NGUI 学习总结
NGUI 学习一段时间了,这里总结一下,用于以后查看.
获取组件
在Awake函数里获取组件,然后就可在Start以及其他函数里使用
lbl = GetComponent<UILabel>();
然后就可以操作组件
_lbl.text = "this is a test";
_lbl.color = Color.Red;
使用预设
创建过模型后如果要使用预设,需要实例化(FloatingText是一个组件对象)
ft = Instantiate(ft) as FloatingText;
Object.Instantiate 实例
static function Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
克隆原始物体,位置设置在position,设置旋转在rotation,返回的是克隆后的物体。这实际上在Unity和使用复制(ctrl+D)命令是一样的,并移动到指定的位置。如果一个游戏物体,组件或脚本实例被传入,实例将克隆整个游戏物体层次,以及所有子对象也会被克隆。所有游戏物体被激活。
摄像机的Projection(投影方式)
摄像机的投影方式,有透视投影(perspective)和正交投影(orthographic)两种。
正交投影:投影线垂直于投影面,也叫平行投影.将摄像机设成正交投影,可以看到它变成了一个立方体.
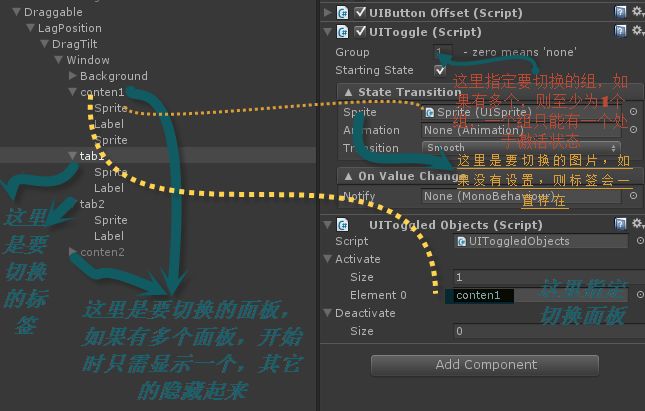
UIToggle
A toggle is a generic component that has two states: on, and off. Toggle can be used to create checkboxes, tabs, radio button groups, and other similar widgets.
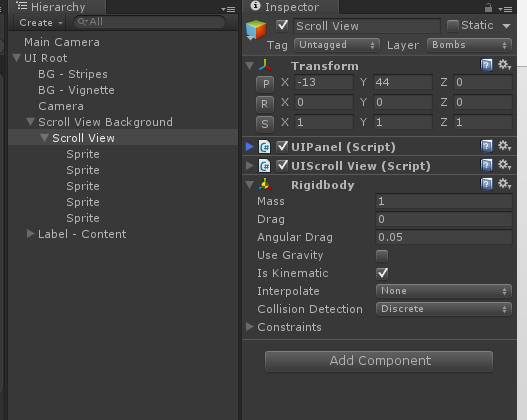
UIScrollView
拖动实现有两种实现方法,一是通过panel实现,而是通过拖动Camera实现。
这个组件作为需要拖动的物体的父物体。
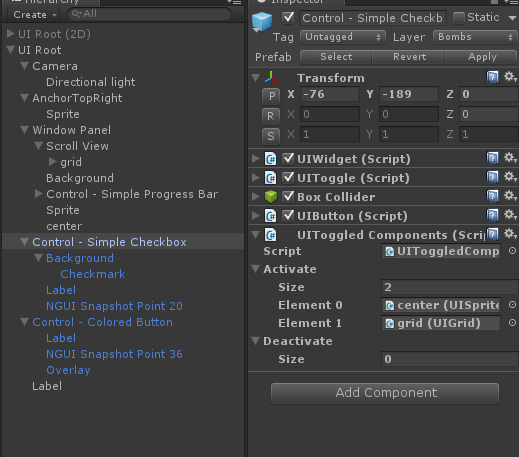
UIToggledComponents
Example script showing how to activate or deactivate MonoBehaviours with a toggle.
指定要激活的组件
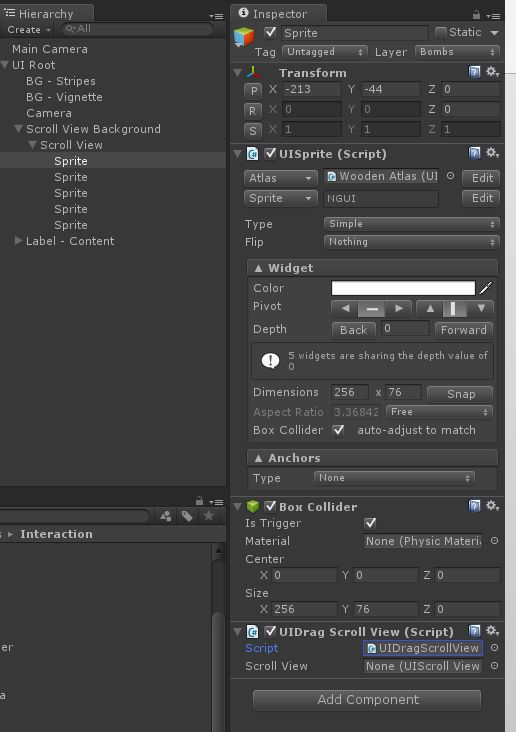
UIDragScrollView
这个作物拖拽物体的组件,该物体还必须有collider组件
Allows dragging of the specified scroll view by mouse or touch.
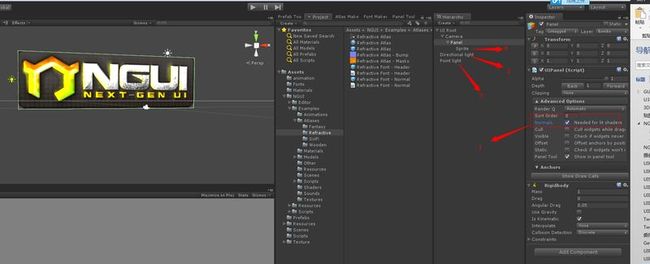
法线贴图效果
关键是使用了refraction altas,打开这个altas可以看到,它采用了法线贴图来实现效果。
注意事项:
1.要在panel中勾选Normals选项(原因不明)
2.添加平行光到世界中
3.点光源。
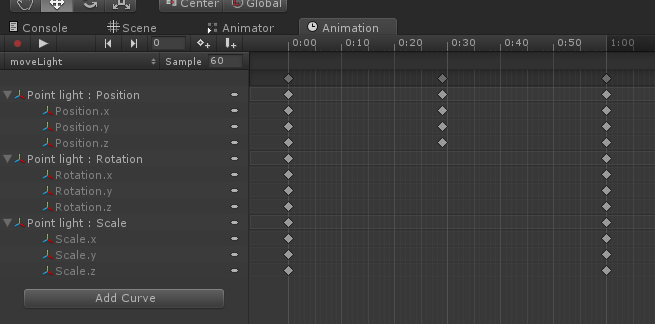
4.给点光源添加animation
只有添加动画才会有光影效果.
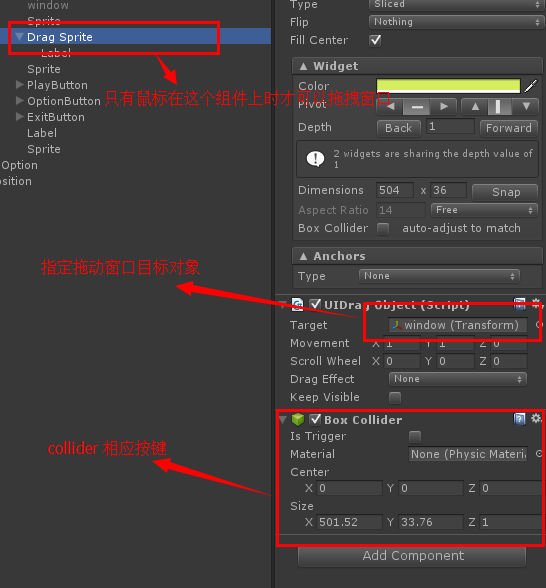
UIDragObject
Allows dragging of the specified target object by mouse or touch, optionally limiting it to be within the UIPanel's clipped rectangle.
把要拖拽的物体添加该组件,并添加collider,响应拖拽操作。
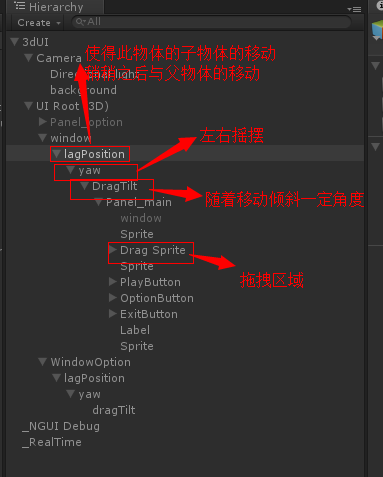
LagPosition
/// <summary>
/// Attach to a game object to make its position always lag behind its parent as the parent moves.
/// </summary>
将本组件附加到一个游戏物体上,使得此物体的子物体滞后于父物体的移动。
WindowAutoYaw
/// <summary>
/// Attaching this script to an object will make it turn as it gets closer to left/right edges of the screen.
/// Look at how it's used in Example 6.
/// </summary>
将此脚本附加到对象会使它变的越来越接近左右屏幕的边缘。
WindowDragTilt
/// <summary>
/// Attach this script to a child of a draggable window to make it tilt as it's dragged.
/// Look at how it's used in Example 6.
/// </summary>
将此脚本附加到一个可拖动的窗口,使其拖动时有一定的倾斜角度。
以上几个组件的关系如下
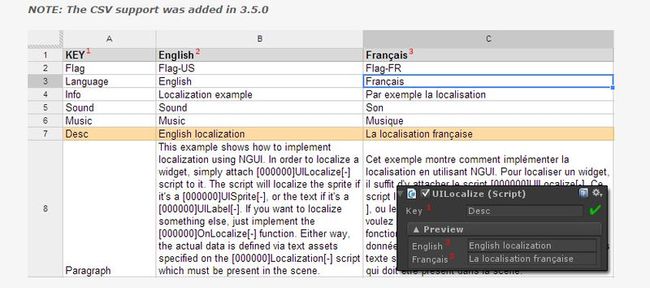
多国语言处理
加载“…\Assets\NGUI\Examples\Resources\Localization.txt“文件,文件是CSV格式保存的,已逗号分隔,类似于下中文件
LanguageSelection
/// <summary>
/// Turns the popup list it's attached to into a language selection list.
/// </summary>
将本组件添加到一个弹出列表框,用于语言的选择。
判断物体是否在视角内
通过渲染的时间来断定是否在视角内,如果被渲染过,那么就在视角内,否则就不在视角内。
1 public var isRendering:boolean=false; 2 private var lastTime:float=0; 3 private var curtTime:float=0; 4 5 function Update() 6 { 7 isRendering=curtTime!=lastTime?true:false; 8 lastTime=curtTime; 9 } 10 11 function OnWillRenderObject() 12 { 13 curtTime=Time.time; 14 }
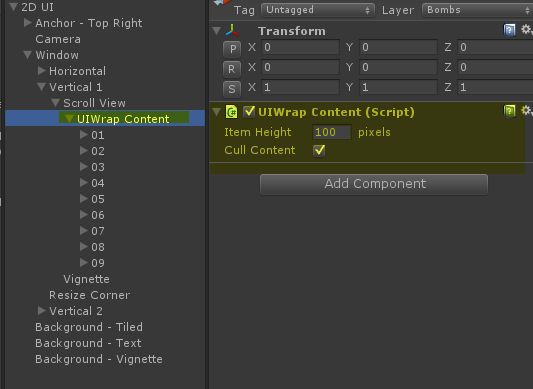
UIWrapContent
/// This script makes it possible for a scroll view to wrap its content, creating endless scroll views.
/// Usage: simply attach this script underneath your scroll view where you would normally place a UIGrid:
可以使得滚动面板循环滚动,只需将scroll View里组件grid换成这个就行了。