ES6箭头函数、rest参数、扩展运算符、Symbol的使用
目录
- 简化对象写法
- 箭头函数及声明特点
-
- 申明一个函数
- 箭头函数特点
-
- 箭头函数的实践
- ES6允许给函数参数赋值初始值
- rest参数
- 扩展运算符
-
- 扩展运算符引用
- Symbol
-
- Symbol特点
- Symbol创建对象属性
- Symbol的内置属性
-
- Symbol.hasinstance
- Symbol.isConcatSpreadable
简化对象写法
- ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法,这样更简介。
在ES5中创建对象的写法:
let name = "江流儿"
let showName = function(){
console.log("name:",this.name);
}
const People = {
name: name,
showName: showName,
func: function(){
console.log("正在西游的路上!");
}
}
console.log(People);
在ES6中创建对象的写法:
let name = "江流儿"
let showName = function(){
console.log("name:",this.name);
}
const people = {
name,//省略了重复的工作
showName,
func(){
console.log("正在西游的路上!");
}
}
console.log(people);
箭头函数及声明特点
- ES6 允许使用箭头
=>定义函数
申明一个函数
在ES5中创建函数的写法:
let fn = function(a, b){
...//代码体
}
在ES6中创建函数的写法:
let fn = (a, b) => {
...//代码体
}
箭头函数特点
this是静态的,this始终指向函数声明时所在作用域下的this的值,即使使用call、apply、bind函数修改this,也不会起作用.
//ES5写法
function getName1() {
console.log("ES5:",this);
};
//ES6写法
let getName2 = () => {
console.log("ES6:",this);
};
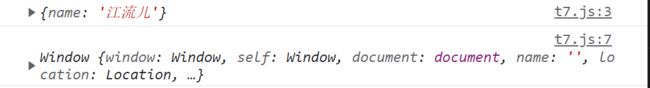
const people = {
name: "江流儿"
};
getName1.call(people);//people
getName2.call(people);//window
- 不能作为构造函数实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
}
let stu = new Person("心猿", 5000);
console.log(stu);//err
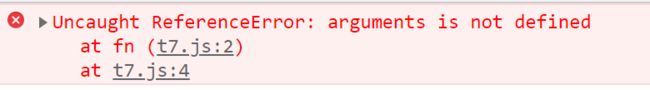
- 不能使用
arguments变量
let fn =() =>{
console.log(arguments);
}
fn(1, 2, 3);//err
- 箭头函数的简写
1)省略小括号,当形参有且只有一个的时候
let add = n =>{
return n+n;
}
console.log(add(9));//18
2)省略花括号,当代码体只有一条语句的时候,此时的return必须省略,语句的执行结果就是函数的返回值
let pow = n => n * n;
console.log(pow(9));//81
箭头函数的实践
1)点击div 2s 后颜色变成粉色
在ES5中写法:
<style>
div{
width: 200px;
height: 200px;
background-color: #58a;
}
style>
<body>
<div id="box">div>
<script>
let div = document.getElementById("box");
box.addEventListener("click", function(){
// ES5中必须先保存this的值
let _this = this;
// 定时器
setTimeout(function(){
// 修改背景颜色 this
_this.style.background = "pink"
}, 2000);
})
script>
在ES6中使用箭头函数写法:
<script>
let div = document.getElementById("box");
box.addEventListener("click", function(){
// 保存this的值
// let _this = this;
// 定时器
setTimeout(()=>{
// 修改背景颜色 this
// _this.style.background = "pink"
this.style.background = "pink";
}, 2000);
})
script>
2)从数组中返回偶数的元素
const arr = [1, 6, 9, 10, 14, 200];
const result = arr.filter(item => item % 2 === 0);
console.log(result);//[ 6, 10, 14, 200 ]
- 箭头函数适合于
this无关的回调。定时器,数组的方法回调 - 箭头函数不太适合与
this有关的回调。例如事件回调,对象的方法
ES6允许给函数参数赋值初始值
- 形参初始值,通过给函数形参赋值,让其为具有默认值的参数,一般位置靠后(潜规则)
function func(a, b, c = 10) {
console.log("a:" + a + " b:" + b + " c:" + c);
}
func(10,12);//a:10 b:12 c:10
- 与结构赋值结合
function conect({ host , username, password, port }) {
console.log(host);
console.log(username);
console.log(password);
console.log(port);
}
conect({
host: "localhost",
username: "root",
password: "root",
port: 3306
})
rest参数
- ES6引入了rest参数,用于获取函数的实参,用来代替
arguments - 语法:
...变量 - 获取的参数会以数组的形式封装到该变量里面
- rest参数必须要放到形参的最后
function showData(...args) {
console.log((args));
}
showData(1, 2, 3, 4, 5, 6)//[ 1, 2, 3, 4, 5, 6 ]
扩展运算符
...扩展运算符能将数组转换为逗号分隔的参数序列
function showData() {
console.log((arguments));
}
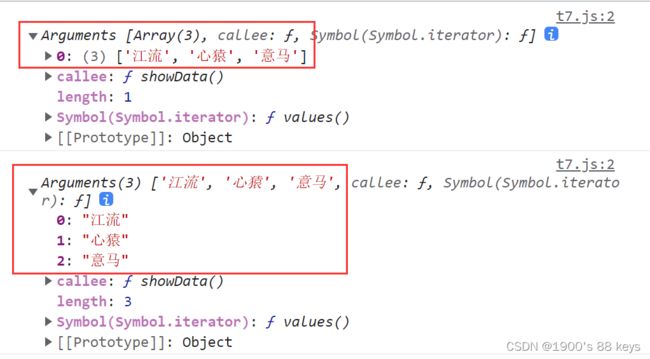
let data = ["江流","心猿","意马"];
showData(data)//不使用扩展运算符
showData(...data)//使用扩展运算符 相当于showData("江流","心猿","意马")
扩展运算符引用
- 数组的合并
const data1 = ["江流","心猿","意马"];
const data2 = [1, 2, 3, 4];
const newArr = [...data1, ...data2];
console.log(newArr);//["江流","心猿","意马",1, 2, 3, 4];
![]()
2. 数组的克隆,如果克隆的数组中有引用数据类型,该方式进行的是浅拷贝
const data1 = ["江流","心猿","意马"];
const newArr = [...data1];
console.log(newArr);//["江流","心猿","意马"];
- 将伪数组转为真正的数组
可以用在获取元素的那几个返回伪数组的方法中,由于arguments可以由rest参数替代,其实在这里转为数组没有意义。
function showData() {
let newArguments = [...arguments];
console.log("newArguments:", newArguments);
console.log(Array.isArray(newArguments));//true
}
let data = ["江流", "心猿", "意马"];
showData(...data)
Symbol
- ES6引入了一种新的原始数据类型
Symbol,表示独一无二的值。它是JavaScript语言中的第七种数据类型,是一种类似于字符串的数据类型。
创建Symbol
语法1:
变量名 = Symbol("标识名")- 通过该方式创建的变量,即使两个标识名相同,两个变量也不相同
let name1 = Symbol("张三");
let name2 = Symbol("张三");
console.log("name1:",name1);//name1: Symbol(张三)
console.log("name2:",name2);//name2: Symbol(张三)
console.log(name1 === name2);//false
变量名 = Symbol.for("标识名")- 如果通过该方式创建的变量,标识名相同,两个变量也相同
let name1 = Symbol.for("张三");
let name2 = Symbol.for("张三");
console.log("name1:",name1);//name1: Symbol(张三)
console.log("name2:",name2);//name2: Symbol(张三)
console.log(name1 === name2);//true
Symbol特点
- Symbol的值是唯一的,可以用来解决命名冲突的问题
- Symbol值不能与其他数据进行运算
let name1 = Symbol.for("张三");
let result = name1 + 100; //err
let result = name1 > 100; //err
let result = name1 + "100"; //err
- Symbol定义的对象属性不能使用for…in循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名。
Symbol创建对象属性
- 使用 Symbol给一个对象创建对象属性,能安全的保证原对象,不会因命名相同将原有的属性覆盖。
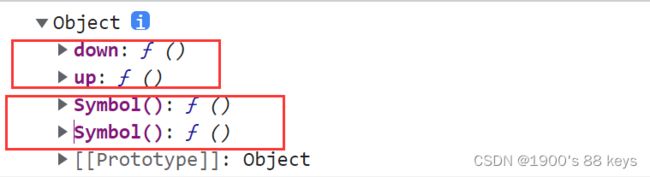
- 第一种创建方式
let game = {
up: function () {
console.log("我是原本有的up方法!");
},
down: function () {
console.log("我是原本有的down方法!");
}
}
// 声明一个对象
let methods = {
up: Symbol(),
down: Symbol()
};
game[methods.up] = function(){
console.log("我可以上升!");
}
game[methods.down] = function(){
console.log("我可以快速下降!");
}
console.log(game);
- 可以看到原来的方法和新的方法并没有发生冲突
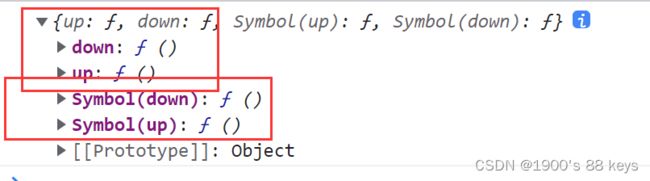
- 第二种创建方式
let game = {
up: function () {
console.log("我是原本有的up方法!");
},
down: function () {
console.log("我是原本有的down方法!");
},
[Symbol('up')]: function(){
console.log("我可以上升!");
},
[Symbol("down")]: function(){
console.log("我可以快速下降!");
}
}
console.log(game);
Symbol的内置属性
Symbol.hasinstance
- 当其他对象使用
instanceof运算符,判断是否为该对象的实例时,会调用这个方法
class Person{
static[Symbol.hasInstance](param){
console.log(param);
console.log("我被用来检测类型了");
return true;//由你决定是打印true 还是false
}
}
let o ={
name: "江流儿"
};
console.log(o instanceof Person);//返回值由你决定来返回是true 还是false
Symbol.isConcatSpreadable
- 对象的
Symbol.isConcatSpreadable属性等于是一个布尔值,表示该对象用于Array.prototypt.concat()时,是否可以展开
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
arr2[Symbol.isConcatSpreadable] = false;
console.log((arr1.concat(arr2)));//[1, 2, 3, Array(3)]