- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- C语言---函数和数组实践:扫雷游戏
Tanecious.
c语言游戏数据库
函数和数组实践:扫雷游戏在这次的实践项目中,需要编写一个可以在在控制台运行的经典的扫雷游戏。一、游戏要求游戏有菜单,可以通过菜单实现继续玩或者退出游戏游戏要求棋盘9*9,雷(10个)要求随机布置可以实现排查雷如果位置不是雷,就显示周围有几个雷如果位置是雷就炸死结束游戏把除了雷之外的所有非雷都找出来,排雷成功,游戏结束二、游戏设计思路游戏界面:①首先对于菜单部分,可以使用基本的printf函数根据自
- c#使用Confluent.Kafka实现生产者发送消息至kafka(远程连接kafka发送消息超时的解决 Local:Message timed out)
Shinobi_Jack
kafka分布式
水一篇:参考:c#使用Confluent.Kafka实现生产者发送消息至kafka(远程连接kafka发送消息超时的解决Local:Messagetimedout)-寒冰之光-博客园该死的Kafka,远程连接Kafka超时以及解决办法-博客王大锤-博客园
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
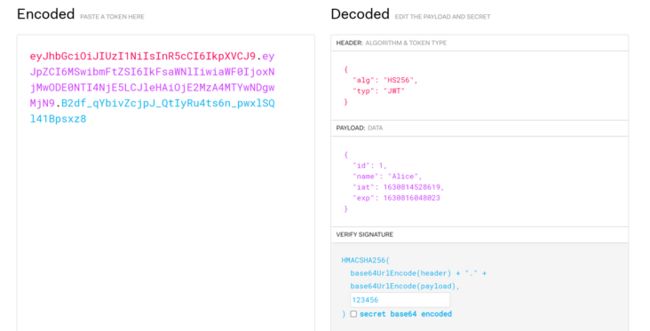
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- el-table合并相同数据列
屿东
vue.jsjavascript前端elementui
el-table合并相同数据列element-plus的文档给的合并行和列的示例都是写死的指定行或列,应用场景太小,对于下图需求完全不能满足。训练网络时,我们需要构建一个使用两个Q网络(一个用于选择动作,另一个用于更新目标)的方法。DoubleDQN通过引入目标网络来减少Q-learning中过度估计的偏差。下面是一个基于PyT
- 深入解析Java中的动态代理与反射机制
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录反射机制工作原理内部实现细节高级使用技巧示例代码动态代理工作原理内部实现细节高级使用技巧示例代码基于接口的代理(JDKProxy)CGLIB代理示例(需引入CGLIB库)实践总结反射机制工作原理Java反射机制允许程序在运行时检查或“自省”类的信息,并可以创建对象实例、调用方法、访问字段等操作。它主要通过java.lang.reflect包提供的API来实现。内部实现细节Class类:每个
- Java 密封类 (Sealed Classes) 深度解析
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录语法说明定义密封类定义子类使用场景探讨实际应用示例与其他语言特性的结合使用Java作为一种面向对象编程语言,提供了继承机制来实现代码复用和扩展。然而,无限制的继承可能导致代码库变得难以维护,甚至引入安全隐患。为了应对这一挑战,Java引入了密封类的概念。密封类允许开发者明确指定哪些类可以继承该类,从而创建一个封闭且可控的类层次结构。这不仅提高了代码的安全性和可维护性,还为模式匹配等高级特性
- leetcode206-反转链表
记得早睡~
算法小课堂链表数据结构leetcode算法
leetcode206思路考虑使用双指针的方式来进行反转,定义一个pre指针,指向需要反转的位置,cur指针代表当前位置,一层层进行反转,中间需要一个临时指针也就是代码中的node,因为一旦反转,之前的链路就断开了,比如cur.next=pre设置以后,原来的cur.next就找不到了,所以需要设置一个临时指针保存原本的cur.next,这样才能继续下一步操作图片来自代码随想录实现varrever
- Python网络爬虫核心面试题
闲人编程
程序员面试python爬虫开发语言面试网络编程
网络爬虫1.爬虫项目中如何处理请求失败的问题?2.解释HTTP协议中的持久连接和非持久连接。3.什么是HTTP的持久化Cookie和会话Cookie?4.如何在爬虫项目中检测并处理网络抖动和丢包?5.在爬虫项目中,如何使用HEAD请求提高效率?6.如何在爬虫项目中实现HTTP请求的限速?7.解释HTTP2相对于HTTP1.1的主要改进。8.如何在爬虫项目中模拟HTTP重试和重定向?9.什么是COR
- python解奥赛运算题
Python数据分析与机器学习
python开发语言算法贪心算法
有一个以文字代替数字的算术表达式如下图所示,已知4个替代数字的文字中没有重复,编写程序求出文字所替代的数字。按逻辑思维:如果3位数和3位数相加等于4位数,则“青”只能是1:“山”+“青”大于等于10,因此“山”只能是9,得出“龙”是0:个位的两个“山”相加,推得“外”等于8。而按计算思维,则注重于程序的实现,用穷举法设计嵌套的4层循环,把所有的数字都试一遍,找出4个数字不相互重复的合满足加法等式条
- 【C语言】_柔性数组
_周游
C语言c语言柔性数组算法
目录1.柔性数组要求及特点2.柔性数组相关使用2.1实现方式1:柔性数组2.2实现方式2:可变长数组3.柔性数组优势在C99标准中,结构体中的最后一个成员允许是未知大小的数组,称之为柔性数组成员;structS1{intnum;doubled;intarr[];//柔性数组成员};structS2{intnum;doubled;intarr[0];//柔性数组成员};//以上两种写法均是正确的柔性
- 数据结构之顺序表
亦木不emo
数据结构数据结构线性回归链表
目录存储结构操作实现类型定义初始化判空求长插入查找删除测试存储结构顺序表在内存中以一段连续的地址存储,具有随机性,顺序性,动态性:随机性,即首地址随机生成;顺序性,即各元素地址满足等距相邻;动态性,即存储空间可在程序运行时动态生成。操作实现类型定义结构体类型,定义一个动态数组存储数据,定义表长和当前长度。typedefstruct//顺序表结构体{int*base;//动态数组intlength;
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- go学习杂记
h799710
golang学习开发语言
一些学习时候留下的杂技,单纯用来记录,想要系统学习的话还是要看书籍哈2025/1/21面向对象原则依赖倒置原则:高层模块依赖于抽象,而不是具体实现。(高层不依赖底层,而是依赖抽象接口。这样随时可以切换选择底层接口)里氏替换原则:子类可以无缝替换父类,且不破坏系统的正确性。接口隔离原则:客户端不应依赖于它们不使用的接口,接口应尽可能小且具体。这些原则旨在提高代码的可维护性、可扩展性和可复用性inte
- 鸿蒙系统用什么开发应用?
109702008
编程harmonyos华为人工智能
鸿蒙系统(HarmonyOS)是华为技术有限公司开发的一款分布式操作系统,旨在实现跨设备的无缝协同和高效运行。在应用开发方面,鸿蒙系统提供了多种编程语言的支持,以满足不同开发者的需求。以下是一些常用的鸿蒙系统应用开发语言:Java:Java是一种广泛使用的编程语言,特别在移动应用开发领域。鸿蒙系统支持Java开发,这使得安卓开发者可以快速上手。Java拥有优秀的跨平台能力和丰富的API库,涵盖了网
- skynet 源码阅读 -- 启动主流程
Winston-Tao
skynet源码阅读skynetskynet启动游戏服务器框架c语言
Skynet启动主流程分析Skynet是一个轻量级、高并发的服务器框架。它在启动时会进行一系列初始化操作,并启动多个不同功能的线程(Monitor、Timer、Worker、Socket),从而实现消息分发、定时器、网络I/O等核心功能。本文主要从main()函数开始一步步trace,循序渐进地看Skynet的启动过程以及各条线程的分工,为后续深入阅读Skynet源码做铺垫。1.启动入口main函
- idea或datagrip连接opengauss数据库
文杰一米八
opengaussJavaintellij-idea数据库java
1、使用pgsql来连接因为opengauss数据库基于pgsql实现,所以可以用pgsql的驱动来连接。但是连接的时候会报错。2、新建opengauss驱动所以在连的时候需要先建一个opengauss的driver。驱动文件可以在网上下载,也可以在pom里加上opengauss的依赖,org.opengaussopengauss-jdbc然后拉取jar。步骤如下:3、连接成功
- VBA语言的区块链
轩辕烨瑾
包罗万象golang开发语言后端
用VBA语言探讨区块链技术引言区块链技术自2008年比特币的问世以来,逐渐成为了一个热门的话题。它不仅推动了数字货币的崛起,更在金融、供应链、医疗、游戏等众多领域展示出了巨大的应用潜力。然而,对于很多程序员来说,如何实现和理解区块链的概念和原理仍然是一个挑战。本文将结合VBA(VisualBasicforApplications)语言,深入浅出地探讨区块链的基本概念,工作原理,以及如何利用VBA实
- 【数据结构】_顺序表
_周游
数据结构(C&C++)C语言数据结构c语言
目录1.概念与结构1.1静态顺序表1.2动态顺序表2.动态顺序表实现2.1SeqList.h2.2SeqList.c2.3Test_SeqList.c线性表是n个具有相同特性的数据元素的有限序列。常见的线性表有:顺序表、链表、栈、队列、字符串等;线性表在逻辑上是连续的线性结构,在物理结构上并不一定是连续的。线性表在物理上存储时,通常以数组和链式结构的形式存储,分别称之为顺序表和链表。本文介绍顺序表
- STM32F1与STM32CubeIDE快速入门-USB虚拟串口(CDC)
视觉与物联智能
物联网全栈开发实战STM32STM32CubeIDEUSB嵌入式硬件物联网
USB虚拟串口(CDC)文章目录USB虚拟串口(CDC)1、USB虚拟串口配置2、USB虚拟串口驱动实现3、运行结果4、STM32F1与STM32CubeIDE系列文章4.1STM32F1与STM32CubeIDE快速入门4.2STM32F1与STM32CubeIDE编程实例STM32F1USB外设实现了USB2.0全速总线和APB1总线间的接口。USB提供的串行接口,具有以下特点:1)简单性和灵
- WPF4-代码后置
苏克贝塔
wpfwpf
1.什么是代码后置2.为什么WPF需要代码后置?2.1.分离关注点(SeparationofConcerns)2.2.事件驱动编程2.3.数据绑定和动态内容2.4.与UI控件的交互2.5.可重用性和模块化2.6.易于调试和单元测试3.WPF中代码后置的实现原理4.代码后置的组成5.代码后置与MVVM模式6.总结1.什么是代码后置在WPF(WindowsPresentationFoundation)
- Qt调用网易云API获取歌词等接口
overwriter
qt开发语言
简介前段时间想用Qt做一个歌词处理的小工具,需要从网易云下载歌词;之前已经有大佬用node.js实现了网易云的API集合,但是Qt调用的话需要再走一次网络请求,管理起来有点麻烦,因此用Qt重写了一个网易云API库QCloudMusicApi。这里讲一下如何使用QCloudMusicApi库获取歌词以及调用其他接口。可参考文档API参考目录需求和依赖使用说明需求和依赖Qt5.12+使用说明新建项目新
- 如何用Netty实现一个负载均衡组件
youyouiknow
tech-reviewjava后端架构
一、总体架构一个基本的负载均衡组件通常包含以下几个核心模块:服务注册与发现(ServiceRegistry&Discovery):功能:维护可用的后端服务实例列表(例如IP地址和端口)。实现要点:注册:服务实例启动时,将自己注册到注册中心。发现:负载均衡器从注册中心获取服务实例列表。健康检查:定期检查服务实例的健康状态,剔除不健康的实例。可选技术:ZooKeeper,etcd,Consul,Nac
- raft4j:练手之作
youyouiknow
tech-review后端分布式
raft4j是一个我的基于RAFT一致性算法的高性能Java实现,其核心功能围绕分布式系统中的一致性协议展开。整体架构raft4j的架构设计清晰,核心模块围绕RAFT协议的三个部分展开:Leader选举确保在任何时间只有一个有效的Leader承担写入请求。日志复制保证日志在所有节点上的一致性。日志应用和状态机将日志应用到状态机,提供最终一致的系统状态。raft4j通过高度模块化的设计,将这些功能封
- (6)STM32 USB设备开发-USB键鼠一体设备
andylauren
STM32USB设备开发stm32嵌入式硬件单片机
例程:STM32USBdevice:基于STM32的USB设备例子程序-Gitee.com键鼠一体的应用场景如集合器,比如我们在网上购买的键鼠套装,是将2.4G集合到一个USB接收器中,这个USB接收器对于PC来说就是一个键鼠一体设备。或者我们可以自制一个带有鼠标摇杆的键盘等场景。键鼠一体实现方式是在报告描述符中描述两个设备,即键盘设备和鼠标设备,报告描述就是将键盘描述和鼠标描述何为一个,那么PC
- 如何使用 LangChain 组合提示符模板
GEAWfaacc
langchainpython
在现代AI应用中,构建灵活且易于重用的提示符(Prompt)是开发者的核心需求之一。LangChain提供了一种直观的方法来组合不同部分的提示,从而实现提示符模板的高效组合和再利用。本篇文章将通过几个具体的例子,带您了解如何在LangChain中进行提示符的组合。技术背景介绍LangChain是一个用于处理语言模型提示符的框架,它支持将字符串提示符和聊天提示符进行组合,从而提高开发效率和代码复用性
- 碳课堂|氢能--双碳目标下的未来能源之星
运维算法
随着全球气候变化的严峻挑战,实现碳达峰和碳中和已成为各国共同追求的目标。在此背景下,清洁能源的开发和利用变得尤为关键。其中氢能,以其独特的清洁、高效和可再生的特性,被视为推动能源转型和实现双碳目标的重要力量。本文将深入探讨氢能的基本概念和应用领域。什么是氢能?氢能是指通过氢气(H2)作为能源载体进行能量转换和利用的能源形式。氢气可以通过多种方式制取,包括化石燃料重整、工业副产品提纯以及通过可再生能
- 大模型:LangChain技术讲解
玉成226
【大模型】langchain
一、什么是LangChain1、介绍LangChain是一个用于开发由大型语言模型提供支持的Python框架。它提供了一系列工具和组件,帮助我们将语言模型集成到自己的应用程序中。有了它之后,我们可以更轻松地实现对话系统、文本生成、文本分类、问答系统等功能。2、LangChain官网文档官网:https://python.langchain.com/docs/introduction/3、LangC
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文