App 的设计从0到1(Android篇)
Android 的设计规范不同于 iOS,Android 是一个开源系统,国内外有很多的手机厂商,这就导致了有非常多的Android机型,且每一家都有自己的操作系统,都有一套自己的UI设计规范
一、DPI 与 PPI
1、DPI(Dots Per Inch):每英寸点数,表示指屏幕密度。是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用 PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在 DPI 也被引入。
2、PPI(Pixels Per Inch):图像分辨率,是每英寸图像内有多少个像素点,分辨率的单位为PPI,通常叫做像素每英寸。图像分辨率一般被用于 Ps 中,用来改变图像的清晰度。
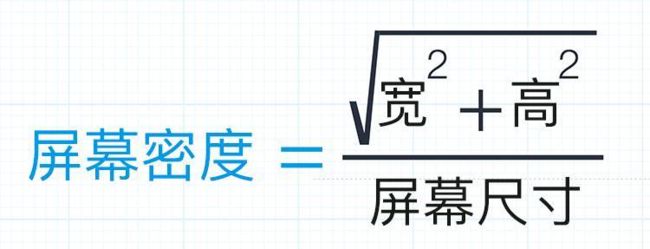
屏幕密度计算公式
二、界面设计规范
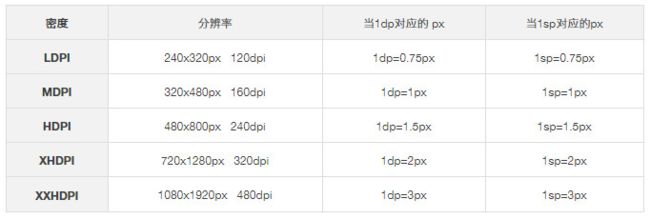
1、Android 各设备屏幕密度
安卓尺寸众多,按每个屏幕去适配肯定是不现实的。所以为了解决这个问题,安卓手机屏幕有自己初始的固定密度,安卓会根据这些屏幕不同的密度自己进行适配。这一点内容掌握到能满足自己设计工作需要就可以了……
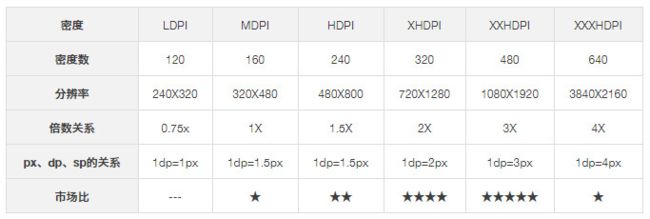
以下是Android的密度划分以及代表的分辨率,这里你可以发现已经和设计稿尺寸和切图输出开始挂钩了。
Android 各屏幕密度
2、Android 开发单位 DP 和 SP
DP:安卓专用长度单位。以160 DPI屏幕为标注,则1DP=1PX
计算公式:dp x dpi/160=px
例:以720x1280px (320dpi)为例计算 1dp x 320 dpi/160=2px
SP:安卓专用字体单位。以160 DPI屏幕为标注,则1SP=1PX
计算公式:sp x dpi/160=px
例:以720x1280px (320dpi)为例计算 1sp x 320 dpi/160=2px
3、设计稿尺寸
如果想一稿适配ios,那就新建720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸。就目前的市场来看,XXHDPI属于主流机型;这样无论是标注,还是主流机型都能兼顾的到,而且即使你标注的是px,工程师也可以很方便的进行换算。
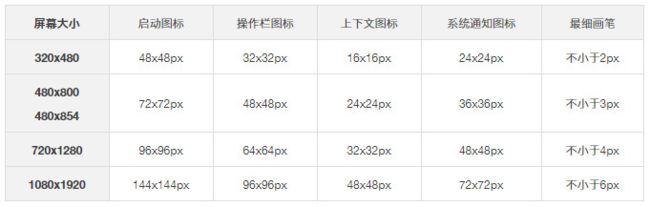
界面设计控制尺寸
4、Android 图标尺寸
安卓的图标相对iOS来说较少,我们只需提供以下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到:
512x512px 192x192px 144x144px
96x96px 72x72px 48x48px
5、Android 设计字体
英文字体为“ Roboto 字体”,中文字体为“思源黑体”
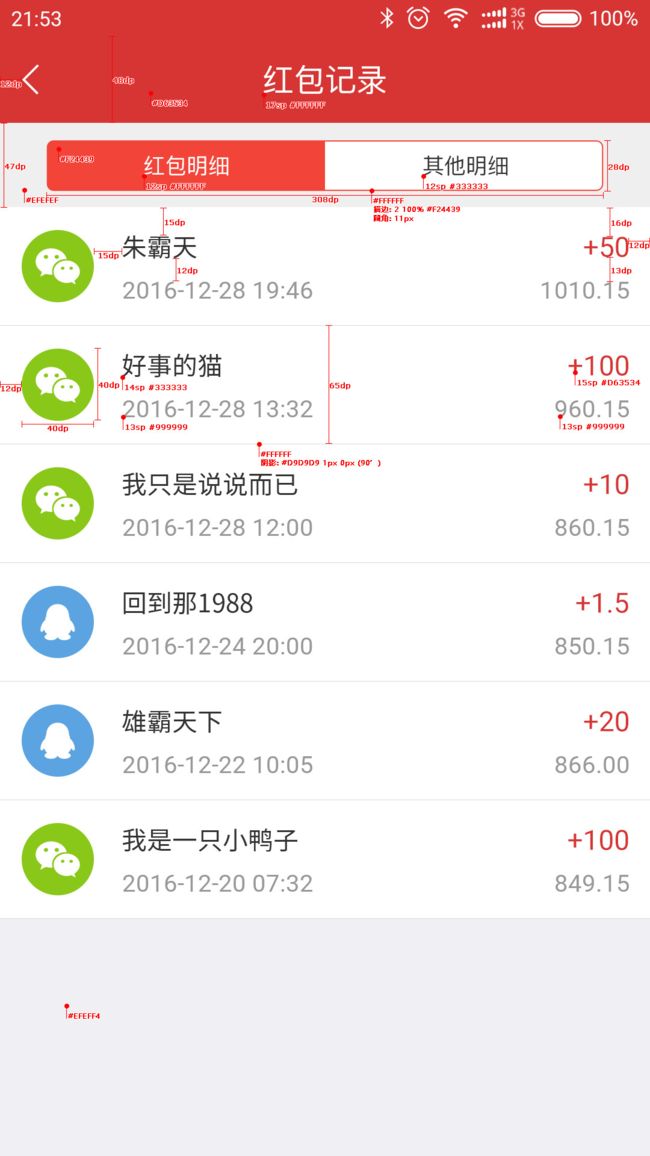
三、Android 切图标注
1、标注设计稿时时使用 ps 还是 sp?
这个问题需要和安卓工程师沟通,如果不影响前端开发以及能够换算清楚的前提下,可以考虑使用Px,但推荐使用 dp 和 sp 进行标注(这里指的是在安卓设计稿的前提下)
2、切图
理论状态下,如果想兼顾到目前还存在的各个机型,应该为不同的密度提供不同尺寸大小的切图。但这无疑提升了巨大的工作量,而且还可能浪费很大的资源空间,实际上,很多机型已经不占有主流市场了,而且很多奇葩的分辨率也没必要去考虑适配,所以,可以选取最大尺寸提供一套切图资源,关于最大尺寸选取多少,需要和安卓工程师进行沟通。
四、Android 开发单位换算
1、安卓机型各种尺寸下的PX与DP、SP的对应关系
2、字体单位SP与PX的对应关系
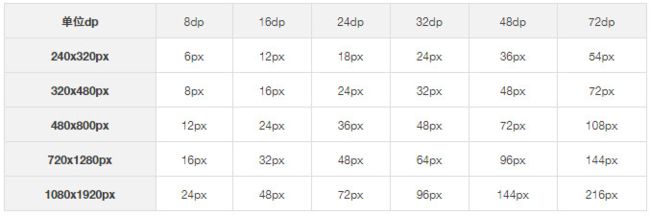
3、距离单位DP与PX的对应关系