问题描述:
统计数据组件的更新
image.png
当我们JSON数据从接口返回的时候:
{
"return_code": 0,
"return_descript": "成功",
"return_data": {
"inforCardData": [{
"title": "新增用户",
"count": 22534456,
"icon": "md-person-add",
"color": "#2d8cf0"
}, {
"title": "累计点击",
"count": 262,
"icon": "md-locate",
"color": "#19be6b"
}, {
"title": "新增问答",
"count": 464,
"icon": "md-help-circle",
"color": "#ff9900"
}, {
"title": "分享统计",
"count": 667,
"icon": "md-share",
"color": "#ed3f14"
}, {
"title": "新增互动",
"count": 675,
"icon": "md-chatbubbles",
"color": "#E46CBB"
}],
"barData": {
"星期一": 12,
"星期三": 34,
"星期四": 433,
"星期五": 334,
"星期六": 6,
"星期天": 4,
"星期二": 234
}
}
}
前端直接的读取对应的值进行设置更新(及时性刷新数据)
疑问点:
1: 数组可以直接刷新设置,但是不知道为何barData的值无法刷新
前端定义的属性值:
image.png
参考解决方案:
https://blog.csdn.net/weixin_43056561/article/details/82626374
image.png
更新数据方式1:
image.png
更新数据方式2:
image.png
image.png
可惜最终上述的方案对无法改变上面的数据:
经过朋友指点,观察一下子组件的数据变化,添加了相关监测数据变化
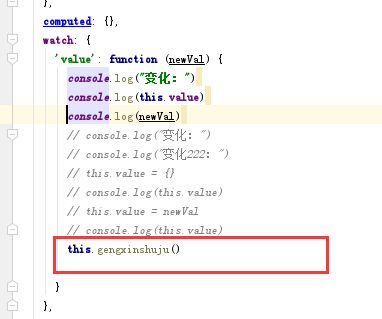
image.png
image.png
观察数据变化:
image.png
值是已经被正确的更新了!对应的属性也是更新,只是没有主动的更新到组件上面!!
后来直接重新在监听数据变化的地方调用这个封装好的方法就正常了!!
houlai
子组件里再把对应的新的数据更新到组件上面:
主要知识点关联:
Vue.nextTick 的原理和用途