Arduino应用开发——LCD显示GIF动图
Arduino应用开发——LCD显示GIF动图
目录
- Arduino应用开发——LCD显示GIF动图
-
- 前言
- 1 硬件介绍
-
- 1.1 硬件配置
- 1.2 硬件连接
- 2 开发环境搭建
-
- 2.1 安装开发板
- 2.2 安装库
- 3 LCD驱动的使用和测试
- 4 将GIF动图转成数据
- 5 编写应用程序
- 6 测试验证
- 结束语
前言
前面我已经介绍过了如何在Arduino环境下用LCD显示文本、图案和图片,这一讲主要介绍一下GIF动图的显示。
1 硬件介绍
1.1 硬件配置
本文的硬件配置如下:
| 模块 | 型号 | 说明 |
|---|---|---|
| LCD | ST7789 | LCD常用的驱动IC有很多,如:ILI9341、ST7735等,不同的驱动IC,驱动代码也是有区别的 注:驱动IC型号和屏幕型号是不同的,不管屏幕的厂家是哪个,屏幕尺寸是多大,只有驱动IC型号一样,驱动代码都是一样的 |
| ESP8266 | ESP-12F | 这是安信可的一款模组,内部主要是用乐鑫的ESP8266EX再加上一个片外FLASH组成 |
| ESP32 | ESP-WROOM-32 | MCU是乐鑫的一款芯片,开发板型号ESP32 DEVKITV1 |
注:我这里以ESP8266和ESP32为例讲解,实际上根据自己的MCU选择一种即可,方法和原理都是一样的。
1.2 硬件连接
ESP8266接线如下:
| esp8266 | lcd | 说明 |
|---|---|---|
| VCC | VCC | 电源正 |
| GND | GND | 电源负 |
| GPIO14\HSPI_CLK | CLK | SPI时钟线 |
| GPIO13\HSPI_MOSI | SDI | SPI数据线,esp8266输出,lcd输入 |
| GPIO12\HSPI_MISO | SDO | SPI数据线,esp8266输入,lcd输出,注:该引脚一般可以不用,除非你要读取LCD的信息 |
| GPIO4 | CS | SPI片选 |
| GPIO5 | WR(D/C) | 并口时作为写入信号/SPI时作为命令或参数的选择 |
| RST | RST | LCD复位引脚,可以用普通IO控制,引脚不足的情况下也可以和esp8266的复位引脚接到一起 |
特别说明:不同厂家做的LCD对这几个引脚的命名可能会有差异,但意思是一样的。
ESP32接线如下:
| esp32 | lcd | 说明 |
|---|---|---|
| VCC | VCC | 电源正 |
| GND | GND | 电源负 |
| GPIO18\SPI_CLK | CLK | SPI时钟线 |
| GPIO23\SPI_MOSI | SDI | SPI数据线,esp8266输出,lcd输入 |
| GPIO19\SPI_MISO | SDO | SPI数据线,esp8266输入,lcd输出,注:该引脚一般可以不用,除非你要读取LCD的信息 |
| GPIO15 | CS | SPI片选 |
| GPIO5 | WR(D/C) | 并口时作为写入信号/SPI时作为命令或参数的选择 |
| GPIO4 | RST | LCD复位引脚,可以用普通IO控制,引脚不足的情况下也可以和esp32的复位引脚接到一起 |
特别说明:不同厂家做的LCD对这几个引脚的命名可能会有差异,但意思是一样的。
2 开发环境搭建
2.1 安装开发板
关于ESP8266 Arduino的环境搭建我之前出过教程了,这里就不多说了,不懂的同学可以先看下我之前的博客。
esp8266开发入门教程(基于Arduino)——环境安装
ESP32 Arduino的环境搭建你们可以自行查阅资料。
2.2 安装库
打开Arduino IDE,依次打开 工具 -> 管理库…
在搜索框输入需要安装的库名称,找到对应的库,点击安装即可。
本文需要使用的Arduino库如下:
| Arduino库 | 版本 | 说明 |
|---|---|---|
| TFT_eSPI | 2.4.2 | 该库通过SPI方式驱动LCD,支持多种LCD常用驱动IC |
| AnimatedGIF | 1.4.6 | GIF的解码库,用来显示GIF动图 |
3 LCD驱动的使用和测试
关于TFT_eSPI 库的使用我前面已经介绍过几次了,这里就不再讲解了,不懂的同学可以先看下我之前的博客。
esp8266应用教程——TFT LCD
Arduino应用开发——LCD显示图片
4 将GIF动图转成数据
我这里用的转换工具是在GitHub上面找到的一个代码,你们想要的话可以在下面的链接下载。这个工具使用起来稍微有点麻烦,如果你有更好的工具也可以推荐给博主。
工具链接:https://pan.baidu.com/s/1f2rgD1a9PY-_hboPdbfaow
提取码:4h6h
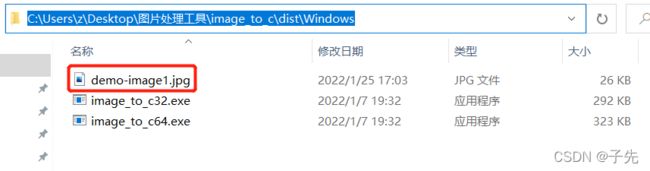
运行方法如下:
提示:下面演示的示例是我之前用来转换图片数据的,转换gif也是一样的。
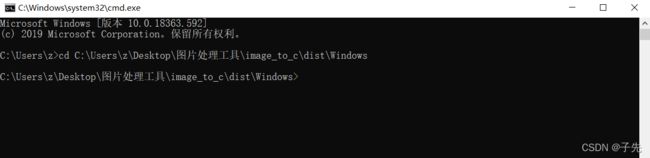
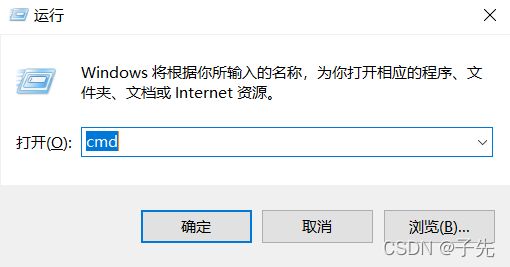
第二步:打开电脑的运行窗口(win10可以使用win+R快捷键),输入“cmd”打开命令窗口。

第三步:在命令窗口中输入跳转命令,跳转到转换工具所在的目录下。
例如:
cd C:\Users\z\Desktop\图片处理工具\image_to_c\dist\Windows
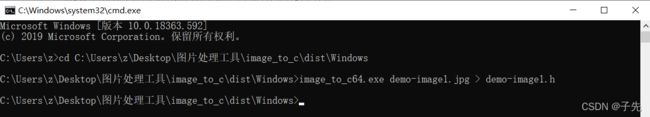
第四步:运行应用程序。
格式:应用程序名+空格+图片名+空格+>+空格+转换后的文件名。
例如:
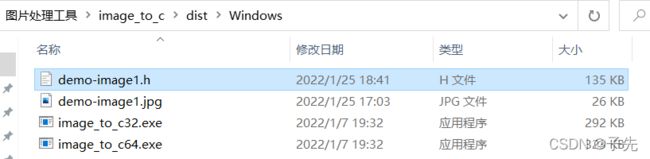
image_to_c64.exe demo-image1.jpg > demo-image1.h
5 编写应用程序
示例代码如下:
提示:示例里面同时使用了5个GIF demo,内存占用了2兆多,这些数据都是直接存到代码里面的,因此在下载程序时要注意FLASH的配置,保证APP分区的内存足够,否则会编译出错。也可以注释掉一部分素材,单独播放某个GIF,这样内存占用较少。
程序源码和素材可以在文章底部下载。
#include 6 测试验证
素材原图:
前面代码示例中前三个素材是冰墩墩,结果上传之后提示我图片违规。

就贼离谱,连带着我后面拍的LCD实际运行的视频也上传不了。试了几次都不行,累了,毁灭吧。
想要看效果的同学可以在文章底部的的链接里面下载。


运行结果:
上面也说了,原本想展示一下运行效果的,结果冰墩墩的这几个图上传之后老是说我违规,算了,不想搞了,就这样吧。
上面的示例源码是按GIF本身正常的速度运行的,其实也可以全速运行。全速运行的刷新率主要取决于GIF里面每张图片的像素和颜色复杂度,我测试过几个GIF,一些简单的素材刷新率能达到60fps,一般普通240*240像素的GIF刷新率在20fps左右。
但是要注意的是我现在测试的结果是基于动图数据存到spi flash的情况,CPU和flash的频率都调到最大了,LCD这边spi的通讯速率则是27MHz,如果数据存到RAM,SPI通讯速率再快一些,刷新率应该还能再高一些。
全速下运行的结果如下:
手机拍摄LCD屏幕会有很明显的色差和纹波,这个没法消除,只有这个能发出来,将就着看吧。

结束语
这一讲简单介绍了在Arduino环境下使用LCD显示GIF动图,整个流程总的来说还是不难的,把驱动调好之后直接凋库显示就完了。如果还有什么问题,欢迎在评论区留言或者私信给我。
想要源代码、素材或图片处理工具的自行下载:
链接:https://pan.baidu.com/s/1Ptc2F9yYrjCQJkycG129wg
提取码:4a1i
Arduino开发教程汇总:
https://blog.csdn.net/ShenZhen_zixian/article/details/121659482