剃刀锋利,越之不易;
智者有云,得渡人稀。
——《迦陀奥义书》
这次的React框架搭建并没有按照全新造轮子的方式进行,而是根据官方给出的脚手架进行添砖加瓦。
参考资料create-react-app,react-router-dom
安装create-react-app
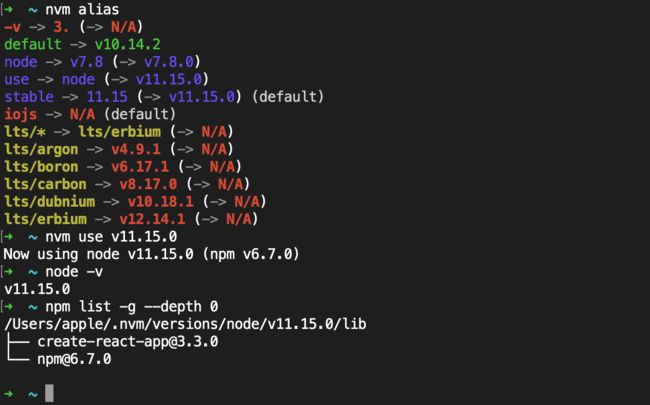
平时工作中用的VUE更多,这次搭建react框架,使用nvm新安装了node v11.15.0的版本,在当前版本安装了最新create-react-app
npm install -g create-react-app
CREATE DEMO项目
不使用typescript命令
npm create-react-app react-frame-demo
使用typescript命令
npm create-react-app my-app --template typescript
# or
yarn create react-app my-app --template typescript
开发环境配置proxy
用npm 或 yarn 安装http-proxy-middleware
$ npm install http-proxy-middleware --save
$ # or
$ yarn add http-proxy-middleware
创建文件setupProxy.js,在src下面,其中内容
const proxy = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api/*',
proxy({
target: 'https://www.fastmock.site/mock/02e5a37115fa75c7c564bca4cb4d7829/',
changeOrigin: true,
})
);
};
添加环境变量environment variables
创建文件.env.development,.env.production
变量名以REACT_APP开头
REACT_APP_NODE_ENV='development'
REACT_APP_HTTPBASEURL='/api'
添加CSS RESET
yarn add postcss-normalize
在index.css添加
@import-normalize; /* bring in normalize.css styles */
添加ROUTER
由于使用的typescript,使用路由需要添加两个包react-router-dom,@types/react-router-dom
yarn add react-router-dom
yarn add @types/react-router-dom
封装路由
路由配置:router/index.ts
import Home from '../views/Home';
import About from '../views/About';
import Link from '../views/Link';
import Other from '../views/Other';
const routes = [
{
path: '/home',
component: Home
},
{
path: '',
component: Other,
routes: [
{
path: '/about',
component: About
},
{
path: '/link',
component: Link
}
]
}
];
export default routes;
定义route interface:assets/interface.ts
interface routeInterface {
path: string,
component: any,
routes?: Array
}
export type RouteInterface = routeInterface
路由方法 assets/common.tsx
import React from 'react';
import {
Route
} from 'react-router-dom';
import { RouteInterface } from './interface';
const RouteWithSubRoutes = (route: RouteInterface, index: number) => {
return (
(
调用路由App.tsx
最后在页面使用,调用路由方法显示解析各个组件页面。
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Link
} from 'react-router-dom';
import routes from './router';
import { RouteWithSubRoutes } from './assets/common';
import { RouteInterface } from './assets/interface';
const App: React.FC = () => {
return (
- Home 首页
- About 关于
- Link 联系
{routes.map((route: RouteInterface, i: number) => {
return RouteWithSubRoutes(route, i)
})}
);
}
export default App;
完整DEMO地址