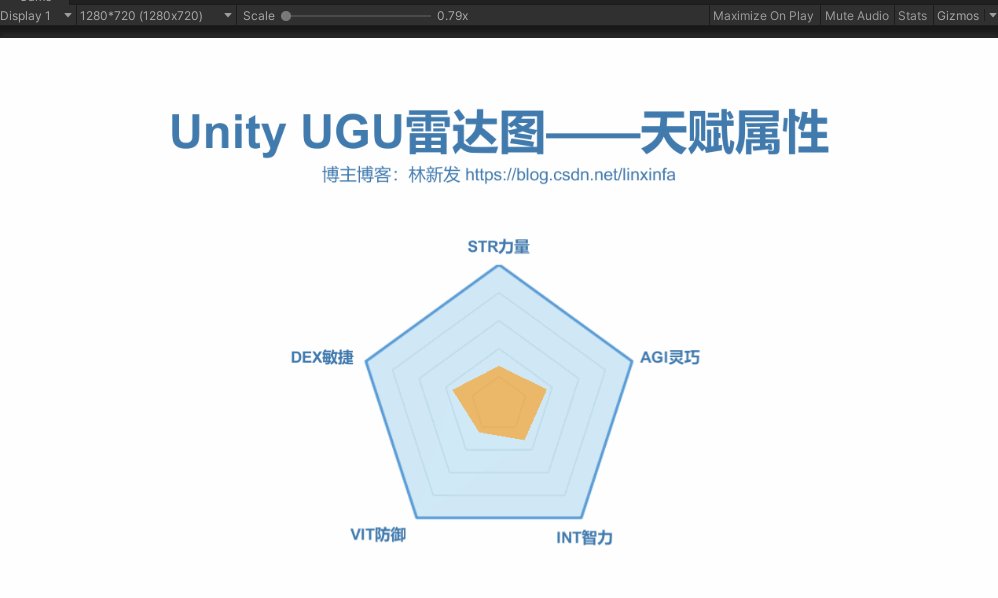
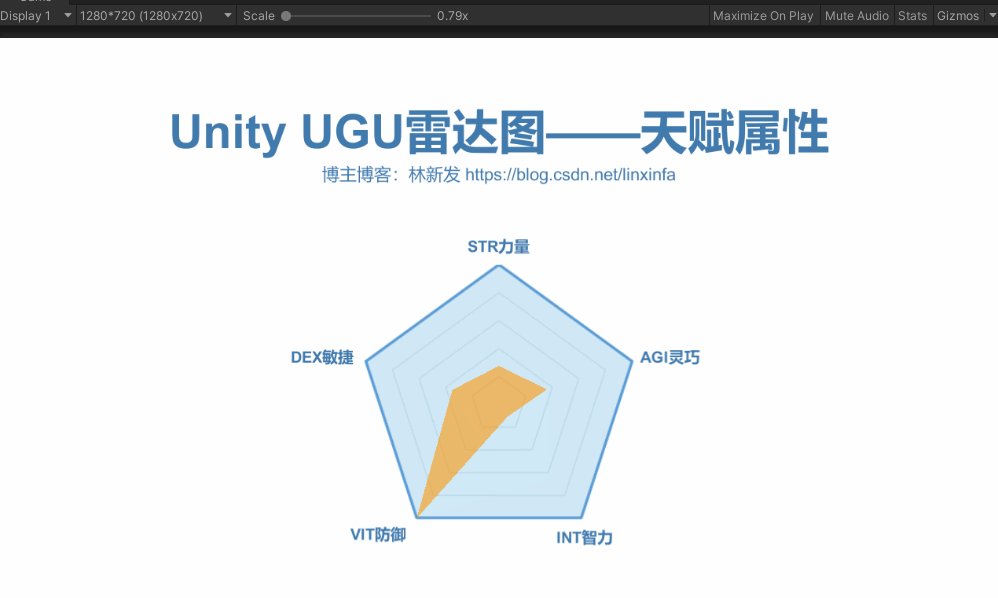
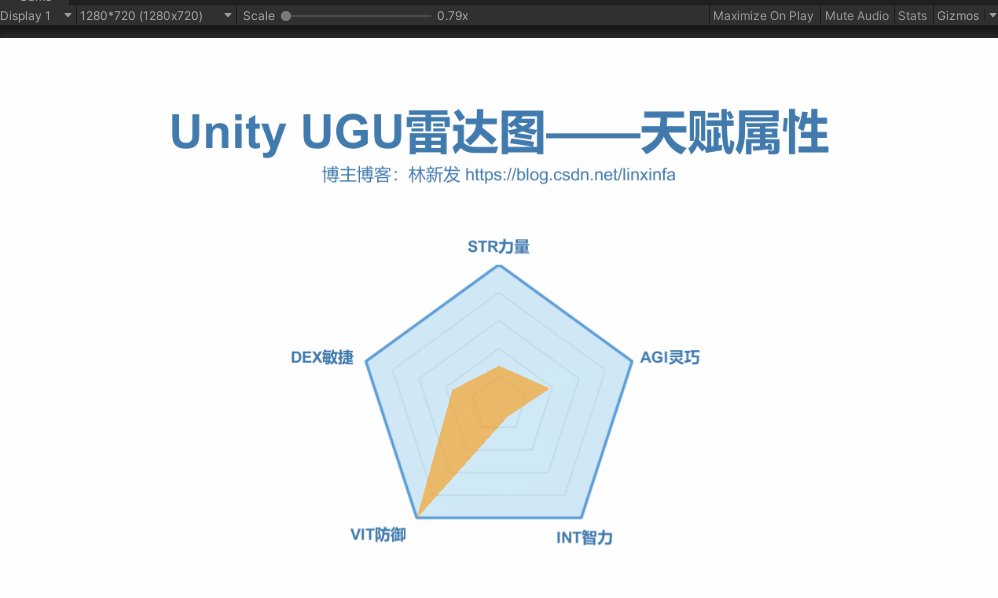
二、最终效果

本文Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/UnityUGUIPolygonRadarGraphicDemo
注:我使用的Unity版本:2020.2.7f1c1 (64-bit)。

三、原理
在UGUI中,不管是RawImage、Image还是Text,它们都是继承MaskableGraphic的,而MaskableGraphic又是继承Graphic的,在Graphic中有个OnPopulateMesh方法。
protected virtual void OnPopulateMesh(VertexHelper vh);
参数是VertexHelper,我们可以通过VertexHelper添加顶点,从而实现多边形的绘制。
画成图就是这样子:

四、具体实现
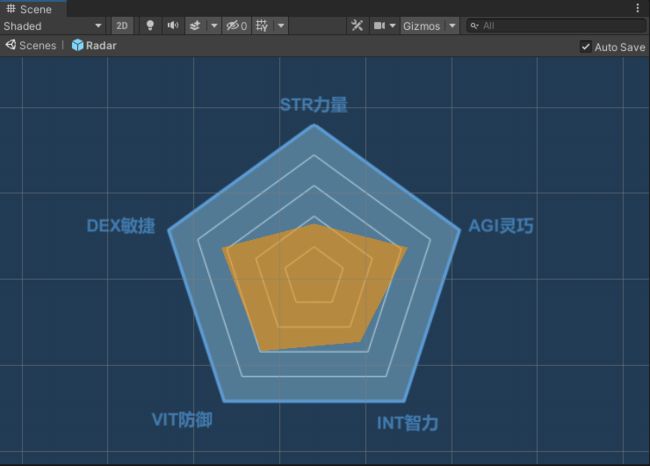
1、雷达图背景图
2、封装UIPolygon.cs
封装UIPolygon.cs脚本,它继承MaskableGraphic,重写它的OnPopulateMesh方法。
完整代码见文章末尾。
3、制作预设
制作一个雷达图预设,如下:

Hierarchy层级视图如下:

其中UIPolygon节点挂CanvasRenderer组件和UIPolygon组件,

其中UIPolygon组件相关的参数设置如下:

4、测试脚本RadarTest.cs
写一个测试脚本RadarTest.cs,挂在Canvas节点上,并赋值成员变量:

RadarTest.cs代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// 五、运行测试
运行Unity,测试效果如下:

我们可以在Inspector面板看到我们通过代码设置的顶点数据生效了(注意第5个顶点是与第0个顶点重合的):

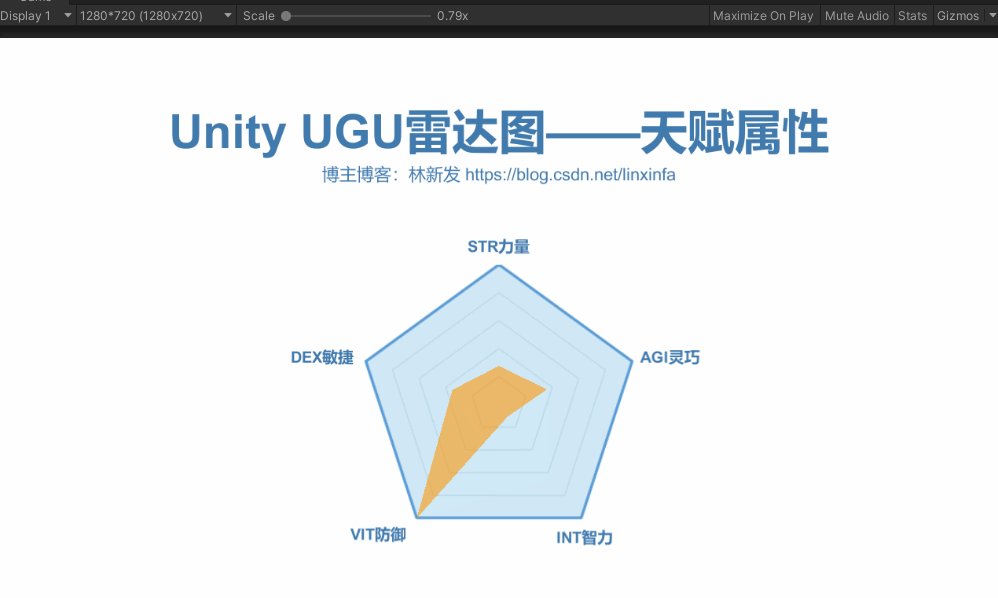
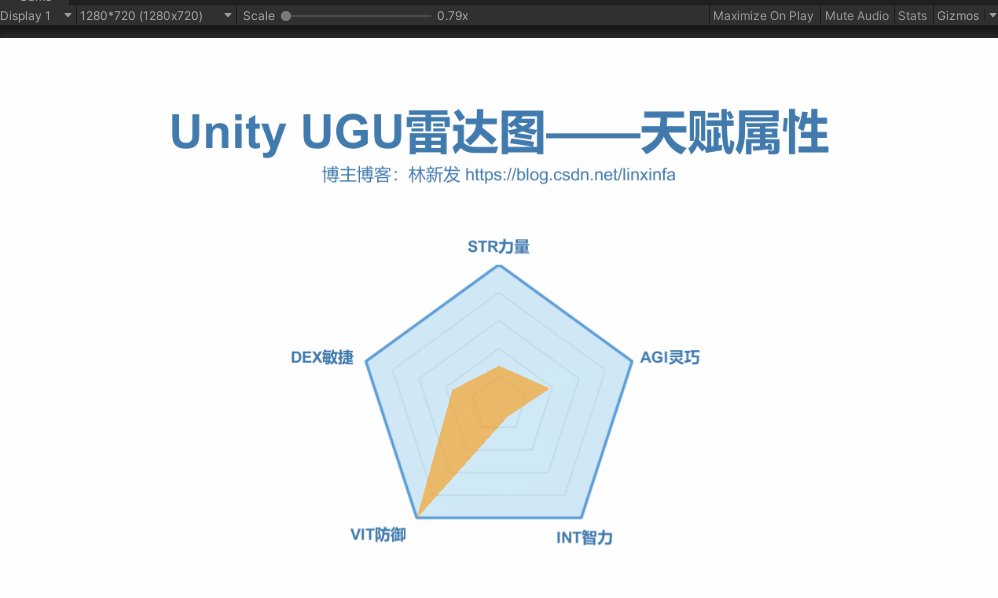
我们可以手动拖拉这些顶点,效果如下:

六、结束语
完毕。
喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信~
七、附录:UIPolygon.cs完整代码
UIPolygon.cs代码如下:
using UnityEngine.UI;
using UnityEngine;
using System.Collections.Generic;
/// 
