前言
设计师想要进阶,基础的软件技法之外,掌握一些设计思维,也是必不可少的。相信很多伙伴在面试求职过程中,都被问到了用户思维和产品思维的相关知识。那么什么是设计思维模型?设计师应该掌握哪些思维模型呢?
一、设计思维模型的重要性:
设计师都有自己的审美,这个是个人通过多看好的作品慢慢积累出来的;而科学的设计思维流程、系统的思考问题方式,让设计师设计出来的作品不仅符合大众审美,同时也符合用户、商业诉求。设计师需要平衡好这几点。
二、设计思维模型有哪几种?
设计思维模型不止是单一的一个思维模型,包含了3种思维模型,设计思维、用户思维和产品思维。
三、设计思维包含哪些?
1、各大平台的基础设计规范
设计规范是做设计的第一步,必须要牢记;比如iOS设计规范中,常用的导航栏高度,常用的表格视图高度,页面中常用的设计字体字号,不同分辨率的适配;谷歌的material规范,并且了解它在系统层面和iOS的差异化。这些基础的设计规范,都是设计思维。
2、常用的设计原则
设计师必须具备审美,了解用户心理学,设计排版中基础常用的格式塔原理,都属于设计思维。
(1)相似性原则:人们潜意识会把更贴近、更紧密的事物归属到一组中;
如下图淘宝导航栏菜单运用了相似性原则,根据产品类别一致,进行同类产品分类。
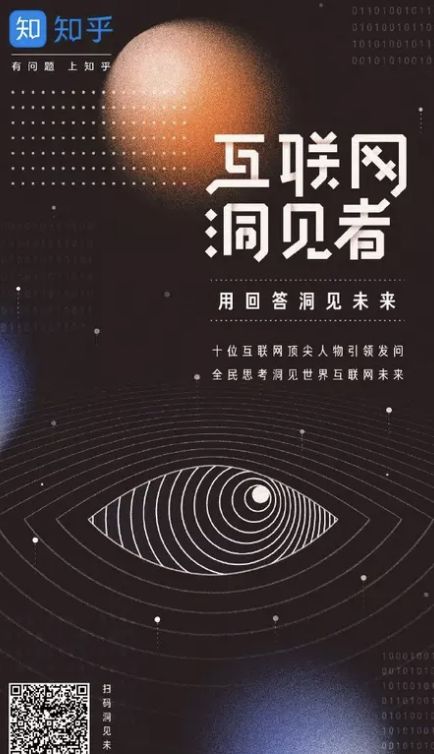
(2)封闭性原则:人的视觉系统会自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
如下图:海报中的字体,文字部分有一些被遮挡了,但是我们会自动脑补出完整的字体画面。
(3)连续性原则:视觉感知系统会倾向于感知连续性的形式,而非离散的碎片。
如下图:界面设计中,经常会出现卡片在整屏中被截断的情况,但是我们还是会认为它和右边是一组的。
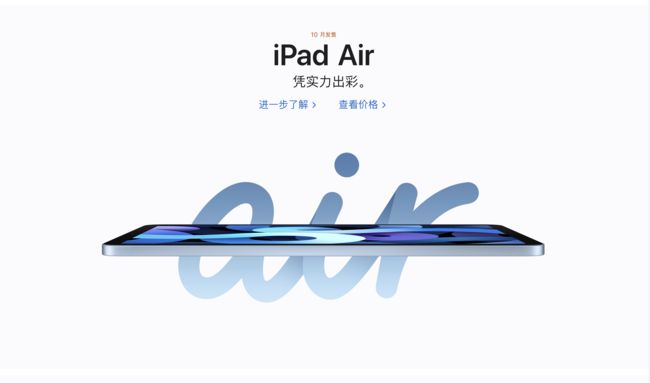
(4)焦点原则:少即是多,一个面只有一个焦点,在界面中核心的地方,放重要的信息,引导用户去点击关注。
如下图:苹果官网的设计,运用了一个焦点,引导用户关注文案和购买信息。
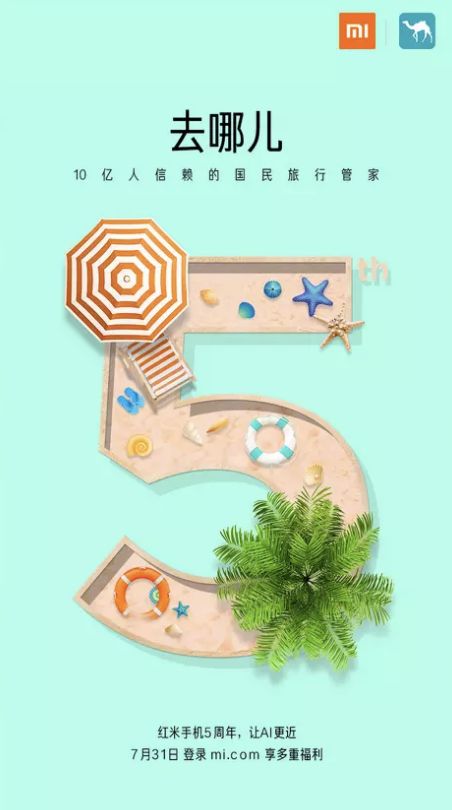
(5)地面原则:我们的大脑会将视觉区域划分为主体和背景,主体包含场景中占据注意力的元素,其它都为背景。
如下图:我们视觉会自动将浅绿色作为背景,页面中的图形构成的数字和文案等会当作主体,用户的注意力都在上边,所以在做设计的时候,需要营造空间和层次感。
3、设计是用来用的,而不是艺术;
成熟的设计中,好用比好看更重要,做设计不应该一味的追求精致的页面表现效果,而忽略产品定位和用户诉求。我们需要明确我们设计的每一个页面,都是以满足用户完成任务为第一优先级,其次是考虑产品整体和品牌。
4、设计不止是设计图,要对落地负责;
做设计的时候,我们会参考竞品做出规范、精致的商品图,但是实际上线后,会出现很多复杂的情况。所以在设计的时候,我们需要帮用户思考文案很多、标签很复杂或者有广告应该如何展示。定义好设计规范,可以帮助我们考虑出所有的使用场景,对内容负责,对落地负责。
5、了解主流的设计趋势和手法;
设计趋势和手法有很多种,我们不能只了解单一的扁平化风格。
(1)纹理风格,常用于电商视觉层次的装饰,可以很好地将视觉层次丰富起来。
(2)手绘简笔风格:手绘风格会增加更多的趣味性和故事性在界面中。
设计趋势和手法有很多,并不只是上边举例的2种,我们要时刻关注流行趋势,并灵活运用到自己的设计中。
6、设计只是用户体验的一部分;
用户体验包含了5要素:
(1)表现层:界面中可以看到的颜色、图标形状、图片等一些可视化的图形或文字;
(2)框架层:按钮、控件、照片和文本区域的位置,用于优化设计布局,达到高效;(信息在页面中怎样去展示的)
(3)结构层:用来设计用户的任务流程,以及类目区分;(分类展示所有的功能,即信息架构图)
(4)范围层:特性和功能构成了范围层,是各种功能的合集。(需求包含的所有功能)
(5)战略图:即公司整体战略;产品的定位、用户的定位,经营者和用户的目标。
视觉设计只是一个产品设计的很小一部分,所有的产品都要围绕用户体验的5要素逻辑去设计,了解产品设计背后的规则和逻辑。