一、注释标签
- 在很多代码技术中都可以添加注释内容,我们也可以向 HTML 源代码添加注释
- HTML注释语法:
这是第一个段落
这是第二个段落
vscode 注释快捷键:ctrl + / , 注释只在源代码中可见,在浏览器窗口是不显示的
用途
- 在源代码中添加描述性的提示信息,便于我们阅读代码
- 对于 HTML 纠错也大有帮助,可以通过注释某一行 HTML 代码,以便检索错误的位置
- 暂时注释掉一部分不用的代码,便于后期恢复代码
养好一个经常使用注释的习惯,能够给予后期维护提供很大的辅助帮助,好记性不如烂笔头
二、标题标签
- 标题(Heading),是通过
~
六个标签分别来对六个级别的标题进行定义的
定义最大的标题,
定义最小的标题
~
标签都是双标签,且是容器级标签
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
标题标签的作用
- 标题标签的作用是给标签内部的元素内容添加对应级别标题的语义,不负责文字的粗体、字号等样式
- 样式是由 css 设定的
标签级别
标题标签之间是不能互相嵌套的,下一级标题与上级标题之间通过同级关系书写,下一级标 题解释说明的是前面距离最近的上一级标题
正确写法
一级标题
二级标题
错误写法 ↓
二级标题
权重
- 标题标签对于呈现文档结构非常重要,使用时要根据标签的重要程度进行选择,其中
标签最重要,
标签次重要,以此类推
在整个 HTML 中的权重非常高,内部应该放置 HTML中最重要的内容,比如 logo
由于非常重要,内部的文字对于提高搜索引擎排名也非常重要,为了防止作弊,如果 一个页面出现多个
,反而降低权重。约定俗成的,一个页面中只会出现一个
三、段落标签
- 段落(paragraph)是通过标签进行定义的
标签是双标签,且为文本级标签。内部只能放置文本、图片、表单元素,或者废弃的 标签等
这是一个段落
段落标签的作用
标签的作用是给标签内部的内容添加一个完整段落的语义,不负责内容自动换行的样式。 换行的效果是由css决定的
这是一个段落
这是二个段落
四、换行标签
(breaking)标签是HTML中一个简单的换行符
标签是一个单标签- 在需要换行的位置可以使用
标签书写,但是
与不同,
没有建立新的段落的语义,只是简单的进行强制换行
这是一个
段落
这是二个段落
常规用法
- 每一个
标签内部的元素内容为一个完整的段落,如果有多个段落,需要分别使用不同的
标签进行定义
正确写法
这是第一个段落
这是第二个段落
这是第三个段落
错误写法 ↓
这是第一个段落
这是第二个段落
这是第三个段落
五、文本格式化
- HTML 中有部分标签是用来对文字进行格式化显示设置的,比如粗体和斜体等
- 但是在 HTML4.0 版本规范后,结构和样式进行了分离,HTML 只负责搭建结构,css 负责格式化样式,所以大部分文本格式化标签被废弃,但是在 HTML4.01 和 XHTML1.0 transitional 版本中依旧可以使用
标签
文本格式化的标签均为双标签,且为文本级标签,内部只能书写文字
定义粗体文本
定义斜体字
定义粗体并且倾斜字
六、图像标签
- 图像(image)由
标签进行定义
标签是单标签,本身相当于一个特殊的文本
标签的作用是在指定的位置插入一张图片
- 在HTML文件,常用的插入图片的类型有:jpg、png、gif
显示一张图片

标签属性
- 由于
为单标签,所以它只能通过属性进行相关的图像设置
-
常用属性展示:
![]() 常用属性
常用属性


src属性和路径
- 如果需要插入一张图片到HTML中,
>标签必须设置 src 属性
- src:全称source资源,属性值是图片查找的路径
- 路径:指的是寻找文件时所历经的线路,在HTML中有特殊的书写语法。 路径分为相对路径和绝对路径,不同的方式出发点和参考位置不同
理解路径
- 路径:指的是寻找文件时所历经的线路,在 HTML 中有特殊的书写语法
- 部分标签的属性需要设置为路径,例如
的 src 属性
- 路径分为相对路径和绝对路径,不同的方式出发点和参考位置不同
相对路径
相对路径查找文件时,需要从HTML文件本身出发,根据相对的位置进行查找,包含三种方向
- 同级查找:指目标文件与 HTML 文件位于同一级,直接书写文件名 + 后缀格式

- 子级查找:指目标文件在与 HTML 文件同一级的文件夹的内部,需要先查找文件夹名称,然后通过关闭符号 / 进入文件夹查找里面的文件;如果有多层文件夹,需要 / 进入多层


绝对路径
- 绝对路径查找文件时,不需要从 HTML 文件出发,而是直接从电脑的盘符出发进行查找,或者使用网址形式查找
- 盘符出发:例如从 c 盘或者 d 盘出发查找图片,书写时以 c:/ 开头,后续类似子级查找写法直至找到目标文件

绝对路径从盘符出发的绝对路径的缺点:
- 盘符出发的路径不可移植,不可移动
- 盘符出发的路径容易出现中文字符,中文的路径容易出现错误
建议多使用相对路径,可以适当使用网址形式的绝对路径。使用相对路径必须将图片或文件与HTML同时上传,而且需要保持相对位置不变
图像的其他属性
宽度和高度
- width:图片的宽度
- height:图片的高度
- 属性值:以 px 为单位的数值,或者省略 px 不写
- 如果不设置两个属性,会以图片的原始尺寸加载
- 如果设置属性:只设置了其中一个,另一个会等比例变换;如果两个都设置,按照设置值加载



边框 border
- order:设置图片的边框
- 属性值:数值,数值是几表示边框宽度为几像素

注意:border属性可以使用css进行设置,css中的边框有更多的设置效果
提示文本 title
- title:设置的是鼠标悬停时的提示文本
- 属性值:自定义的提示文字内容

替换文本alt
- alt:设置的是图片查找错误时,出现的替换文本
- 如果能正常找到图片,替换文本是不显示的
- 属性值:自定义的替换内容

标签最为重要的属性为 src,尽量使用 alt 属性对图片进行说明,添加相对关键词可以有利 于 SEO 搜索引擎优化。其他属性可以根据需求进行设置
七、音频和视频标签
音频标签
- 音频使用
- 同图片一样,需要使用src属性设置音频查找的路径
- 音频文件支持的格式包括:.mp3、.ogg、.wav
音频控制条属性
- 音频加载后不会自动显示播放器的控制条,需要使用 controls 属性进行设置,属性值也是 controls
视频标签
- 视频的设置方法与音频非常类似
- 视频使用
- 使用src属性设置视频查找的路径
- 视频文件支持的格式包括:.mp4、.ogg、.webm
- 视频也需要使用controls属性设置控制条,属性值也是controls
八、超级链接
HTML 使用超级链接与网络上的另一个文档相连。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分
超级链接标签
- 在 HTML 中使用 标签可以创建连接
- a全称anchor,锚的意思。
- 为双标签。
- 作用:在指定的位置添加超级链接,提供用户进行点击和跳转
- 标签可以实现两种跳转:跨页面跳转、页面内跳转。实现跳转的方式需要用到一些标签属性
链接内容
href属性
- href 全称 hypertext reference,超文本引用,用于规定链接的目标地址
- 属性值:链接目标的路径地址。可以使用相对路径或网址形式的绝对路径
- href属性非常重要, 标签要想实现点击跳转,必须设置该属性,拥有这个属性 标签在 鼠标移上时才会显示一个小手指针状态
超级链接
target属性
- 使用target 属性,可以定义被链接的文档在何处跳转显示
- 属性只有两种:
- _self: 默认值,表示跳转的页面在当前窗口打开,不会打开新的窗口
- _blank: 空白的,表示跳转的页面在新窗口打开
超级链接并打开新的窗口
title 属性
- title设置的是鼠标悬停时的提示文本,与
标签类似
- 属性值:自定义的文字内容
- 该属性用于给用户进行提示,该链接的功能是什么,提高用户的体验。

九、锚点跳转
- 这种跳转方式实现的是从某个位置跳转到同页面的另一个位置
- 制作方法分为两种步骤,分别是设置锚点、添加链接
- 设置锚点,也就是设置跳转目标位置,有两种设置方式
- 在目标位置找到任意一个标签,给它添加 id 属性, id 属性值必须唯一性
目标位置
- 在目标位置添加一个空的 标签, 只设置一个 name 属性, name 属性设置必须唯一性
- 在目标位置找到任意一个标签,给它添加 id 属性, id 属性值必须唯一性
- 添加链接
跨页面锚点跳转
- 这种跳转方法综合了跨页面跳转和锚点跳转
- 制作方法也分为两个步骤,分别是设置锚点、添加链接
- 第一步:设置锚点,方式与页面内锚点跳转一致,在目标网页的指定位置设置使用 id 或 name 属性
- 第二步:链接到锚点,添加超级链接时 href 属性需要更改,属性值写为页面的路径 #id
页面内跳转文件的纯文本
示例
index.html
超级链接和锚点跳转
拉勾网
百度
11
22
点击跳转到 demo页面
这是第一个跳转的位置
返回顶部
第二个跳转到这里
返回顶部
demo.html
跨页面跳转在这里
跳转过来了呀
十、列表标签
列表
- 列表用于制作HTML中的一系列项目
- 通常我们会将内容相关、结构相似、样式相近的内容使用列表结构进行搭建根据项目的内容不同,可以有三种语义的列表结构:无序列表、有序列表、定义列表
无序列表
- 无序列表需要两个标签参与,分别是
- 和
-
- ul:unordered list,表示定义一个无序列表的大结构
- li:list item,列表项,定义的是无序列表内的某一项
- 和
- 是嵌套关系,快捷创建:ul>li 创建多个 li 时 可以使用 ul>li*4 来创建
- 列表项1
- 列表项2
- 列表项3
- 列表项4
注意事项
- 内部只能嵌套
- ,
- 标签不能脱离
- 单独书写
- 标签是一个经典的容器级标签,内部可以放置任意内容,甚至可以放一组 ul>li 无序列表结构
- 无序列表的列表项
- >之间,没有顺序的先后之分,它们的重要程度是相同的
- 无序列表的作用只是搭建列表结构,没有添加样式前缀的功能,样式是由css负责
有序列表
有序列表的语法与无序列表非常类似,只是在语义上有差异
-
有序列表由两个标签组成,分别是
- 和
-
- ol:ordered list,表示定义一个有序的列表的大结构
- li:list item,定义的是有序列表的每一项
- 和
- 是嵌套关系,快捷 ol>li
-
- 列表项1
- 列表项2
- 列表项3
- 列表项4
注意事项
- 内部只能嵌套
- 标签,而
- 不能脱离
- 单独书写
- 标签是一个经典的容器级标签,内部可以放置任意内容,甚至可以放 ol>li
- 有序列表的列表项
- 之间,存在顺序先后之分,根据内容的顺序需要合理调整书写位置
- 有序列表的作用只是搭建有顺序的列表结构,前面的数字排序样式不是标签的作用, 而是css负责的
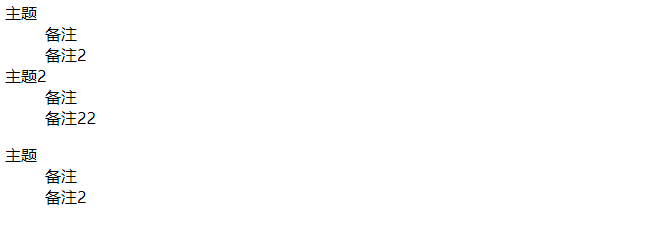
定义列表
- 自定义列表不仅仅是一列项目,而是项目及其注释的组合
- 由三个标签组成完整的结构,包含
- 、
- 、
-
- dl:definition list,表示定义一个自定义列表的大结构
- dt:definition term,表示定义自定义列表中的一个主题或者术语
- dd:definition description,定义解释项,表示描述或解释前面的定义主题
- 内部只能嵌套
- 和
- ,
- 和
- 是同级关系
- 主题
- 备注
- 备注2
- 主题2
- 备注
- 备注22
- 主题
- 备注
- 备注2
注意事项- 内部只能嵌套
- 和
- ,
- 和
- 不能脱离
- 单独书写
- dl 内部可以放多组 dt 和 dd,每个 dd 解释说明的是前面的距离最近的一个 dt
- 每个 dt 后面可以有 0 到多个解释项的 dd,每个 dd 解释的都是前面距离最近的一个 dt
- dt 和 dd 标签也是容器级标签,内部可以放置任意内容
- 定义列表中的缩进样式由 css 负责,标签只负责搭建语义结构
- 配合着 css 布局效果,最好每个 dl 中只添加一组 dt 和 dd,便于后期管理
十一、表格制作
- 表格基础
- 合并单元格
- 表格分区
表格基础
- 创建一个简单的表格至少有三个标签组成,分别是
、
、 标签 - table:表格,定义的是整个的表格大结构
- tr:table rows,表格的行,定义的是表格由多少行组成
- td:table data,表格数据,也叫表格单元格,定义的是每一行内部的单元格
- 三者的关系:table > tr >t d.一个表格中有多个行,每个行中有多个单元格
表格 第一行,第一列 第一行,第二列 第二行,第一列 第二行,第二列 的属性
标签可以添加 border 边框属性
- 属性值:数字,表示像素值
- 表格的单元格之间有默认的空隙,会导致双线边框
表格 第一行,第一列 第一行,第二列 第二行,第一列 第二行,第二列 - 解决方法:设置标签样式属性 style
- 属性值:border-collapse : collapse; 表示边框塌陷
表头单元格
- 如果要绘制表头,使用标签
,table head data,表头单元格 - 在表格中绘制的时候,替换的是
的位置 标签中自带默认的css样式效果,文字显示粗体居中 表格 表头一 表头二 第一行,第一列 第一行,第二列 第二行,第一列 第二行,第二列 合并单元格
单元格属性
- 表格的单元格可以进行合并,通过
和 >的两个属性可以进行合并设置 - rowspan:跨行和并, 上下的合并
- colspan:跨列合并, 左右的合并
- 属性值:数字,数字是几表示跨几行或跨几列合并
制作技巧
- 先列出所有行
, 以最小单元格为标准 - 再添加每一行的
或 单元格 - 划分单元格所在行时,顶边对齐的属于同一行
- 将所有行和列写完后,再查看哪个单元格有跨行或跨列,属性值的个数要参考最小 的单元格
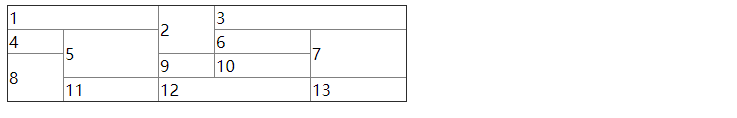
示例:通过图片来进行制作表格
表格 1 2 3 4 5 6 7 8 9 10 11 12 13 表格分区
一个完整的表格分为四个大的区域:表格标题、表格头部、表格主体、表格页脚
>内部最直接的子级包含四个分区标签,他们都是双标签
- caption:表格的标题,内部书写标题文字
- thead:table head,表格的头部。内部嵌套 tr > th
- tbody:table body,表格的主体。内部嵌套 tr > td
- tfoot:table foot,表格的页脚。内部嵌套 tr > td
- 四个分区可以选择性的进行组合
- 注意:不论书写顺序如何颠倒,浏览器中的加载顺序都是自动按照 caption、thead、 tbody、tfoot 执行的
制作技巧
- 先书写大分区标签结构
- 填充每个分区的内部内容
- 如果有合并单元格内容,进行单元格合并
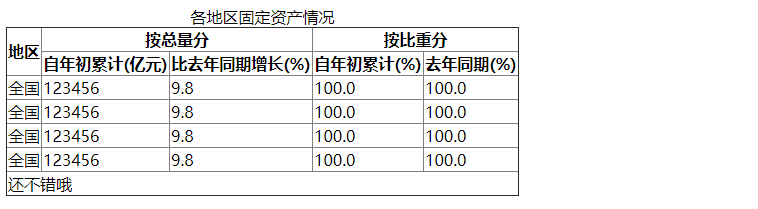
示例:如图
表格 各地区固定资产情况 地区 按总量分 按比重分 自年初累计(亿元) 比去年同期增长(%) 自年初累计(%) 去年同期(%) 全国 123456 9.8 100.0 100.0 全国 123456 9.8 100.0 100.0 全国 123456 9.8 100.0 100.0 全国 123456 9.8 100.0 100.0 还不错哦
十二、表单
表单是用来收集用户输入信息的
表单的组成
- html 表单用于搜集不同类型的用户输入,表单元素就是网页中提供用户进行输入或点击的小控件
-
在 html 中,一个完整的表单通常由表单域、提示信息和表单控件(也称为表单元素) 3个部分构成
功能
- 表单域: 相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单所用程序的 url 地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传递到后台服务器
- 提示信息: 说明性文字
- 表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提示按钮、重置按钮等
表单域
- html 表单域使用
表单域标签属性
表单元素
- 标签
- 文本域
下拉菜单
提前设置选择项,然后可以通过点击选择其中一项
标签
- 下拉菜单需要至少两个标签完成结构:
- 两个标签都是双标签,文本级标签
- 关系:select > option , option 可以有任意多项
- 默认选中项,默认情况是第一项,可以通过给 option 标签设置 selected 属性,值为 selected,更改默认选中项
分组管理
- 下拉菜单如果选项变得负责,可以将 option 进行分组管理
- 可以使用
- 关系:select > optgroup > option
可以设置一个 label 属性,表示给这一组选项添加一个分组标签名,分组标签 不能被点击选择
下拉菜单 
label 标签
所有的表单元素都可以通过绑定其他内容去扩大 触发点击范围,这时需要使用一个
- label 标签的作用是帮表单元素定义标注
- 如果将表单控件与提示内容使用 label 进行绑定后,当用户鼠标点击 label 内的提示内容后,浏览器就会自动将焦点转到和标签相关的表单控件上
- 绑定方法一
- 给表单元素设置 id 属性
- 然后将需要绑定的其他内容用 label 标签包裹
- 给 label 标签设置 for 属性,属性值为绑定的表单的 id 属性值
女 - 绑定方法二
- 如果绑定内容和表单元素写在一起,可以化简绑定写法
- 直接使用
绘画字符实体
- 特殊符号的写法
连续 空格
小于 < 号
参考网址:https://www.w3school.com.cn/tags/html_ref_entities.html
- 下拉菜单需要至少两个标签完成结构:
- 再添加每一行的
- 在表格中绘制的时候,替换的是
-