NPM包管理和模块化
目录
- 包简介(package)
-
- 包结构
- NPM(Node Package Manager)
-
- NPM常见命令
-
- 全局安装package
- 本地安装package
- 安装指定版本package
- 更新本地安装的包
- 清除缓存
- 配置cnpm
- 模块化
-
- 模块/包分类
-
- 内置的模块
- 第三方的Node.js模块
- 自定义的Node.js模块
-
- 模块定义、接口暴露和引用接口
- Node.js执行模块代码的流程
包简介(package)
CommonJS的包规范允许我们将一组相关的模块组合到一起,形成一组完整的工具
CommonJS的包规范有包结构 和包描述文件两个部分构成
包结构:用于组织包中的各种文件
包描述文件(package.json ):描述包的相关信息,以供外部读取分析
包结构
包结构实际上就是一个压缩文件,解压后为目录。
符合规范的目录,应该包含如下文件:
最重要的是要有package.json 这个JSON格式文件
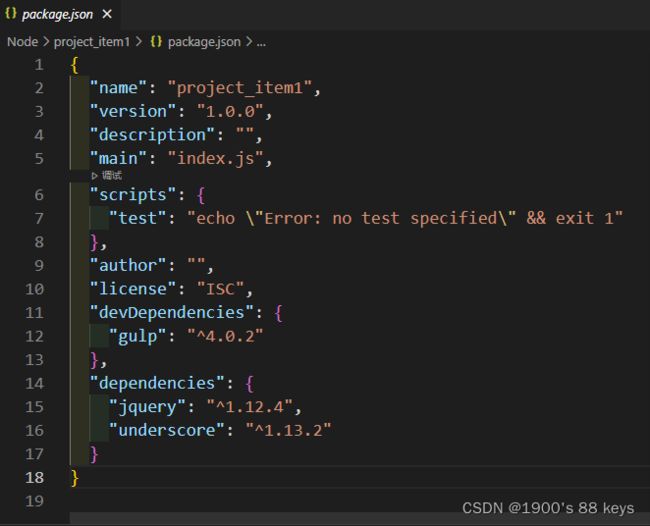
package.json 包描述文件中常见的属性
"name":该包名"description": 包描述"version":该包版本号keywords:关键字"main":包的主文件"scripts":脚本"author":作者"license": 包权限协议"dependencies":生产环境包依赖,一般将需要打包放到服务器中包配置在这个里面"devDependencies":开发者环境包依赖,一般将工具类的包配置到这个里面,不会打包放到服务器中
NPM(Node Package Manager)
- CommonJS包规范是理论,NPM是其中一种实践
- 对于Node而言,NPM帮助其完成了第三方模块的发布、安装和依赖等。借助NPM,Node与第三方模块之间形成了很好的一个生态系统。
NPM官网:https://www.npmjs.com/
NPM常见命令
//帮助说明
$ npm
//查看版本
$ npm -v
//搜索模块包
$ npm search 包名(关键字)
// 初始化项目文件夹,会在当前文件夹中创建一个package.json文件
$ npm init
全局安装package
//全局模式安装
$ npm install (i) 包名 --global (-g)
//从全局中卸载
$ npm uninstall 包名 --global
全局安装包的目录
- Mac
/Users/felix/.nvm/versions/node/nvm各个版本/bin/
- Windows
C:\Users\你的用户名\AppData\Roaming\npm\node_modules
本地安装package
// 在当前目录安装包
$ npm install (i)包名
// 安装包并将该包添加到生产环境依赖当中(dependencies)
$ npm install (i)包名 --save(-S)
// 安装包并将该包添加到开发环境依赖当中(devDependencies)
$ npm install (i)包名 --dev(-D)
// 只安装生产环境依赖的包
$ npm install (i) --production
//卸载包
$ npm uninstall/remove(r) 包名
安装指定版本package
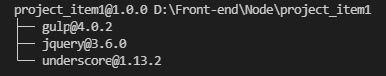
// 查看当前项目的所有安装的包、依赖、版本号
npm list(ls)
node package versions命名规则
- 例如:13.4.6
- major(主版本号): 13
大的更新、颠覆性的更新- minor(次版本号): 4
一般是添加新功能,特殊修改- patch(补丁): 6
一般是修复bug
// 查看包的所有版本
$ npm view 包名 versions
// 安装指定版本的包
$ npm install (i) [email protected](包名@版本号)
更新本地安装的包
// 查看那些包需要更新(如果输入没有显示,则代表当前包全部是最新版本)
$ npm outdated
Packgae:包名
Current: 当前版本
Wanted: 期望版本(package.json文件中依赖配置的版本)
Latest: 最新版本
Location:文件夹地址
// 更新包版本为依赖中设置的版本,会根据npm版本符号更新
$ npm update
npm 版本符号
清除缓存
// 清除缓存包文件夹
$ npm cache clean --force
配置cnpm
$ npm install -g cnpm --registry=http://registry.npm.taobao.rog
模块化
ECAMScript标准的缺陷
- 没有模块系统
- 标准库比较少
- 没有标准接口
- 缺乏管理系统
CommonJS规范
- CommonJS规范的提出,主要是为了弥补当前JavaScript没有模块化标准的缺陷
CommonJS对模块的定义:
- 模块引用
- 模块定义
- 模块标识
模块/包分类
Node.js有三类模块,即内置的模块、第三方的模块、自定义模块
内置的模块
Node.js 内置模块又叫核心模块,Node.js安装完成可直接使用。如:
const path = require('path')
var extname = path.extname('index.html')
console.log(extname)//.html
第三方的Node.js模块
第三方的Node.js模块指的是为了实现某些功能,发布的npmjs.org上的模块,按照一定的开源协议供社群使用。如:
npm install chalk
const chalk = require('chalk')
console.log(chalk.blue('Hello world!'))
自定义的Node.js模块
自定义的Node.js模块,也叫文件模块,是由我们自己写的模块
模块定义、接口暴露和引用接口
模块化:
- 在node中,一个js文件就是一个模块
- 在node中,每一个js文件中的js代码都适合独立运行在一个函数中,而不是全局作用域,所以每个模块中的变量和函数在其他模块中无法直接访问
向外暴露属性或方法:- 通过
exports变量或者module.exports来向外部暴露变量和方法
只需要将需要暴露给外部的变量或者方法设置为exports变量或者module.exports的属性即可
const name = 'gp19'
const sayName = () => {
console.log(name)
}
console.log('module 1')
// 接口暴露方法一:
module.exports = {
say: sayName
}
// 接口暴露方法二:
exports.say = sayName
// 错误!
exports = {
say: sayName
}
引入其他的模块:
- 在node中,通过
requrie()函数来引入外部的模块
require()可以传递一个文件的路径作为参数,node将会自动根据该路径来引入外部模块
这里路径如果使用相对路径,必须以.或者..开头- 使用
require()引入模块以后,该函数会返回一个对象,这个对象代表的是引入的模块,将返回的对象赋值给一个变量,这个变量就是模块标识- 通过模块标识,能找到指定的模块
var md = require('./index')
md.say();
Node.js执行模块代码的流程
在node中有一个全局对象
global,它的作用和网页中window类似
- 在全局中创建的变量都会作为
global的属性保存- 在全局中创建的函数都会作为
global的方法保存
当Node在执行模块中的代码时,它会将代码封装在一个如下函数
function (exports, require, module, __filename, __dirname){ 用户写的代码... }实际上模块中的代码都是包装在这个函数中执行的,并且在函数执行时,同时传递进了这5个实参
exports
该对象用来将变量或函数暴露到外部require
该函数,用来引入外部的模块module
module代表的是当前模块本身
exports就是module的属性
既可以使用exports导入,也可以使用module.exports导出
注:exports不能直接等于一个对象即不能以exports = {}这种方式导出__filename
当前模块完整的路径__dirname
当前模块所在文件夹的完整路径
const str = 'Hi!';
exports = str;
console.log("我是exports:",exports);
console.log("我是require:",require);
console.log("我是module:",module);
console.log("我是__filename:",__filename);
console.log("我是__dirname:",__dirname);