本质是一个普通的js对象,用于描述视图界面结构的,
在mouted的回调中,可以输出_vnode,
通过图可以知道,_vnode中有以下几个主要的属性:
- tag:组件的标签名,
- data: 组件的属性,
- children: 组件的子标签
- parent: 父级元素
render函数:
作用:创建虚拟dom,
每个组件都有虚拟dom,并且虚拟dom都是由render函数创建的;
使用虚拟dom树的目的:提高渲染效率
在vue中,当渲染视图时候会调用render函数。这种渲染不仅发生在组件创建时候,还会发生在视图所依赖的数据更新时;
由于真实dom的创建、更新。插入等操作带来大量的性能消耗,从而降低渲染效率,所以使用虚拟dom树来代替真实dom。
虚拟dom如何转换成真实dom
组件实例首次渲染:生成虚拟dom树,根据虚拟dom树创建真实dom,并把真实dom挂载到页面合适位置,此时每个虚拟dom对应一个真实dom;
备注:在虚拟dom中,都由elm属性,就是真实dom,也就是说,生成的虚拟dom同时,都创出了真实dom,也就是说,第一次的渲染,vue比单纯创建dom元素要效率低,vue的高效体现在响应式数据变化的虚拟dom对比
组件依赖的数据收到响应式数据的影响时:重新调用render函数创建虚拟dom树,用新旧虚拟dom树比较,vue会找到最小更新量,然后更新必要的虚拟dom节点,最后修改对应的真实dom。这样就保证了对真实dom达到最小的变动。
真实dom的属性的数量要远远大于虚拟dom属性,并且任意的对真实dom的添加删除都会导致重排重绘问题。这非常消耗性能。
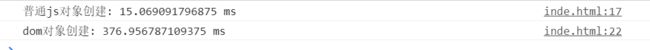
备注:真实dom和普通对象创建的耗时比较
可以看出,dom对象创建是普通对象耗时20多倍。
模板和虚拟dom的关系
vue框架中有一个compile模板,它主要负责将模板转换成为render函数,而render函数调用后将得到虚拟dom
编译过程分为两步
1.将模板字符串转换成为AST(抽象语法树,用js树形结构描述原始代码,下图通过AST在线转换可以看出结构。
2.将AST转换成为render函数
运行时编译和模板预编译
当采用传统引入方式,则编译发生的时间为组件第一次加载时,成为运行时编译
如果在vue-cli的默认情况下,编译发生在打包时(npm run build / serve),成为模板预编译。
编译是一个极其消耗性能的操作,预编译可以有效提高运行时的性能,而且由于运行的时候已经不需要编译,vue-cli在打包时会排除掉vue中的compile模块,以减少打包体积。模板的存在,仅仅是为了让开发人员更方便的写代码。
知识点扩展:
虚拟 dom 的作用
现在主流的框架都是声明式操作 dom 的框架。我们只需要描述状态与 dom 之间的映射关系即可,状态到视图(真实的 dom)的转换,框架会帮我们做。
最粗暴的做法是将状态渲染成视图,每次更新状态,都重新更新整个视图。
这种做法的性能可想而知。比较好的想法是:状态改变,只更新与状态相关的 dom 节点。虚拟 dom 只是实现这个想法的其中一种方法而已。
具体做法:
状态 -> 真实 dom(最初)
状态 -> 虚拟 dom -> 真实 dom(使用虚拟 dom)
状态改变,重新生成一份虚拟 dom,将上一份和这一份虚拟 dom 进行对比,找出需要更新的部分,更新真实 dom。
vue 中的虚拟 dom
真实的 dom 是由 节点(Node)组成,虚拟 dom 则是由虚拟节点(vNode)组成。
虚拟 dom 在 vue 中主要做两件事:
提供与真实节点(Node)对应的虚拟节点(vNode)
将新的虚拟节点与旧的虚拟节点进行对比,找出需要差异,然后更新视图
到此这篇关于vue中对虚拟dom的理解知识点总结的文章就介绍到这了,更多相关vue中对虚拟dom的理解内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!