1.以下是关于Metal或者OpenGL ES颜色查找表LUT的理解,具体博客见落影大神落影loyinglin
2.常见的图像处理是对相邻像素点颜色、像素点本身颜色做处理。
1.在对像素点本身颜色做处理的情况下,需要把某个颜色映射成另外一个颜色,LUT实际上就是一种颜色映射成另外一种我们想要的颜色的一种手段。
2.LUT核心思路就是通过RGB三个颜色分量,映射为LUT纹理的纹理坐标,再通过这个坐标获取到LUT纹理上对应的颜色重新作为该RGB的颜色输出,这样就达到了一种颜色映射为另外一种颜色,其余不需要改变的颜色映射出来的还是原来的颜色,而且是可控的,根据需求定制的。
3.那么人脸美肤(变白),红唇等都是可以通过LUT实现的,比如人脸颜色,可能有几种常见的颜色值,那么如果要美白的话,颜色查找表应该有几张与之对应的LUT,根据检测出来的肤色传入不同的LUT纹理到Fragment Shader里面,达到不同肤色都可以达到相同的美白程度和效果。
3.对转换流程的理解如下RGB->xyz(纹理坐标)->LUT(xy)->RGB
1.假如某个点的值是102,那么有102/4=25.5,映射结果为a[25] * 0.5+a[26] * 0.5,即两边各取一半;假如某个点的值是101,那么有101/4=25.25,映射结果为a[25] * 0.25 + a[26] * 0.75,按照小数点进行分配。
2.一个64 * 64像素点的纹理图如下
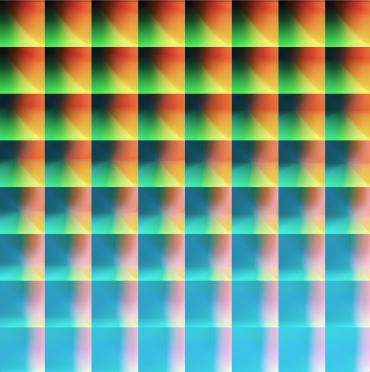
我们的映射数组是colorConvert3[64][64][64],相当于64个二维数组colorConvert2[64][64]。如果我们colorConvert2[i][j]的结果写入一张64 * 64的图片第(i, j)个像素点,即用一张64 * 64的图片来缓存这个结果,如下
3.一个64 * 64 * 64像素点的纹理图如下
64 * 64 * 64的LUT只是一种颜色划分颗粒的方式,可以是别的数值,但是,涉及到GPU的计算量和有没有太大的必要性,64应该是比较合适的值,也就是说把RGB每一个分量分成64份,这样的颗粒度, 颜色值是0.0-1.0,与之对应的就是0.0 - 63
4.同时为了有更好的过渡效果,每次计算的时候我们可以用相邻的结果进行线性结合。可能是相邻的,也可能不是,但是颜色值相差不大。
映射关系计算原理,通过RGB的b值,再结合floor (向下取整,例如floor(25.9) = 25)和ceil (向上取整比如 (ceil(25.1) = 26),获取到相邻或者不相邻的LUT里面64个里面的其中2个颜色块,这一步获取到了两个颜色块的具体位置
4. RGB中的B颜色分量在LUT64个颜色块中确定两个颜色块
第1个颜色块
比如b-> blueColor是22.5,那么第一个颜色块为第2行,第6列的正方形
blueColor=22.5,则y=22/8=2,x=22-8*2=6,即是第2行,第6个正方形;(因为y是纵坐标)
quad1.y = floor(floor(blueColor) * 0.125);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
第2个颜色块
比如b-> blueColor是22.5,那么第二个颜色块为第2行,第7列的正方形
blueColor=22.5,则y=22/8=2,x=23-8*2=6,即是第2行,第7个正方形;(因为y是纵坐标)
quad2.y = floor(ceil(blueColor) * 0.125);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
以上是相邻的情况,向上向下取整与8的整数倍有跨越的时候,不相邻的情况就出现了
第1个颜色块
比如b-> blueColor是23.5,那么第一个颜色块为第2行,第7列的正方形
blueColor=23.5,则y=23/8=2,x=23-8*2=7,即是第2行,第7个正方形;(因为y是纵坐标)
quad1.y = floor(floor(blueColor) * 0.125);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
第2个颜色块
比如b-> blueColor是22.5,那么第二个颜色块为第3行,第0列的正方形
blueColor=23.5,则y=24/8=3,x=24-8*3=0,即是第3行,第0个正方形;(因为y是纵坐标)
quad2.y = floor(ceil(blueColor) * 0.125);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
总结:通过以上b分量的的映射关系,可以确定两个颜色块。
5.通过RG两个归一化的颜色分量,计算每一颜色块中xy=RG的值相对于整个LUT的纹理坐标,即块内纹理坐标相对于LUT的纹理坐标计算
意思就是RG两个值作为xy值是上面确定两个颜色块的纹理坐标,在结合对应的百分比计算出,两个颜色块中的两个点对应到整个LUT纹理的纹理坐标
constant float SquareSize = 63.0 / 512.0;
constant float stepSize = 0.0; //0.5 / 512.0;
texPos1.x = (quad1.x * 0.125) + stepSize + (SquareSize * textureColor.r);
texPos1.y = (quad1.y * 0.125) + stepSize + (SquareSize * textureColor.g);
float2 texPos2; // 同上
texPos2.x = (quad2.x * 0.125) + stepSize + (SquareSize * textureColor.r);
texPos2.y = (quad2.y * 0.125) + stepSize + (SquareSize * textureColor.g);
总结:通过RG两个颜色分量确定了,具体的两个点在LUT中的纹理坐标
6.根据纹理坐标获取两个新新的颜色值,再混合,不同的 LUT表,颜色值可以自定义
两个内建函数解析
// genType mix (genType x, genType y, genType a)、genType mix (genType x, genType y, float a)
//返回线性混合的x和y,如:x⋅(1−a)+y⋅a
// fract(x) 返回x-floor(x),即返回x的小数部分
获取混合后的新的颜色值返回
进行颜色混合,常用的颜色混合公式 AColor * (1.0 - alpha) + BColor * alpha
// 正方形1的颜色值
float4 newColor1 = lookupTableTexture.sample(textureSampler, texPos1);
// 正方形2的颜色值
float4 newColor2 = lookupTableTexture.sample(textureSampler, texPos2);
// 根据小数点的部分进行mix
float4 newColor = mix(newColor1, newColor2, fract(blueColor));
return float4(newColor.rgb, textureColor.w); //不修改alpha值
7.完整的vertex和fragment函数
#include
#import "LYShaderTypes.h"
using namespace metal;
typedef struct
{
float4 clipSpacePosition [[position]]; // position的修饰符表示这个是顶点
float2 textureCoordinate; // 纹理坐标,会做插值处理
} RasterizerData;
vertex RasterizerData // 返回给片元着色器的结构体
vertexShader(uint vertexID [[ vertex_id ]], // vertex_id是顶点shader每次处理的index,用于定位当前的顶点
constant LYVertex *vertexArray [[ buffer(LYVertexInputIndexVertices) ]]) { // buffer表明是缓存数据,0是索引
RasterizerData out;
out.clipSpacePosition = vertexArray[vertexID].position;
out.textureCoordinate = vertexArray[vertexID].textureCoordinate;
return out;
}
constant float SquareSize = 63.0 / 512.0;
constant float stepSize = 0.0; //0.5 / 512.0;
fragment float4
samplingShader(RasterizerData input [[stage_in]], // stage_in表示这个数据来自光栅化。(光栅化是顶点处理之后的步骤,业务层无法修改)
texture2d normalTexture [[ texture(LYFragmentTextureIndexNormal) ]], // texture表明是纹理数据,LYFragmentTextureIndexNormal是索引
texture2d lookupTableTexture [[ texture(LYFragmentTextureIndexLookupTable) ]]) // texture表明
{
constexpr sampler textureSampler (mag_filter::linear,
min_filter::linear); // sampler是采样器
float4 textureColor = normalTexture.sample(textureSampler, input.textureCoordinate); //正常的纹理颜色
float blueColor = textureColor.b * 63.0; // 蓝色部分[0, 63] 共64种
float2 quad1; // 第一个正方形的位置, 假如blueColor=22.5,则y=22/8=2,x=22-8*2=6,即是第2行,第6个正方形;(因为y是纵坐标)
quad1.y = floor(floor(blueColor) * 0.125);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
float2 quad2; // 第二个正方形的位置,同上。注意x、y坐标的计算,还有这里用int值也可以,但是为了效率使用float
quad2.y = floor(ceil(blueColor) * 0.125);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
float2 texPos1; // 计算颜色(r,b,g)在第一个正方形中对应位置
/*
quad1是正方形的坐标,每个正方形占纹理大小的1/8,即是0.125,所以quad1.x * 0.125是算出正方形的左下角x坐标
stepSize这里设置为0,可以忽略;
SquareSize是63/512,一个正方形小格子在整个图片的纹理宽度
*/
texPos1.x = (quad1.x * 0.125) + stepSize + (SquareSize * textureColor.r);
texPos1.y = (quad1.y * 0.125) + stepSize + (SquareSize * textureColor.g);
float2 texPos2; // 同上
texPos2.x = (quad2.x * 0.125) + stepSize + (SquareSize * textureColor.r);
texPos2.y = (quad2.y * 0.125) + stepSize + (SquareSize * textureColor.g);
float4 newColor1 = lookupTableTexture.sample(textureSampler, texPos1); // 正方形1的颜色值
float4 newColor2 = lookupTableTexture.sample(textureSampler, texPos2); // 正方形2的颜色值
float4 newColor = mix(newColor1, newColor2, fract(blueColor)); // 根据小数点的部分进行mix
// genType mix (genType x, genType y, genType a)、genType mix (genType x, genType y, float a)
//返回线性混合的x和y,如:x⋅(1−a)+y⋅a
// fract(x) 返回x-floor(x),即返回x的小数部分
return float4(newColor.rgb, textureColor.w); //不修改alpha值
}
8.总结
上面是一个正常的颜色查找表LUT,所以,渲染出来的效果更清晰,如果想要不同的颜色效果只需要 原RGB->LUT(xyz)->LUT(RGB)对应不同的LUT即可。灵活度很高的自定义像素颜色的一种手段,以上是Metal的代码,OpenGL ES与之同理,再次感谢大神 落影loyinglin!