在BIMFACE二次系列博客中详细介绍了服务器端API的调用方式,如下列表
从本篇博客开始,主要介绍BIMFACE与不同类型的业务系统进行集成开发应用的技术方案。主要包含
- Web网页集成BIMFACE应用的技术方案
- CS客户端集成BIMFACE应用的技术方案
- 移动App/小程序/公众号集成BIMFACE应用的技术方案
本篇主要介绍Web网页集成BIMFACE应用的技术方案。
由于BIMFACE前端使用了 HTML5、CSS3、WebGL等较新的网页技术,所以下面也就是围绕 HTML、CSS、JS 等技术做扩展介绍。
1、样式框架(控件库)
 前端样式框架有几十上百种,这里列出几个主流、大家比较常见常用的样式框架。
前端样式框架有几十上百种,这里列出几个主流、大家比较常见常用的样式框架。
- Bootstrap
Bootstrap是全球最受欢迎的前端开源工具库, 它支持 Sass 变量和 mixin、响应式栅格系统、自带大量组件和众多强大的 JavaScript 插件。 基于 Bootstrap 提供的强大功能,能够让你快速设计并自定义你的响应式网站、手机APP等。 Bootstrap框架中的脚本库是基于jQuery构建的。
- Layui
LayUI是一款采用自身模块规范编写的前端 UI 框架, 遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。 其外在极简,内在饱满,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。 layui 首个版本发布于 2016 年秋天,它区别于那些基于 MVVM 底层的 UI 框架, 它更多是为后端程序员量身定做,开发者不需要涉足各种前端工具的复杂配置,只需面对浏览器本身, 一切所需要的元素与交互,Layui都完成了封装。 Layui框架中的脚本库是基于jQuery构建的。 Layui 兼容目前市场上正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案。 我们公司内部的业务系统也用了Layui框架,大家也可以尝试着用用。
- Element UI
它是饿了么团队出品的优秀组件库。 Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- iView
一套基于 Vue.js 的高质量 UI 组件库。 包含
(1)iView Pro 以 View UI(iView) 为基础,扩展了 30+ 全新的组件, 除了基础组件外,还包含了业务组件,比如页头组件、城市选择器组件、登录组件、通知菜单组件等。 View UI Pro 最大化地减轻开发者工作量,并极大程度地支持响应式设计,对移动端和平板电脑都有更好的支持。
(2)iView Admin Pro Admin Pro 是一套企业级的通用型中后台前端解决方案, 它基于 View UI(iView),并内置了 View UI Pro。 支持多种布局,动态菜单,强大的鉴权系统,含有大量典型的业务示例,如用户管理、菜单权限管理、角色权限管理等。 Admin Pro 由 iView 作者研发,使用最前沿的前端技术栈,支持各类型产品, 比如典型的中后台应用(类阿里云后台、七牛云后台,各类 to B 产品)、 社区型应用(类知乎、论坛、门户)(需使用社交布局)、 地图型应用(需使用地图布局)、工作桌面型应用(需使用工作桌面布局)等。 iView官方还对微信小程序专门封装了一套高质量的UI组件库,叫 iView Weapp。 iView 与 iView Weapp 校本库都是基于Vue.js封装的。 iView 与 iView 与 iView Weapp 两款组件实现并适配了PC端、移动端、小程序等常用场景, 这里我比较推荐它。大家可以尝试用用。
2、脚本库
学习网页编程,最开始接触的就是JavaScript,它是轻量级,解释型或即时编译型的编程语言。
JavaScript通常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
- JavaScript
提供的功能非常强大,但是学习起来很困难,一般都会有杂而乱的感觉。
主要有以下原因:
-
- JavaScript本身知识很抽象难懂,比如:闭包、内置对象、DOM。
- JavaScript本身内容很多,如函数库、对象库非常多。
- JavaScript混合了多种编程思想。既有面向过程编程思想,又有面向对象编程思想。
- 不通的浏览器对JavaScript支持也不同。为了适配不同的浏览器需要做非常多的代码进行特殊处理。
- 没有好的编辑器,编写代码全靠大脑来记忆。
- JavaScript运行在网页里面,如果发生错误,不太好调试。
- 其他原因。
- jQuery
2006年1月就出现了jQuery,它 是一个 JavaScript 库,极大地简化了 JavaScript 编程。官方API功能强大,文档齐全、使用示例也很多,适配绝大多数主流浏览器,非常受欢迎,因此出现了非常多的基于jQuery封装的免费插件,非常好用。到目前为止,jQuery依然有非常多的开发者在使用它。
- Angular
诞生于2009年,由 Misko Hevery(米斯科·赫维) 等人创建,后为Google所收购,由Google维护。
AngularJS尝试去补足HTML本身在构建应用方面的缺陷。
AngularJS通过使用我们称为指令(directives)的结构,让浏览器能够识别新的语法。例如:
- 使用双大括号{{}}语法进行数据绑定
- 使用DOM控制结构来实现迭代或者隐藏DOM片段
- 支持表单和表单的验证
- 能将逻辑代码关联到相关的DOM元素上
- 能将HTML分组成可重用的组件
- React
FaceBook 公司于2013年5月开源的 JavaScript MVC 框架。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用。主要用于构建UI。可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
- Vue.js
作者尤雨溪,中国人。在谷歌工作,工作过程中受到Angular的启发,从中提取自己所喜欢的部分,开发出了一款轻量框架。
2014年1月,正式对外发布了Vue.Js第一个版本。
Vue.js是一套构建用户界面的渐进式框架。只关注视图层,采用自底向上增量开发的设计。它目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,目前国内很多大厂都在使用它。
- TypeScript
微软公司在2015年12月推出了TypeScript。它是 JavaScript类型的超集,它给 JavaScript 添加了语言特性扩展。增加的功能包括:
-
- 类型批注和编译时类型检查
- 类型推断、类型擦除
- 接口、枚举
- 泛型编程、命名空间
- 元组、Await异步编程
TypeScript可以编译成纯JavaScript,可以运行在任何浏览器、任何计算机和任何操作系统上,并且是免费开源的。上面的AngularJS、Vue.js 的最新版本中底层都是用 TypeScript 重写的,足以看出TypeScript是多么的受欢迎。
AJAX = Asynchronous JavaScript And XML(异步的 JavaScript 和 XML)
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。 这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
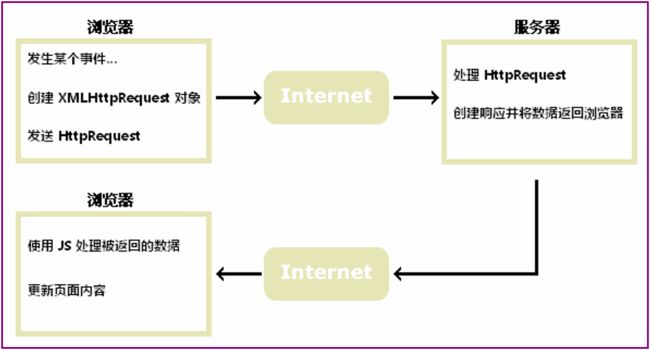
1、工作原理
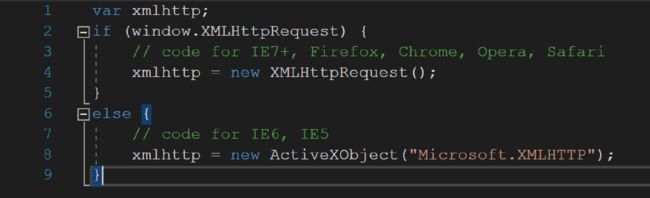
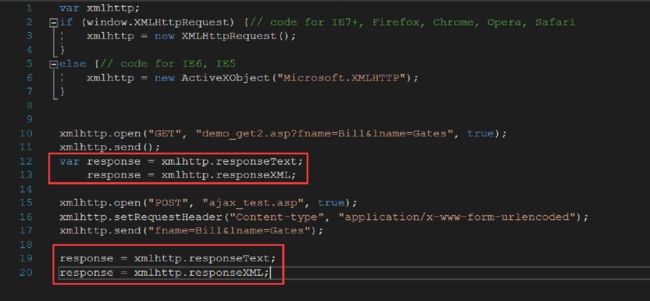
2、创建 XMLHttpRequest 对象
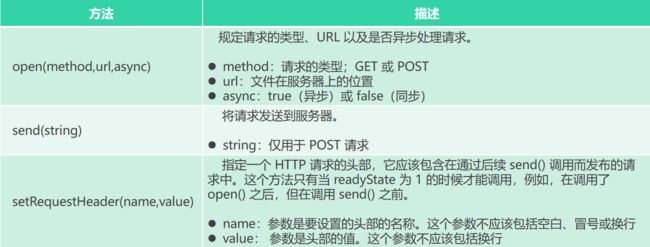
3、向服务器发送请求
4、服务器响应
5、XMLHttpRequest 对象属性
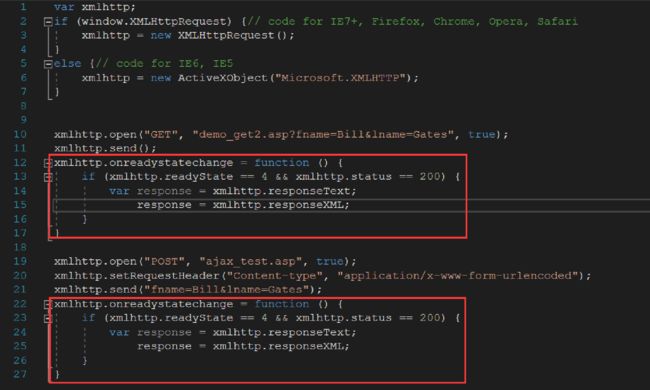
6、onreadystatechange 事件
jQuery AJAX
原始的Ajax使用较麻烦,jQuery Ajax是目前应用的首选,其内部实现原理是基于XMLHttpRequest对象封装了一些常用易用的方法。
- 小团队使用 jQuery
- 大团队有专业前端开发工程师,使用Vue.js
《BIMFace.SDK.CSharp》开源SDK。欢迎大家下载使用。