1. Dart中的异步模型
在之前的开发中,经常会遇到耗时操作:
- 比如网络请求、文件读取等等;
- 如果主线程一直等待这些耗时的操作完成,那么就会进行阻塞,无法响应其他事件,比如用户的点击等
一般会针对这些耗时的操作进行处理,不同的语言对于这种操作有不同的处理方式:
多线程,比如Java、C++,开启一个新的线程(Thread),在新的线程中完成这些异步的操作,将数据传递给主线程,在主线程刷新 UI单线程+事件循环,比如JavaScript、Dart都是基于单线程+事件循环来完成耗时操作的处理。
下面来了解一下单线程的异步操作,听起来有些矛盾,但是并不冲突,原因如下:
- 因为我们的一个应用程序大部分时间都是出于空闲的状态,并不是无限制的在和用户进行交互;
- 比如等待用户点击、网络请求数据的返回、文件读写的IO操作,这些等待的行为并不会阻塞我们的线程;
- 这是因为类似于网络请求、文件读写的IO,我们都可以基于非阻塞调用;
阻塞式调用和非阻塞式调用
- 阻塞和非阻塞关注的是程序在等待调用结果时的状态
- 阻塞式调用:调用结果返回之前,
当前线程会被挂起,调用线程只有在得到调用结果之后才会继续执行; - 非阻塞式调用:调用执行之后,当前线程不会停止执行,只需要过一段时间来检查一下有没有结果返回即可;
我们可以用一个生活中的例子来模拟:
- 中午点外卖,点外卖的动作就是我们的调用,拿到最后点的外卖就是我们要等待的结果
- 阻塞式调用:点了外卖之后,不做任何事情了,就等着外卖来,也就是你的线程停止了任何其他的工作
- 非阻塞式调用:点了外卖,继续做其他事情:继续工作、打把游戏,你的线程继续执行其他事情,只需要偶尔去看下有没有人敲门,外卖有没有送到即可。
而我们开发中的很多耗时操作,都可以基于这样的非阻塞式调用:
- 比如文件读写操作,可以使用操作系统提供的
基于事件的回调机制。
这些操作都不会阻塞我们单线程的继续执行,我们的线程在等待的过程中可以继续去做别的事情:喝杯咖啡、打游戏,等真正有了响应,再去进行对应的处理即可。
此时可能会有两个问题:
- 如果在多核CPU中,单线程是不是就没有充分利用CPU呢?
- 单线程是如何处理网络通信、IO操作它们返回的结果呢?答案就是
事件循环(Event Loop)。
2. Dart事件循环
2.1 事件循环
单线程模型中主要就是在维护着一个事件循环(Event Loop)。
事件循环可以理解为:
- 将需要处理的一些事件(比如点击事件、IO事件)放在一个
事件队列(Event Queue)中; - 不断的从
事件队列(Event Queue)中取出事件,并执行其对应需要执行的代码块,直到事件队列清空为止;
下面是一个事件循环的伪代码:
List eventQueue = [];
var event;
// 事件循环从启动的一刻,永远在执行
while (true) {
if (eventQueue.length > 0) {
// 取出一个事件
event = eventQueue.removeAt(0);
// 执行该事件
event();
}
}
当我们需要处理一些事件时,比如点击事件、IO事件、网络事件时,它们就会被加入到eventQueue中,然后事件循环会不断的从eventQueue中取出事件,并且执行。
2.2 事件循环代码模拟
下面看一段伪代码,理解点击事件和网络请求的事件是如何被执行的:
- 一个按钮
RaisedButton,当点击时执行onPressed函数 -
onPressed函数中,我们发送了一个网络请求,请求成功后会执行then中的回调函数。
RaisedButton(
child: Text('Click me'),
onPressed: () {
final myFuture = http.get('https://example.com');
myFuture.then((response) {
if (response.statusCode == 200) {
print('Success!');
}
});
},
)
那么,这些代码是如何放在事件循环中执行呢?
- 当用户发生点击的时候,onPressed回调函数会被放入
事件循环中执行,执行的过程中发送了一个网络请求; - 网络请求发出去后,该事件循环不会被阻塞,而是发现要执行的onPressed函数已经结束,会将它丢弃掉;
- 网络请求成功后,会执行then中传入的回调函数,这也是一个事件,该事件被放入到事件循环中执行,执行完毕后,事件循环将其丢弃;
onPressed和then中的回调尽管有一些差异,但是它们对于事件循环来说,都是告诉它:我有一段代码需要执行,快点帮我完成。
3. Dart的异步操作
Dart中的异步操作主要使用Future以及async、await。
3.1 Future
Future对象表示一个延迟计算的对象,也就是说Future 用于表示将来某个时候可用的潜在值或一个错误,可以注册相应的回调来获取到值或者错误。
当一个返回Future的函数被调用的时候,做了两件事情:
- 函数进入队列 & 返回一个未完成的Future对象;
- 之后当值可用时,Future带着值变成完成状态。
异步的网络请求
- 使用Future对象来将耗时的操作放在了其中传入的函数中
import "dart:io";
main(List args) {
print("main function start");
print(getNetworkData());
print("main function end");
}
Future getNetworkData() {
return Future(() {
sleep(Duration(seconds: 3));
return "network data";
});
}
看下运行结果:
main function start
Instance of 'Future'
main function end
可以看到:
- 代码执行顺序,没有出现
阻塞现象; - 中间打印了一个Future实例;
- 将一个耗时的操作隔离起来了,这个操作就不会影响主线程执行了。但是又有一个问题了,我们如何去拿到最终的结果呢?
3.1.1 获取Future的结果
有了Future之后,如何去获取请求到的结果:通过.then的回调:
Future then(FutureOr onValue(T value), {Function onError});
这个方法是注册将来完成时要调用的回调,第一个onValue回调是在完成时带有返回值的回调,onError是发生错误时的回调。
main(List args) {
print("main function start");
// 使用变量接收getNetworkData返回的future
var future = getNetworkData();
// 当future实例有返回结果时,会自动回调then中传入的函数
// 该函数会被放入到事件循环中,被执行
future.then((value) {
print(value);
});
print(future);
print("main function end");
}
上面代码的执行结果
main function start
Instance of 'Future'
main function end
// 3s后执行下面的代码
network data
3.1.2 执行中出现异常
如果调用过程中出现了异常,拿不到结果,如何获取到异常的信息呢?
import "dart:io";
main(List args) {
print("main function start");
var future = getNetworkData();
future.then((value) {
print(value);
}).catchError((error) { // 捕获出现异常时的情况
print(error);
});
print(future);
print("main function end");
}
Future getNetworkData() {
return Future(() {
sleep(Duration(seconds: 3));
// 不再返回结果,而是出现异常
// return "network data";
throw Exception("网络请求出现错误");
});
}
上面代码的执行结果:
main function start
Instance of 'Future'
main function end
// 3s后没有拿到结果,但是我们捕获到了异常
Exception: 网络请求出现错误
3.1.3 Future使用补充
上面通过一个案例来学习了一些Future的使用过程:
- 创建一个Future(可能是我们自己创建,可能是通过API获取到的一个Future,Future通常会对一些异步的操作进行封装)
- 通过
.then(成功回调函数)的方式来监听Future内部执行完成时获取到的结果 - 通过
.catchError(失败或异常回调函数)的方式来监听Future内部执行失败或者出现异常时的错误信息
Future的两种状态
事实上Future在执行的整个过程中,我们通常把它划分成了两种状态:
未完成状态(uncompleted)
- 执行Future内部操作的时候(在上面的案例中就是具体的网络请求过程,我们使用了延迟来模拟),这个过程为未完成状态
完成状态(completed)
- 当Future内部的操作执行完成,通常会返回一个值,或抛出一个异常
- 这两种情况,我们都称Future为完成状态
Future的链式调用
上面的代码可以进行如下的改进:
- 可以在
then中继续返回值,会在下一个链式的then调用回调函数中拿到返回的结果:
import "dart:io";
main(List args) {
print("main function start");
getNetworkData().then((value1) {
print(value1);
return "content data2";
}).then((value2) {
print(value2);
return "message data3";
}).then((value3) {
print(value3);
});
print("main function end");
}
Future getNetworkData() {
return Future(() {
sleep(Duration(seconds: 3));
// 不再返回结果,而是出现异常
return "network data1";
});
}
打印结果如下:
main function start
main function end
// 3s后拿到结果
network data1
content data2
message data3
我们在上面看.then的时候:
Future then(FutureOr onValue(T value), {Function onError});
调用then方法的返回值仍然是Future,所以可以一直调用.then。
If the callback returns a [Future],the future returned by then will be completed with the same result as the future returned by the callback.
如果回调返回[Future],则由' then '返回的Future将与回调返回的Future的结果相同。
Future其他API
-
Future.value(value)
直接获取一个完成的Future,该Future会直接调用then的回调函数
main(List args) {
print("main function start");
Future.value("哈哈哈").then((value) {
print(value);
});
print("main function end");
}
打印结果如下:
main function start
main function end
哈哈哈
为啥立即执行,但是 “哈哈哈”是在最后打印的呢?
因为Future中的then会作为新的任务会加入到事件队列中(Event Queue),加入之后肯定需要排队执行了。
-
Future.error(object)
直接获取一个完成的Future,但是一个发生异常的Future,该Future会直接调用catchError的回调函数
main(List args) {
print("main function start");
Future.error(Exception("错误信息")).catchError((error) {
print(error);
});
print("main function end");
}
打印结果如下:
main function start
main function end
Exception: 错误信息
-
Future.delayed(时间,回调函数)
在延迟一定时间时执行回调函数,执行完回调函数后会执行then的回调;
main(List args) {
print("main function start");
Future.delayed(Duration(seconds: 3), () {
return "3秒后的信息";
}).then((value) {
print(value);
});
print("main function end");
}
3.2 await、async
- 它们是Dart中的关键字
- 它们可以让开发者用
同步的代码格式,去实现异步的调用过程 - 并且,通常一个
async的函数会返回一个Future
使用Future可以做到不阻塞我们的线程,让线程继续执行,并且在完成某个操作时改变自己的状态,并且回调then或者errorCatch回调。
如何生成一个Future呢?
- 通过前面学习的Future构造函数,或者后面学习的Future其他API都可以。
- 还有一种就是通过async的函数。
对之前的Future异步处理代码进行改造,改成await、async的形式。
如果直接像下面这样写代码,代码是不能正常执行的:
import "dart:io";
main(List args) {
print("main function start");
print(getNetworkData());
print("main function end");
}
String getNetworkData() {
var result = Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:" + result;
}
因为:
-
Future.delayed返回的是一个Future对象,我们不能把它看成同步的返回数据:"net work data" 去使用; - 也就是不能把这个异步的代码当做同步一样去使用;
现在使用await修改下面这句代码:
String getNetworkData() {
var result = await Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:" + result;
}
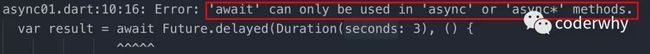
在 Future.delayed 函数前加了一个await, 一旦有了这个关键字,那么这个操作就会等待 Future.delayed 的执行完毕,并且等待它的结果。
但是再次执行代码,会看到以下错误:
很明显,
await关键字必须在async函数中,所以需要将getNetworkData函数定义成
async函数,在函数的()后面加上一个
async关键字就可以了。
String getNetworkData() async {
var result = await Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:" + result;
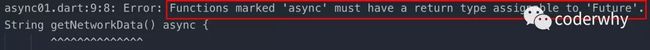
}
继续运行,继续报错,因为使用async标记的函数,必须返回一个Future对象,所以我们需要把我们的方法返回值,写成一个Future。
继续修改代码如下:
Future getNetworkData() async {
var result = await Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:" + result;
}
这段代码就是我们理想中执行的代码了
- 我们现在可以像同步代码一样去使用Future异步返回的结果
- 等待拿到结果之后和其他数据进行拼接,然后一起返回
- 返回的时候并不需要包装一个Future,直接返回即可,但是返回值会默认被包装在一个Future中。
可以自己分析一下下面这个代码:
import 'package:flutter/services.dart' show rootBundle;
import 'dart:convert';
import 'dart:async';
main(List args) {
getAnchors().then((anchors) {
print(anchors);
});
}
class Anchor {
String nickname;
String roomName;
String imageUrl;
Anchor({
this.nickname,
this.roomName,
this.imageUrl
});
Anchor.withMap(Map parsedMap) {
this.nickname = parsedMap["nickname"];
this.roomName = parsedMap["roomName"];
this.imageUrl = parsedMap["roomSrc"];
}
}
Future> getAnchors() async {
// 1.读取json文件
String jsonString = await rootBundle.loadString("assets/yz.json");
// 2.转成List或Map类型
final jsonResult = json.decode(jsonString);
// 3.遍历List,并且转成Anchor对象放到另一个List中
List anchors = new List();
for (Map map in jsonResult) {
anchors.add(Anchor.withMap(map));
}
return anchors;
}
4. 任务执行顺序
在前面,我们知道Dart中有一个事件循环(Event Loop)来执行我们的代码,里面存在一个事件队列(Event Queue),事件循环不断从事件队列中取出事件执行。
但是,实际上Dart中还有另一个队列: 微任务队列(Microtask Queue)。
- 微任务队列的
优先级要高于事件队列 - 也就是说事件循环都是优先执行微任务队列中的任务,再执行事件队列中的任务
那么开发中,哪些是放在事件队列,哪些是放在微任务队列呢?
- 所有的外部事件任务都在事件队列中,如IO、计时器、点击、以及绘制事件等;
- 而微任务通常来源于Dart内部,并且微任务非常少。这是因为如果微任务特别多,就会造成事件队列排不上队,会阻塞任务队列的执行(比如用户点击没有反应的情况);
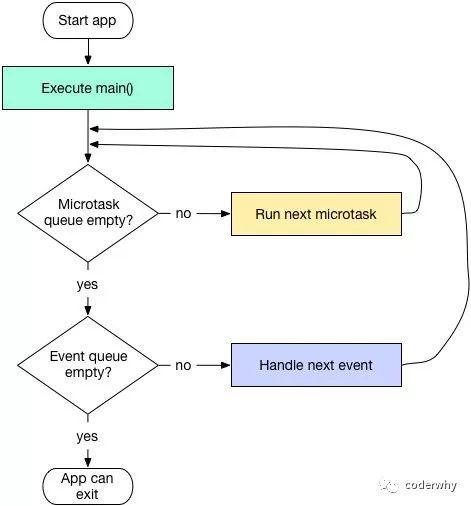
我们可以通过下面这张图来说明代码是如何执行的?
- Dart的入口是main函数,所以main函数中的代码会先执行
- main函数执行完后,会启动一个事件循环(Event Loop),启动后就开始执行队列中的任务
- 首先,会按照先进先出的顺序逐个执行微任务队列中的任务
- 其次,当所有微任务队列执行完后便开始执行事件队列中的任务,事件任务执行完毕后再去执行微任务
注意:就是对微任务队列是一次性全部处理,对于事件队列是一次只处理一个。
如何创建一个微任务
在开发中,我们可以通过dart中的async下的scheduleMicrotask来创建一个微任务:
import "dart:async";
main(List args) {
scheduleMicrotask(() {
print("Hello Microtask");
});
}
在开发中,如果我们有一个任务不希望它放在Event Queue中依次排队,那么就可以创建一个微任务了。
Future的代码是加入到事件队列还是微任务队列呢?
Future中通常有两个函数执行体:
- Future构造函数传入的函数体
- then的函数体(catchError等同看待)
是加入到什么队列中的呢?
- Future的构造函数传入的函数体放在事件队列中
then的函数体要分成三种情况: - 情况1:Future没有执行完成(有任务需要执行),那么then会直接被添加到Future的函数执行体后
- 情况2:如果Future执行完后就then,该then的函数体就被放到微任务队列,当前Future执行完成后执行微任务队列
- 情况3:如果Future是链式调用,意味着then未执行完,下一个then不会执行:
// future_1加入到eventqueue中,紧随其后then_1被加入到eventqueue中
Future(() => print("future_1")).then((_) => print("then_1"));
// Future没有函数执行体,then_2被加入到microtaskqueue中
Future(() => null).then((_) => print("then_2"));
// future_3、then_3_a、then_3_b依次加入到eventqueue中
Future(() => print("future_3")).then((_) => print("then_3_a")).then((_) => print("then_3_b"));
我们根据前面的规则来学习一个终极的代码执行顺序案例:
import "dart:async";
main(List args) {
print("main start");
Future(() => print("task1"));
final future = Future(() => null);
Future(() => print("task2")).then((_) {
print("task3");
scheduleMicrotask(() => print('task4'));
}).then((_) => print("task5"));
future.then((_) => print("task6"));
scheduleMicrotask(() => print('task7'));
Future(() => print('task8'))
.then((_) => Future(() => print('task9')))
.then((_) => print('task10'));
print("main end");
}
输出结果:
main start
main end
task7
task1
task6
task2
task3
task5
task4
task8
task9
task10
代码分析:
- main函数会先执行,所以main start和main end先执行,没有问题
- main函数执行过程中,会将一些任务分别加入到EventQueue和MicrotaskQueue中
- task7通过scheduleMicrotask函数调用,所以它最早加入到MicrotaskQueue会被先执行
- 然后开始执行EventQueue,task1被添加到EventQueue中被执行
- 通过final future = Future(()=>null); 创建的future的then被添加到微任务中,微任务直接被优先执行,所以会执行task6。
- 一次在EventQueue中添加task2、task3、task5被执行
- task3的打印执行完成后,调用scheduleMicrotask,那么在执行完这次的EventQueue后会执行,所以在task5后执行task4(注意:scheduleMicrotask的调用是作为task3的一部分代码,所以task4是在task5之后执行的)
- task8、task9、task10 一次添加到 EventQueue被执行。
了解上面的代码执行顺序,会让你对EventQueue和microtaskQueue有更加深刻的理解。