Web3是为让互联网更去中心化、可验证、安全而发起的一组广泛的运动和协议;Web3愿景是实现无服务器、去中心化的互联网,即用户掌握自己身份、数据和命运的互联网;Web3将启动新全球数字经济系统,创造新业务模式和新市场,打破平台垄断,推动广泛的、自下而上的创新。 从Web2.0到Web3.0
知识储备
- web3.js
- DApp 的 Solidity 合约
IPFS + DAPP 真正的WEB3.0的时代到来
前言
在工作中,每天都会重复昨天的工作(复制粘贴), 由于从事区块链的工作,必不可少的就是写DAPP了。
对于web端DAPP实现,利用web3js和以太坊网络的上的节点合约交互。DAPP主要发布在 Imtoken 和Metamask等等钱包上当然也有pc端的。业界ETH上的Dapp比较有名的就是:uniswap。
思考 : 它是怎么做到可以连接这个多的钱包的?
然后连夜翻导它的源码,可惜人家是react写的(想拷贝人家的代码 自己用的想法破灭了!”狗头“),我的dapp用的vuejs写的。苦逼 要不推翻了用react在从新写吧,不行呀,那就照抄吧...
既然这种代码经常用 那就写个vue-cli-plugin-web3modal 这样就可插拔了,美滋滋
那为什么不自定义cli呢?
使用
vue add vue-cli-plugin-web3modal 或者
npm install --save-dev vue-cli-plugin-web3modal
yarn add vue-cli-plugin-web3modal --dev依提示可以根据自己的情况一步步的来配置,等待下载依赖(可能会等很久,因为要下载钱包节点提供者SDK)
目录结构
src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ ├── ConnectWallteExample.vue
│ │ └── HelloWorld.vue
│ ├── hooks
│ │ └── useWallte.js // 核心逻辑
│ ├── main.js
│ ├── registerServiceWorker.js
│ └── web3
│ ├── abis.js // 提供abis
│ ├── chains.js
│ ├── config.js // 配置项
│ ├── constants.dev.js
│ ├── constants.js
│ └── tools.jssrc/web3/config.js, 默认使用Metamask的web3提供者 ,providerOptions 配置可以参考 https://github.com/Web3Modal/...,
Metamask 默认使用 Infura 的服务器做为 web3 提供者。 就像我们上面做的那样。不过它还为用户提供了选择他们自己 Web3 提供者的选项。所以使用 Metamask 的 web3 提供者,你就给了用户选择权,而自己无需操心这一块。
//默认使用Metamask的web3提供者
const providerOptions = {
// Example with injected providers
injected: {
display: {
logo: "data:image/gif;base64,INSERT_BASE64_STRING",
name: "Injected",
description: "Connect with the provider in your Browser"
},
package: null
},
// Example with WalletConnect provider
walletconnect: {
display: {
logo: "data:image/gif;base64,INSERT_BASE64_STRING",
name: "Mobile",
description: "Scan qrcode with your mobile wallet"
},
package: WalletConnectProvider,
options: {
infuraId: "INFURA_ID" // required
}
}
};- src/hooks/useWallte.js 这里暴露出来的web3、userAddress、chainId、networkId、resetApp、assets、getAccountAssets 等,
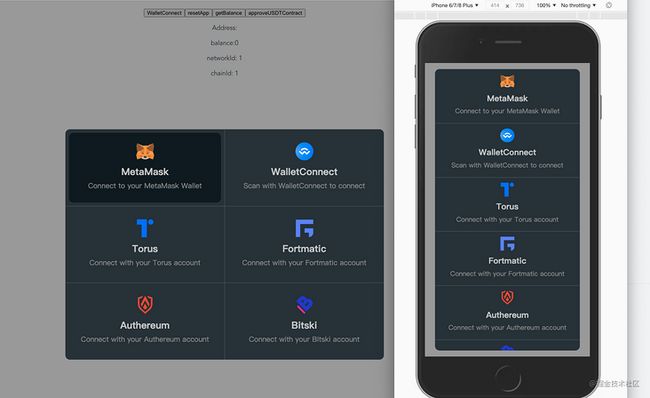
可以参考ConnectWallteExample.vue这个demo 。
这就是 vue-cli-plugin 的好处 ,你可以随便的 自定义 操作增删改 useWallter.js
- 一旦你有了合约的地址和 ABI,你可以像这样来实例化 Web3.js,就可以愉快的调用我们合约的函数:
callandsend
注意⚠️
我们通常很少把 实例化 myContract 写在业务层。都是利用vue3的组合式 API更好的解耦。
如:@/components/ConnectWallteExample.vue
// @/components/ConnectWallteExample.vue
@/hooks/useGswap.js
// @/hooks/useGswap.js
import {
ref, computed, toRefs, watch, watchEffect,
} from 'vue';
import { GSWAPABI, POINTABI } from '@/web3/abi';
import { gswapAddress, poinAddress } from '@/web3/config';
export default function (props) {
const { web3, userAddress, connected } = toRefs(props);
const contract = computed(
() => new web3.value.eth.Contract(GSWAPABI, gswapAddress),
);
const pointContract = computed(() => new web3.value.eth.Contract(POINTABI, poinAddress));
// methods
function balanceOf() {
return pointContract.value.methods
.balanceOf(userAddress.value)
.call()
.then((res) => res);
}
// ....
return {
balanceOf
};
}
ps:
每天摸鱼时,看到大佬们理财,一个个的都财富自由了。于是自己也慢慢的萌生了理财的念头, 基金 股票 搞起来,本金少 涨也发不了财,但是亏可真的是割肉呀!
一直在寻找来钱快的理财方案,因为从事区块链相关的工作 玩起了数字货币,“眼看着它高楼起,....!" 曾经有财富自由的机会我没有好好的把握住....,不说了 我妈叫吃韭菜馅饺子去了(远离合约,真爱生命)