1. Cookie介绍:
Cookie是保存在浏览器中的数据,可以让我们在同一个浏览器访问同一个域名时共享cookie数据。
1.1 使用cookie,可实现的几个常用场景:
- 保存用户信息
- 浏览器历史记录
- 猜你喜欢
- 10天免登录
- 多个页面之间数据的传递
- cookie实现购物车记录功能
1.2 Koa中设置Cookie的值:
ctx.cookies.set(key, name, [options]);
通过key和value来设置cookie的键值;
其中options是设置cookie时的选项参数:
maxAge: 毫秒数,cookie的有效时长;expires: cookie 过期的具体日期(Date值)path: cookie 路径,,默认是'/',只有在path的URI中,cookie值才可获取domain: cookie 域名secure: 默认false,设置成true 表示只有https 可以访问httpOnly: 默认是true,只有服务器可访问cookie,浏览器通过javascript不可获取overwrite: 是否覆盖以前设置的同名的cookie (默认是false)
1.3 Koa中获取cookie的值:
ctx.cookies.get('key');
1.4 结合代码举例options中参数的使用:
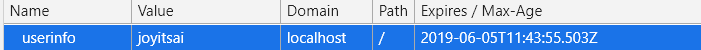
1.4.1 maxAge设置cookie在浏览器上的过期时长:
router.get('/', async (ctx, next)=>{
ctx.cookies.set('userinfo', 'joyitsai', {
maxAge: 10*24*60*60*1000, /*设置cookie过期时间10天,单位ms*/
})
ctx.render('index', {});
})
访问主页,查看cookie的信息,会发现:
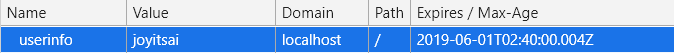
1.4.2expires设置cookie具体过期日期:
router.get('/', async (ctx, next)=>{
ctx.cookies.set('userinfo', 'joyitsai', {
// new Date(year, month, day, hours, minutes, seconds, milliseconds)
/**Date()对象中实例化日期时,月份为0~11,5即表示6月 */
expires: new Date(2019, 5, 1, 10, 40, 0, 0),
})
ctx.render('index', {});
})
查看cookie信息如下:
1.4.3 path设置cookie的有效路径:
router.get('/', async (ctx, next)=>{
ctx.cookies.set('userinfo', 'joyitsai', {
// new Date(year, month, day, hours, minutes, seconds, milliseconds)
expires: new Date(2019, 5, 1, 10, 40, 0, 0),
path: '/user', /**只在/user路径下有效 */
})
ctx.render('index', {});
});
router.get('/user', async(ctx, next)=>{
/*ctx.cookies.get()获取cookie信息*/
ctx.body = `${ctx.cookies.get('userinfo')}`;
})
当访问localhost:3000时,会发现并没有cookie信息。因为cookie信息只在/user路径下有效,再访问localhost:3000/user时,会看到cookie信息如下:
1.4.4 domain设置cookie有效的域名:
domain这个参数。通常是在你具备多个域名时,例如news.baidu.com和baidu.com时,希望多个域名之间能够共享cookie数据,才去设置为:.baidu.com;如果只有一个域名,不用设置,默认是本机域名。
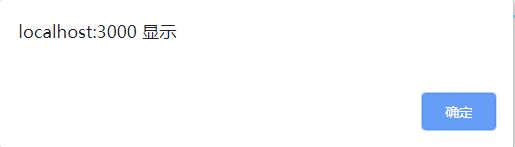
1.4.5 httpOnly设置cookie是否只能在服务器端访问:
在默认为true的情况下,在页面的javascript代码中调用document.cookie:
router.get('/', async (ctx, next)=>{
ctx.cookies.set('userinfo', 'joyitsai', {
// new Date(year, month, day, hours, minutes, seconds, milliseconds)
expires: new Date(2019, 5, 1, 10, 40, 0, 0),
httpOnly: true,
})
ctx.render('index', {});
});
index.html代码:
访问主页面,会发现alert弹出的是空:
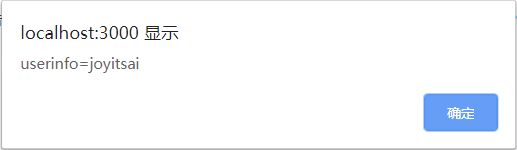
把上面代码中的
httpOnly设置为false,再访问会看到:
请根据项目具体的需求,来设置
httpOnly参数。
1.5 Koa中设置中文的cookie:
在koa中,cookie设置成中文时会报错,使用base64字符串来转化并解析中文,可以解决这个问题:
router.get('/', async (ctx, next)=>{
let zh = new Buffer('哈哈哈').toString('base64');
console.log(zh);
ctx.cookies.set('userinfo', zh, {})
ctx.render('index', {});
});
router.get('/user', async(ctx, next)=>{
let zh_ = ctx.cookies.get('userinfo');
console.log(zh_)
let info = new Buffer(zh_, 'base64').toString();
console.log(info);
})
访问主页,查看到的cookie信息为:
当访问
localhost:3000/user时,获取到的
5ZOI5ZOI5ZOI被转换成
哈哈哈;这时,就通过
base64字符串的转换,把cookie信息设置成了中文。
2. Koa项目中的Session:
上面解析了在Koa中cookie的相关设置和具体使用示例,下面再说一下session:
- 什么是session:
session是另一种记录客户状态的机制,不同的是Cookie 保存在客户端浏览器中,而session保存在服务器上。 - session的工作流程:
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个session 对象,生成一个类似于key,value 的键值对, 然后将key(cookie)返回到浏览器(客户)端,浏览器下次再访问时,携带key(cookie),找到对应的session(value),客户的信息都保存在session 中。
关于session的详细流程解释,自行百度。
2.1 安装session:
npm install koa-session --save
2.2 引入并配置koa-session:
所谓的配置,实际上都是针对存储在客户端的cookie来进行的,通过设置不同的参数项,观察浏览器中的cookie信息。
关于
koa-session配置的作用机制:
既然我们知道了,koa-session实际上是在服务端生成一个cookie:session对,cookie作为session的key发送给浏览器,让浏览器的下次请求携带并获取相应的session信息。那么这个cookie实际上也是需要一定加密的,不然也是不太安全的。因此,在下面的配置中:
key: 'koa:sess'是返送给浏览器的cookie名;app.keys=['some secret hurr']是发送给浏览器cookie值时的加密数组:cookie值在服务器端依据app.keys的数组字符串和服务器当前时间,被signed:true签名(加密)成加密字符串。以提升cookie值的安全性。- 服务端通过解析cookie值得到cookie被生成时的时间和
app.keys数组中的加密字符串,一旦时间超过了maxAge则cookie失效;同时一旦解析的加密字符串与app.keys中的不符则cookie无效。
/*引入koa-session*/
const session = require('koa-session');
/*配置koa-session*/
app.keys = ['some secret hurr'];
const CONFIG = {
key: 'koa:sess', //cookie key (default is koa:sess)
maxAge: 86400000, // cookie 的过期时间maxAge in ms (default is 1 days)
overwrite: true, //是否可以overwrite (默认default true)
httpOnly: true, //cookie 是否只有服务器端可以访问httpOnly or not (default true)
signed: true, //签名默认true
rolling: false, //在每次请求时强行设置cookie,这将重置cookie 过期时间(默认:false)
renew: true, //当cookie快过期时请求,会重置cookie的过期时间
};
app.use(session(CONFIG, app));
2.3 在Koa项目中设置和获取session:
/*设置session值,将保存在服务器内存上*/
ctx.session.username = 'joyitsai';
/*获取session的值*/
console.log(ctx.session.username);
2.4 Cookie 和Session 区别
- cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
- cookie 不是很安全,别人可以分析存放在本地的COOKIE 并进行COOKIE 欺骗考虑到安全应当使用session。
- session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用COOKIE。
- 单个cookie 保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20 个cookie。