p1:react的核心就是组件
p4:ReactDOM.render(
p5:package.json里面包含着所有的安装依赖包信息
p15: 字符串模版的写法:
const colors=["red","orange","green"];
const items=colors.map(color=>`${color} `);
console.log(items);
p16:解构复制重命名变量:
p17:展开符,数组的拼接
const a=[1,2,3];
const b=[4,5,6];
const combined1=a.concat(b);
const combined2=[...a,...b];
//二者结果一致,第二种通过展开符的更加灵活
p32:"this不能在super方法之前使用"
p33:更新state状态
不能直接通过this.state....=...来更新state状态;
更新状态要通过this.setState({ })方法来更新。
p34:更新状态时发生了什么?
当state发生变化的时候,react会计划调用一次render函数,未来的某一个时刻会渲染,但是我们不知道何时会渲染,这就是异步调用,将在未来发生,然后返回一个react元素--虚拟dom,对比之前的虚拟dom,修改发生改变的部分。
p35:传递事件参数
1:可以通过在外面包裹一层函数
2:通过行内的箭头函数,直接在箭头函数内部调用传参函数
{this.handleClick(a)}}>
p36Mac快捷键:option+command+i ===》 快速打开网页控制台
p44:passing children
{this.props.children}//适用于传递一些复杂的对话框的等等
p45:Debugging react Apps--react程序查虫
React Developer Tools
p46:state和props的区别
state:组件本地或私有的数据容器
porps:只能读,不能修改
p47:发起和处理事件
"组件还有他们各自的状态,只有自己能编辑自己的状态";
也就是说如果子组件想要改变父级组件的state,那么只能通过父级组件传递过来的方法进行修改,不能通过子组件方法修改。
p48:一些列表项目的删除或者添加的操作可以通过数组的filter方法,对新拷贝出来的数组进行修改,然后通过setstate方法对组件的state进行操作。
p50:删除本地state
当父组件和子组件都有state的时候,有时候会出现state更新了,但是没在页面显示渲染的问题,这个时候就要删除子组件的本地state,让其升级为受控组件。
p53:无状态功能组件
就是一个接收props为参数的箭头函数,返回jsx;
p55:生命周期钩子(90%的情况下用到下面的这些)
Mount: constructor、render、componentDidMount
Update:render、componentDidUpdate
unMount:componentWillIUnMount
p61:like组件的启发:
当对一个数组中的每一个小项进行处理的时候,比较好用的方法就是:
handleLike=(movie)=>{
const movies=[...this.state.movies];//拷贝原数据
const index=movies.indexOf(movie);//在拷贝的数据中寻找这个item(movie)的索引值;
movies[index]={...movie};
movies[index].liked=!movie.liked;//对拷贝数据中拥有这个索引值的这个项目进行修改
this.setState({movies:movies});//通过setState更改状态
}
p65:“当想创建一个可复用的组件的时候,实现之前先考虑清楚接口--这个组件接收什么,发起什么事件...最好的思考方式就是实现之前先‘用’它。”
p67:小技巧:vscode下面,command+p搜索框内+@+想要搜索的内容可以快速找到相应的代码。
p68:lodash方法的小节以及分页功能的实现:
还有一点需要注意的是,将数组转换为lodash对象的然后再转换回来的操作(为了方便链式操作):
a)数组转换为lodash对象:_("想要转换为lodash对象的数组")--->得到一个lodash对象
b)将ladash对象变为普通数组:调用value()
心得:实现需求的时候现将一个个小的需求实现,比如:分页功能就是分页功能,那就先实现分页,不要将分页和分页渲染数据两个结合在一起去考虑,容易混乱,单独去考虑每一个的实现有利于整理思路,实现需求。
1.需要获得总共的条目总数a
2.设置好每页的容量,也就是每页有多少条目b
3.将上面的ab用作属性传给子组件,并在子组件里面得到算出总的页面数c。
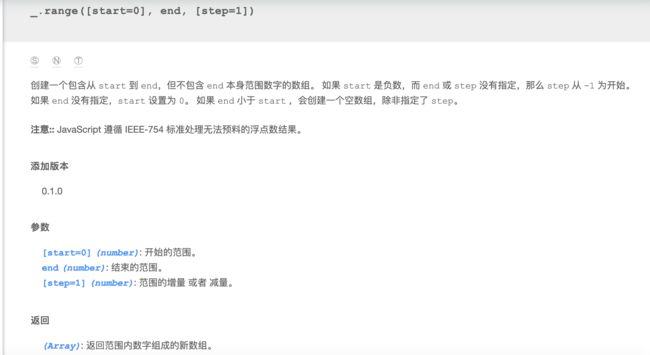
4.通过loadsh的_range(1,c+1)方法建立一个数组并遍历这个数组。
5.每页现实的内容实现方法如下:
import _ from "lodash";
// items:数组
// pageNumber:页数
// pageSize:页面容量
export function paginate(items,pageNumber,pageSize){
const startIndex=(pageNumber-1)*pageSize;
//slice切割数组,t
return _(items).slice(startIndex).take(pageSize).value();
}
p69:类型检测:口诀:引入和使用都是使用PropTypes,组件后面的用驼峰命名。
//安装
npm i [email protected]
//引入
import PropTypes from "prop-types"
//使用
Pagination.propTypes={
itermsCount:PropTypes.number,
pageSize:PropTypes.number,
onhandleChange:PropTypes.func,
currentPage:PropTypes.number
}
p70:创建一个新的组件的思路过程:
当创建一个组件的的时候,首先要考虑它的接口;而考虑接口的最好办法就是在实现它之前,先去使用它。
p77:封装组件:思路还是一样的,先建立组件,然后将想要独立的部分拿出来,并对接口进行修改,然后在大组件中引入这个新建立的组件,传入必要的接口数据就好啦,主要还是思路啦,思路要清晰,码代码还是要思路清晰,知道自己每一步都在干啥,这个才比较重要。
p79:利用lodash的orderby进行排序:
关于order的内容如下:
const sorted=_.orderBy(filtered,[sortColoum.path],[sortColoum.order]);
https://www.html.cn/doc/lodash/#_orderbycollection-iteratees_identity-orders
p80:
1:子组件想要改变父组件的state就必须调用父组件的方法
2:子组件处理数据的时候不要忘记灵活的运用父组件传递过来的props;