最近项目中有需要实现车牌号的输入,为了提升用户体验,自己写了一个键盘
效果图
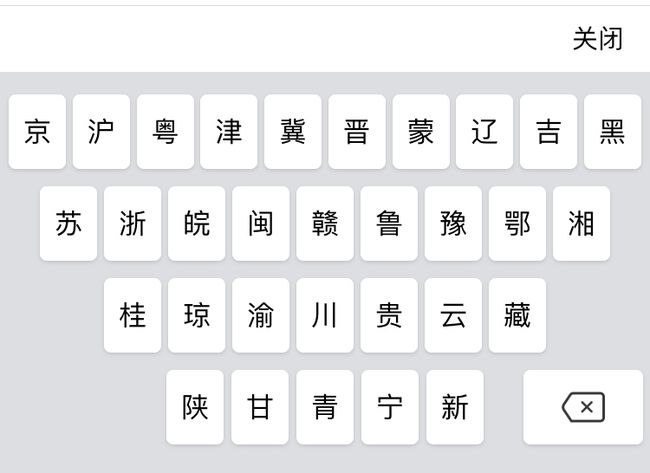
车牌第一位的输入键盘:
车牌第二位的输入键盘:
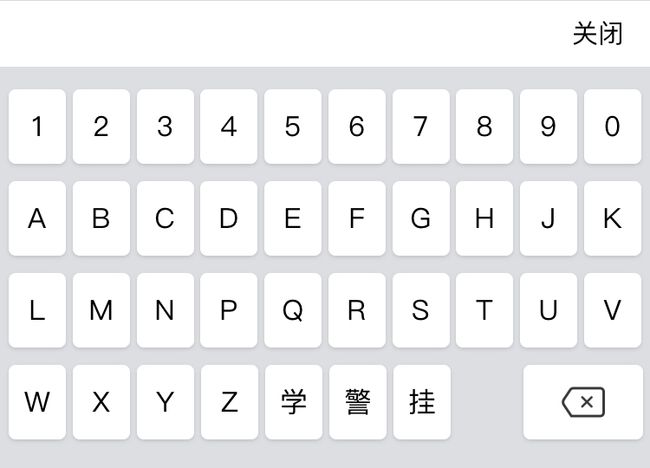
车牌后面几位的输入键盘:
整体效果示例
源代码
这里使用的是微信小程序的自定义组件
wxml文件
关闭
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
wxss
.ln_plate_container {
background-color: #FFFFFF;
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 540rpx;
}
/* 关闭栏 */
.ln_plate_header {
height: 76rpx;
border-top: 1rpx solid #D9D9D9;
position: relative;
}
.ln_plate_close {
height: 100%;
width: 120rpx;
text-align: center;
line-height: 76rpx;
position: absolute;
right: 0;
font-size:30rpx;
font-family:PingFangSC-Regular,PingFang SC;
}
/* 键盘 */
.ln_plate_key {
height: 464rpx;
background-color: rgba(221,222,226,1);
overflow: hidden;
position: relative;
padding: 6rpx 0;
}
.ln_plate_word_1,.ln_plate_word_2,.ln_plate_word_3,.ln_plate_word_4 {
display: flex;
justify-content: space-between;
margin-top: 20rpx;
padding: 0 10rpx;
}
.ln_plate_word_2 {
padding: 0 47rpx;
}
.ln_plate_word_3 {
padding: 0 121rpx;
}
.ln_plate_word_4 {
padding: 0 193rpx;
}
.ln_plate_word_5,.ln_plate_word_6,.ln_plate_word_7,.ln_plate_word_8 {
display: flex;
justify-content: space-between;
margin-top: 20rpx;
padding: 0 10rpx;
}
.ln_plate_word_8 {
padding: 0 230rpx 0 10rpx;
}
.ln_plate_word_item {
width:66rpx;
height:86rpx;
background:rgba(255,255,255,1);
box-shadow:0rpx 2rpx 5rpx 0rpx rgba(0,0,0,0.12);
border-radius:8rpx;
text-align: center;
line-height: 86rpx;
}
.disable {
background:rgba(236,236,236,1);
}
.ln_plate_key_del {
width:138rpx;
height:86rpx;
background:rgba(255,255,255,1);
box-shadow:0rpx 2rpx 5rpx 0rpx rgba(0,0,0,0.12);
border-radius:8rpx;
display: flex;
align-items: center;
justify-content: center;
position: absolute;
right: 8rpx;
bottom: 46rpx;
}
.ln_plate_key_img{
width: 51rpx;
height: 37rpx;
}
js文件
Component({
properties: {
isShow: {
type: Boolean,
value: false,
},
keyBoardInputIndex: {
type: Number,
value: 0,
}
},
data: {
k_word_1: ["京","沪","粤","津","冀","晋","蒙","辽","吉","黑"],
k_word_2: ["苏","浙","皖","闽","赣","鲁","豫","鄂","湘"],
k_word_3: ["桂","琼","渝","川","贵","云","藏"],
k_word_4: ["陕","甘","青","宁","新"],
k_word_5: ["1","2","3","4","5","6","7","8","9","0"],
k_word_6: ["A","B","C","D","E","F","G","H","J","K"],
k_word_7: ["L","M","N","P","Q","R","S","T","U","V"],
k_word_8: ["W","X","Y","Z","学","警","挂"]
},
methods: {
_clickWord:function (e) {
var word = {word:e.currentTarget.dataset.value}
this.triggerEvent("clickWord",word)
},
deleteWord:function () {
this.triggerEvent("deleteWord")
}
}
})
json文件
{
"component": true
}
使用方式
json文件配置:在需要引用的页面json文件中配置,其中的plate名字可自定义,路径填写实际路径
{
"usingComponents": {
"plate" : "/components/plate/plate"
}
}
wxml文件引入:plate标签是json文件自定义的对应名字
属性
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isShow | 布尔(boolean) | false | 控制键盘是否显示,true显示,false不显示 |
| current_index | 数字(Number) | 0 | 表示车牌输入的第几位,为0时是省份简写键盘,为1时是输入地区,大于1时为对应输入键盘 |
事件
| 事件名称 | 触发情况 | 返回值 |
|---|---|---|
| deleteWord | 删除按钮按下的时候触发 | 微信事件 |
| clickWord | 点击车牌输入按钮时触发 | 微信事件,通过 e.detail.word 取得输入字符 |
以上内容供学习交流,如有不足之处,请指正