移动技术发展了七八年,开发人员永远有个跨平台的梦。从最开始的 Web App 被人诟病体验差,ReactNative,Weex 等技术又有很多难以平复的坑,包括现在的 Flutter 也有很多问题待解决,跨平台的梦想很美好,现实却总有这样那样的瑕疵。移动开发发展到今天,我认为最好的跨平台技术还是 H5 + Native 的混合开发模式。随着前端技术的飞速发展,如今可以依靠各种技术和工具对前端进行优化,使其在移动端的体验更接近原生水平。
我们在做混合开发(Hybrid App)时,绝对绕不开 JavaScript 与 Native(iOS & Android)之间的交互问题。现在主流的交互框架有 WebViewJavascriptBridge,它可能是最早的 iOS 与 JavaScript 桥接库,该库优点是接口简单好用,不用往 HTML 中引入额外的 js 文件,缺点是只支持 iOS,同一个项目还要为 Android 寻找一个对应的桥接库,另一个问题是对交互接口没有管理,大多数情况下我们把接口都写到一个 Controller 中的,造成代码堆积,接口不易维护。近几年还有一个比较好的桥接库是 DSBridge-IOS,这个库相比 WebViewJavascriptBridge 的优势是支持 iOS 与 Android,接口支持以类的方式管理,但是使用时需要往 HTML 中引入一个 js 文件,3.0 新版本只支持 WKWebView,其实现方式是继承了 WKWebView,所以使用时要使用其改造后的 DWKWebView,我本人不喜欢这种对 WebView 的侵入方式。
我在其两个库的基础之上又造了一个轮子,这就是 WebViewJsBridge-iOS,它首先支持 iOS 与 Android 两个端,接口与 WebViewJavascriptBridge 基本一样,同样支持以类的方式管理交互接口,同样需要引入一个 js 文件(在 1.1.0 版本中可以不引用这个 js 文件),同时支持 UIWebView 和 WKWebView,没有用继承 WebView 这种侵入方式实现功能。
以下是 WebViewJsBridge-iOS 的使用文档供大家参考:
WebViewJsBridge-iOS
WebViewJsBridge-iOS 是 HTML5 和 UIWebView & WKWebView 之间用于通讯的工具库。
WebViewJsBridge-Android:https://github.com/al-liu/WebViewJsBridge-Android
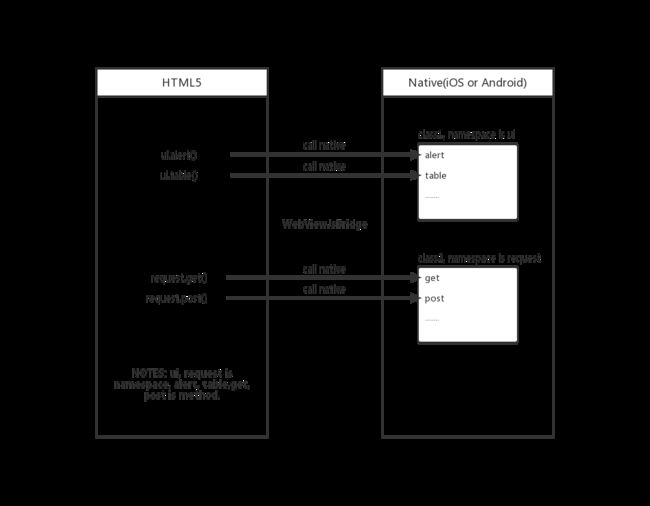
它的特点是跨平台,支持 iOS,Android,JavaScript,接口统一,简单易用。工具库的实现对 WebView 无侵入性。使用以类的方式来管理通信的接口,每个接口的实现类对应唯一的命名空间,如 ui.alert,ui 对应一个实现类的命名空间,alert 是该实现类的一个实现方法。在 1.1.0 版本中, H5 可以不引入 hcJsBridge.js 文件。
下面这张图帮助理解它们之间的关系:
系统版本要求
如果使用 UIWebView 则支持 iOS7 及以上的系统版本。
如果使用 WKWebView 则支持 iOS8 及以上的系统版本。
安装
CocoaPods
CocoaPods 是 Cocoa 项目的依赖管理器,使用方法和安装步骤请参考 CocoaPods 的官网。使用 CocoaPods 整合 WebViewJsBridge-iOS 到你的项目中,需要指定如下内容到你的 Podfile 文件:
platform :ios, '8.0'
target 'TargetName' do
pod 'HCWebViewJsBridge', '~> 1.1.0'
end
然后,运行如下命令:
$ pod install
手动安装
下载 HCWebViewJsBridge 的源代码,并添加到自己的项目中即可使用。
引入 HCWebViewJsBridge 的 js 文件
在 html 文件中 。
注意: 1.1.0 版本 H5 可以不引入 hcJsBridge.js 文件,但使用方法有少许差异,后面有介绍。
Example 的说明
/Example/iOS Example 文件夹下提供完整使用示例,包括基础的调用演示和进阶用法,如,使用 UIImagePickerController 调用相机拍摄一张图片,使用 NSURLSession 发起一个 GET 请求。
使用方法
初始化原生的 WebViewJsBridge 环境
UIWebView
如果 H5 引入 hcJsBridge.js,则使用下面这个初始化方法。
_bridge = [HCWebViewJsBridge bridgeWithWebView:self.webView];
如果 H5 不引入 hcJsBridge.js,则使用下面这个初始化方法。
_bridge = [HCWebViewJsBridge bridgeWithWebView:self.webView injectJS:YES];
WKWebView
如果 H5 引入 hcJsBridge.js,则使用下面这个初始化方法。
_bridge = [HCWKWebViewJsBridge bridgeWithWebView:self.wkWebView];
如果 H5 不引入 hcJsBridge.js,则使用下面这个初始化方法。
_bridge = [HCWKWebViewJsBridge bridgeWithWebView:self.wkWebView injectJS:YES];
原生注册接口实现类供 HTML5 调用
UIJsApi *uiApi = [UIJsApi new];
[_bridge addJsBridgeApiObject:uiApi namespace:@"ui"];
RequestJsApi *requestJsApi = [RequestJsApi new];
[_bridge addJsBridgeApiObject:requestJsApi namespace:@"request"];
UIJsApi 实现类:
- (void)alert:(NSDictionary *)data callback:(HCJBResponseCallback)callback {
callback(@"native api alert’callback.");
}
// 接口实现类支持四种方法签名:
// 1. 有参数,有回调
- (void)test1:(NSString *)data callback:(HCJBResponseCallback)callback {
NSLog(@"Js call native api test1, data is:%@", data);
callback(@"native api test1’callback.(备注:汉字测试)");
}
// 2. 有参数,无回调
- (void)test2:(NSDictionary *)data {
NSLog(@"Js native api:test2, data is:%@", data);
}
// 3. 无参数,无回调
- (void)test3 {
NSLog(@"Js native api:test3");
}
// 4. 无参数,有回调
- (void)test4:(HCJBResponseCallback)callback {
NSLog(@"Js native api:test4");
callback(@"native api test4'callback.(备注:汉字测试)");
}
原生调用 HTML5 接口
[_bridge callHandler:@"testCallJs" data:@{@"foo": @"bar"} responseCallback:^(id _Nonnull responseData) {
NSLog(@"testCallJs callback data is:%@", responseData);
}];
初始化 HTML5 的 WebViewJsBridge 环境
如果 H5 引入 hcJsBridge.js,则使用下面的方式引入。
...
...
如果 H5 不引入 hcJsBridge.js,则使用下面这个方法注册接口。
// 在这个 window._hcJsBridgeInitFinished 全局函数中等待 bridge 初始化完成,然后注册接口,初始调用。
window._hcJsBridgeInitFinished = function(bridge) {
bridge.registerHandler("test1", function(data, callback) {
callback('callback native,handlename is test1');
})
bridge.callHandler('ui.test3');
}
HTML5 注册接口供原生调用
hcJsBridge.registerHandler("testCallJs", function(data, callback) {
log('Native call js ,handlename is testCallJs, data is:', data);
callback('callback native, handlename is testCallJs');
})
HTML5 调用原生接口
var data = {foo: "bar"};
hcJsBridge.callHandler('ui.alert', data, function (responseData) {
log('Js receives the response data returned by native, response data is', responseData);
})
开启 debug 日志
开启 debug 日志,将打印一些调用信息,辅助排查问题。debug 日志默认不开启,release 模式下屏蔽 debug 日志,但不屏蔽 error 日志。
[_bridge enableDebugLogging:YES];
License
WebViewJsBridge-iOS 使用 MIT license 发布,查看 LICENSE 详情。